Introduction
From our entire team at VolThemes, we want to personally thank you for purchasing/upgrade Patricia Theme!
If you have any question that is beyond the scope of this documentation, Please feel free to create a ticket on the Support Forum.
This documentation covers everything you need to know to get the theme up and running in no time. Please read the documentation thoroughly.
Quick note:
Installation Requirements
-
This theme required WordPress 5.0 or above. It’s highly recommended that you have the latest version of your WordPress installed.
All set? Lets roll! 🙂
GETTING STARTED
To install your new theme you must have a working version of WordPress* already installed. For information on how to install the WordPress software, please visit the WordPress Codex Installing WordPress.
*Preferably the latest available version of the WordPress software.
Installing Theme
When you are ready to install your theme, you will need to extract/unzip the theme package first that you’ve download from Member area or Marketplace (where you purchase the theme).
Make sure you are uploading only the installable theme (that inside the package you download which is called patricia.zip) through your WordPress admin section.
When you have uploaded the theme, you will need to activate the theme itself.
There are 2 ways to upload your theme files:
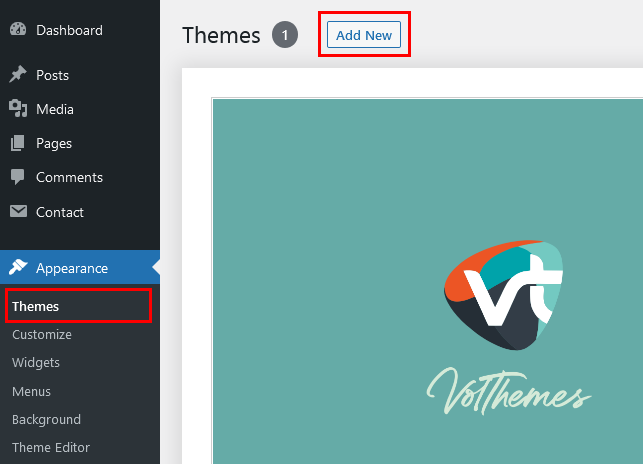
Step 1: Install Theme Via WordPress Dashboard
2. Click ‘Add New’ and select the ‘Upload Theme’ option

3. Choose the patricia.zip file and press ‘Install Now’.
4. Click Activate it.
5. Go to ‘WordPress Dashboard Appearance Customize‘ to get started customizing theme.
If you face any problem during upload through dashboard, please upload the theme using FTP as guided below.
Step 2 (Alternative) : Install Theme Via FTP
2. Go to the
/wp-content/themes folder of your WordPress installation3. Extract the
patricia.zip file in the theme package and put in /wp-content/themes/ folder4. Go to ‘WordPress Dashboard Appearance Themes‘ section, Click Activate to use your new theme right away.
5. To get started customizing the theme, go to Appearance Customize
Child Theme
It is better to use child theme as if you need to modify anything you modify in child theme only. This way you can easily update your parent theme whenever new update becomes available. Read more about Child Themes.
We have attached a basic child theme to the download package which contains the minimum of required files. If you are planing any code customization we highly recommend to do this inside the child theme! Learn more about Using Child Theme.
For minor CSS changes, you can also make use of the Custom CSS field inside the Theme Options Panel. A very simple and mighty tool. The advantage of this technique is quite simple. If you are running a theme update this data is stored inside the database and does not gets overwritten with the next update!
To install child theme, you need to upload the
patricia-child.zip and activate it in the same way as you uploaded and activated the parent theme’s patricia.zip.
Setting up your theme
Once you have uploaded and activated your theme, you’re ready to set-up your brand new theme.
You’re one step closer to getting your site up and running with Patricia theme!
Activating Plugins (Required & Recommended)
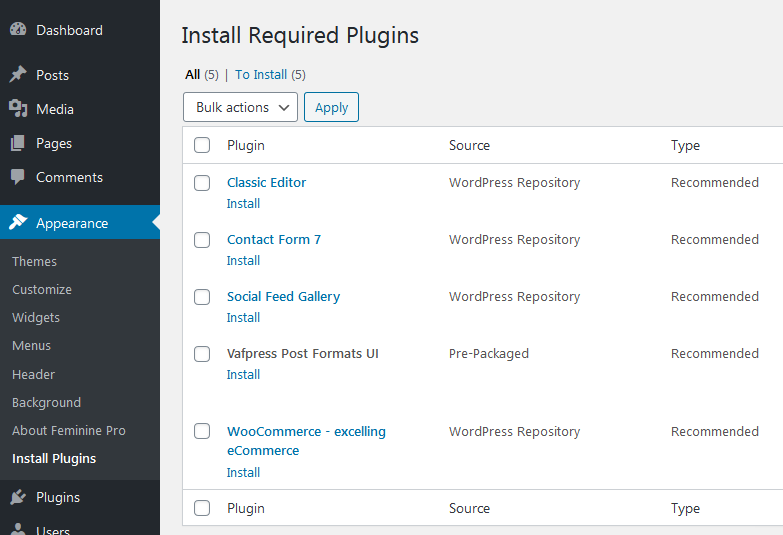
After you have installed and activated the theme, there’ll be a message of Required & Recommends plugins at the top of the WordPress dashboard.
Click on Begin Installing Plugins and it will take you to Appearance Install Plugins.
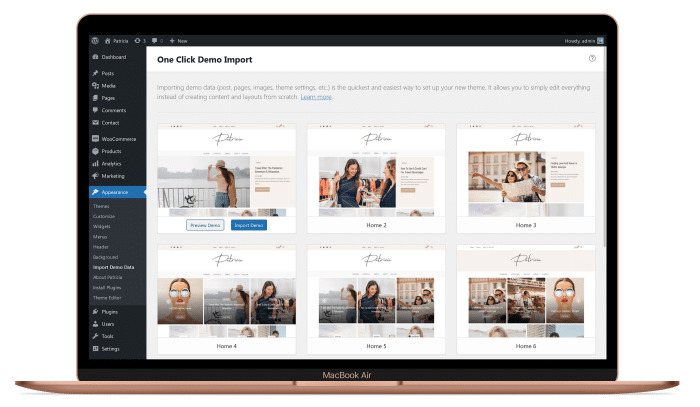
Import Demo Content
To see how the theme works, importing the demo content can be helpful as the starting point to make your website. You’ll be able to delete everything at any time and only keep what you need.
-
We do not recommend to import demo content if you have existing content in your WordPress site.
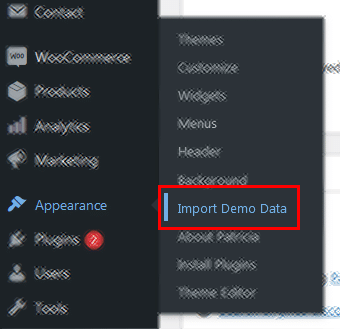
Once you’ve installed the plugin, navigate to “Appearance Import Demo Data ” in your WordPress menu.


Choose the demo you like, and click “Import” button.
*You don’t need to import each demo.
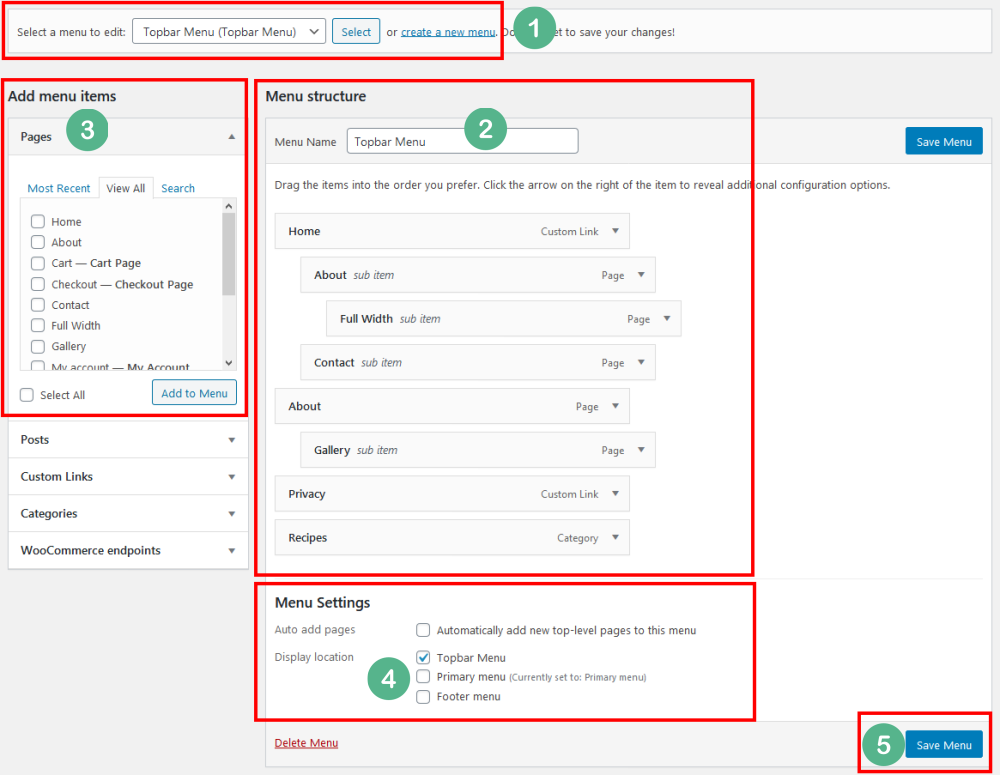
Setup Menu
2. Select “create a new menu” at the top of the page.
3. Enter a name for your new menu in the Menu Name box.
4. Select the “Pages” by clicking the check box next to each “Pages” that you want to include in the menu.
5. Click the “Add to Menu” button located at the bottom of tab to your menu.
6. Click the “Save Menu” button.
Note: If you already have Menu name and list, then you can select the menu position to: “Topbar Menu” or “Primary Menu” or “Footer Menu” at the bottom “Menu Settings Theme locations”, and “Save Menu”.
The Customizer
To get to the WordPress Theme Customizer, go to “Appearance Customize” in the WordPress Admin Panel. Once you are there, you will be presented with a screen consisting of the options panel on the left and the preview of your site on the right. It should be noted that nothing you change in the Theme Customizer will be committed until you select “Save & Publish.”
This is an incredibly handy feature as it lets you to view everything you’re changing on your site before any of your visitors see anything you’re updating, allowing you to get 4 things exactly the way you want them before making them live.
Once you have uploaded, installed, active and set-up your theme, you’re ready to start using your new theme!
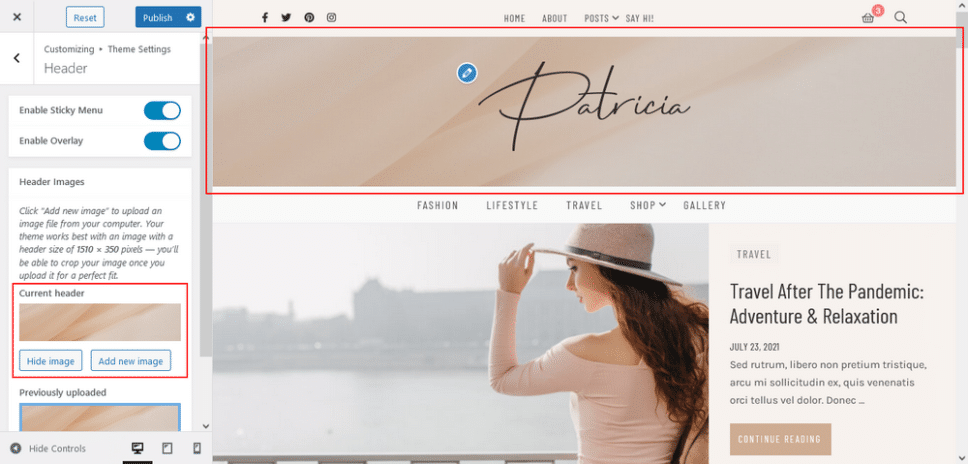
Customize Header
– Header Image
You can upload a custom header as a Header background. The Customizer tells you the sizes suggested.
2. Select or Upload your custom header image
4. Click on “Select and Crop”
5. Save & Publish to apply changes.
To make Header Images change randomly, simply click on ‘Randomize uploaded header’ button under recently uploaded images and then save your changes.
You can now visit your website and reload it to see header images change randomly.
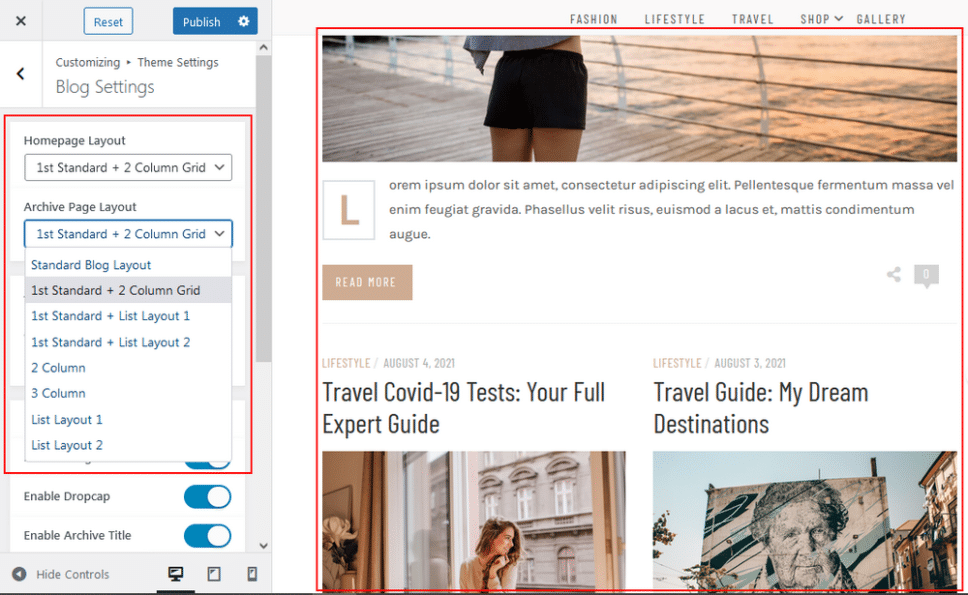
– Blog Layout Setting
Option location: Appearance Customize Theme Settings Blog Settings
Homepage & Archive Page Layout Option:

- Standard Blog Layout
- 1st Standard + 2 Column Grid
- 1st Standard + List Layout 1
- 1st Standard + List Layout 2
- 2 Column
- 3 Column
- List Layout 1, and
- List Layout 2
There also option “Hide Sidebar on HOMEPAGE/ ARCHIVE or SINGLE POST“. so you can make other variation.
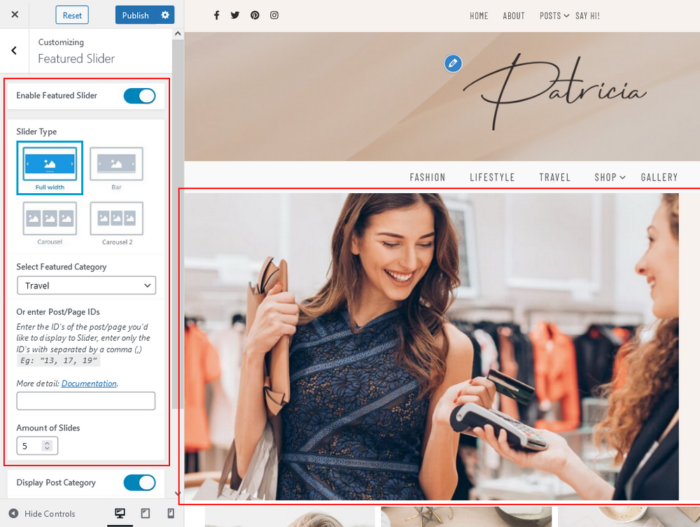
– Featured Area/ Slider Settings
Option location: Appearance Customize Featured Slider
Here you can activate Featured Slider that will appear on the Home page.
– Select “Slider Type” from 4 variation
– Select Featured Category or Select by post/page IDs number
– Select/ Enter Amount of Slides.
– Scroll down to bottom, there’s an Post meta settings too.
*To customize color of Featured Slider, can be found in “Customize > Colors > Featured Slider“.
*Minimum image size: width: 900px & height: 500px
You can feed slider contents from following sources:
- Select Featured Category (Post Category) – It will attach properties to your slides (Very easy to use)
- or Select featured by post/page
IDs(Post/Page IDs) – You can display slider by entering Post/PageIDs(Multiple ID use separator: comma).
example: 208,1907,1656,1407,2011
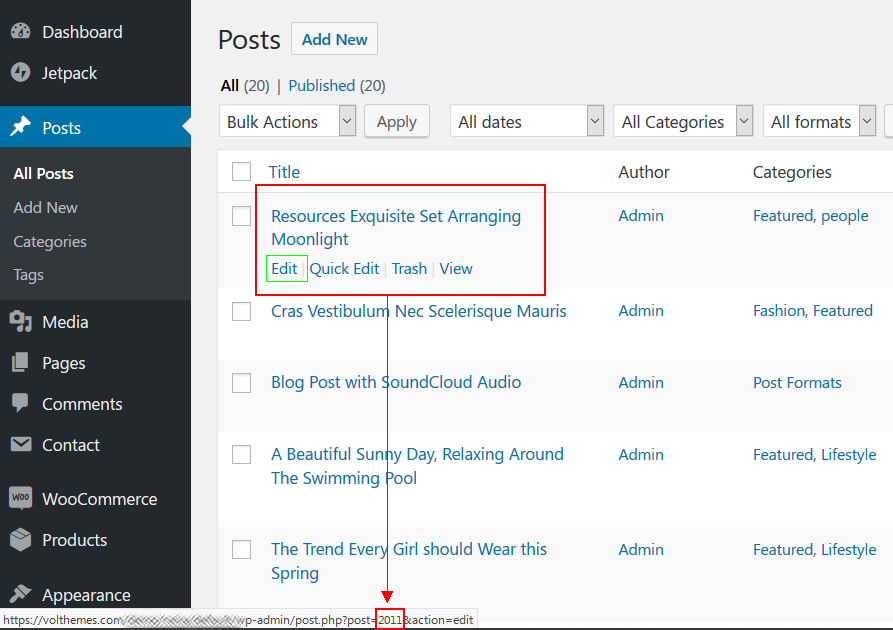
How to Find the Post ID in WordPress?
The easiest and quickest way to find a post ID is done from the All Posts screen.
In the WordPress dashboard, navigate to Posts.
Simply hover your mouse over the post you want to find the ID for. And take a look in the bottom left-hand corner of the screen.
post=and before the
&
– Add Content Boxes
Option location: Appearance Customize Content Boxes
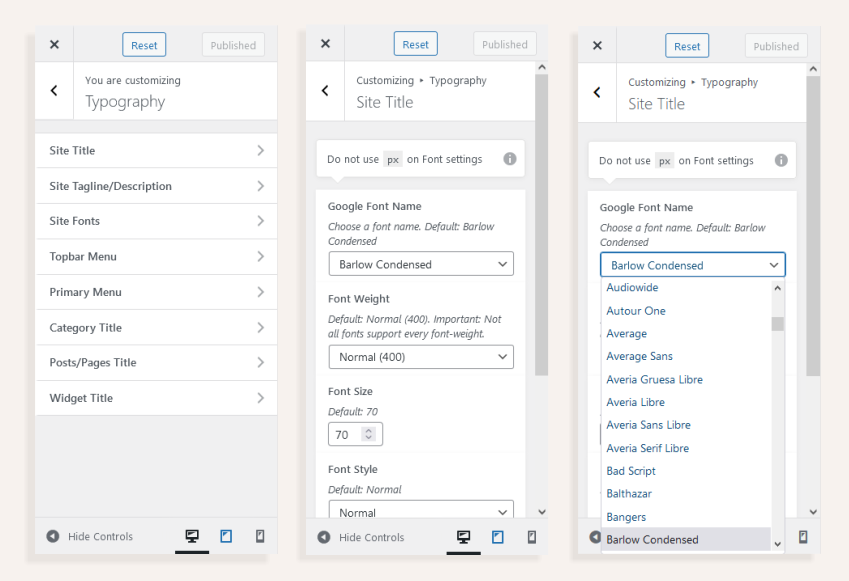
– Fonts Settings
Option location: Appearance Customize Typography
Select Google font name, Font Weight, Font Size, Font Style, Text Transform & Letter Spacing
-
Important: Not all fonts support every Font-weight, Font Style & Text Transform.
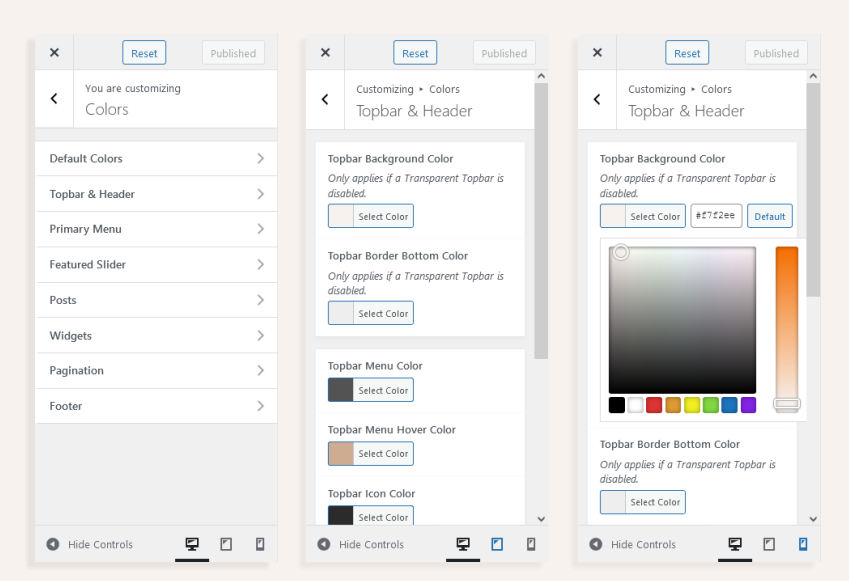
– Color Settings
Option location: Appearance Customize Colors
You can change the colors of a lot of sections and elements like Topbar Background, Header, Menu, Link color, Post titles, Widget Title, etc…
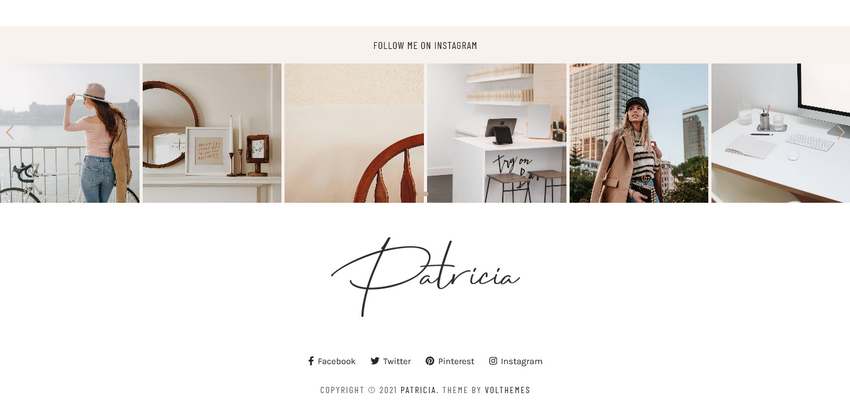
Footer Settings
Option location: Appearance Customize Content Boxes
- Footer Layout: 2 styling option
- Footer Logo
- Social Profile on Footer
- Footer Copyright Text
- Hide back to top option

Custom Scripts
Option location: Appearance Customize Custom Scripts
Add Custom Code or Scripts in this section.
They will be added before
< /head> tag.
– Use Footer Script (For example: google analytic, histats,etc)
They will be added before < /body> tag
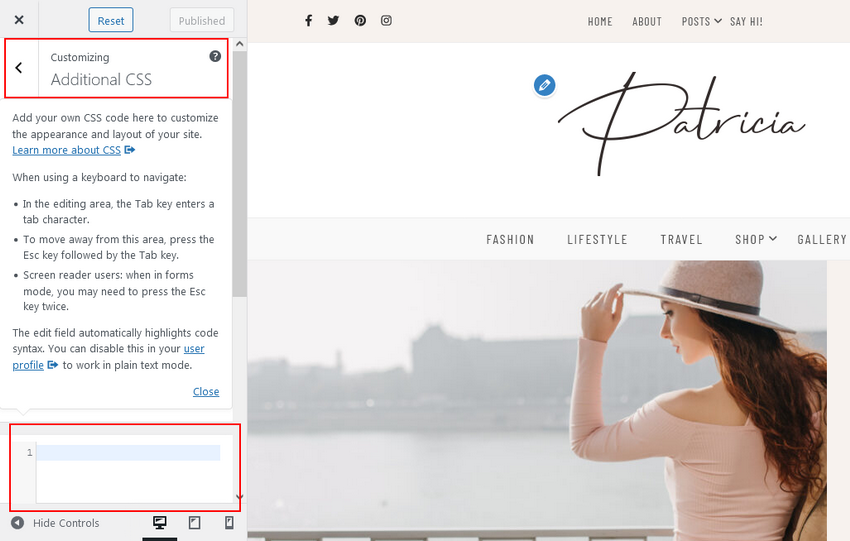
Additional CSS
Option location: Appearance Customize Additional CSS

You may also like: Master The Basics Of CSS3 Video Guides
WooCommerce
Option location:
1. Appearance Customize Theme Settings WooCommerce (built-in theme)
2. Appearance Customize WooCommerce (by default plugin)
- Enable/Disable Cart Icon in header
- Enable/Disable “Shop” Page Title option
- Enable/Disable Shop Sidebar option
- Display/Hide user Icon in header that linked to My Account Page URL
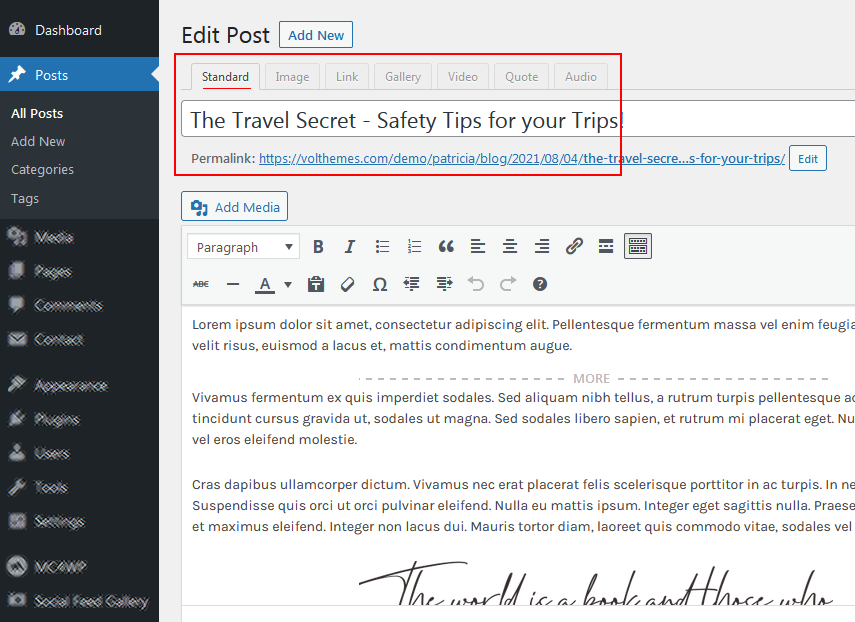
Creating Posts
Make sure the “Vafpress Post Formats UI” plugin installed and active. (see menu section number 5. Plugins Suggested)
Patricia supports the following post formats:
- Standard
- Audio
- Video
- Quote
- Gallery
- Link
To learn more about post formats: WordPress Post Formats

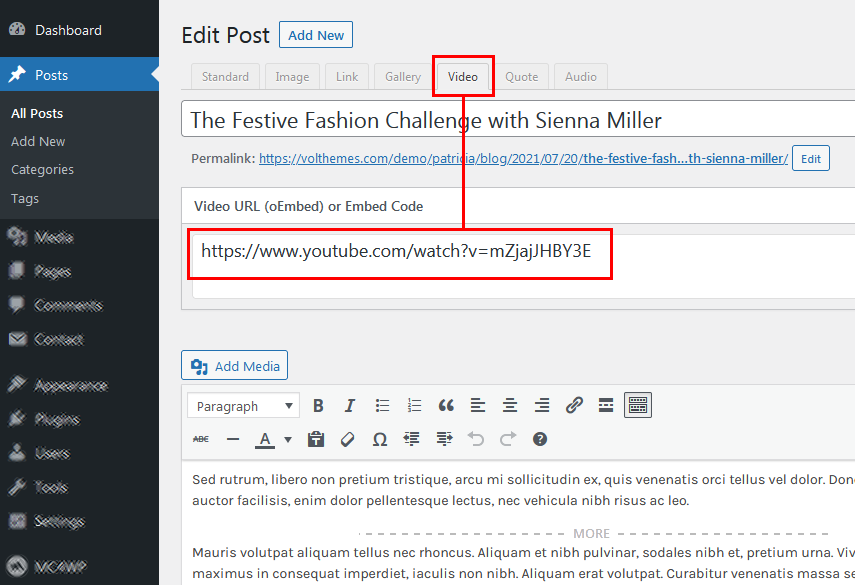
Sample Video Post Format:
Video tab and enter full video link url or Embed Code under post title.

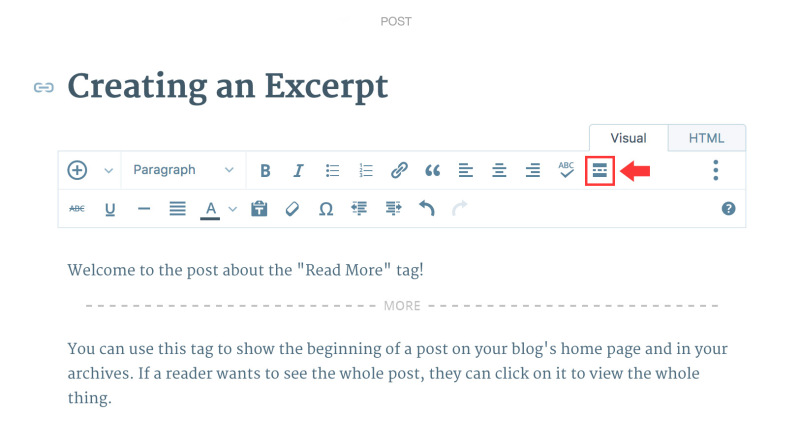
Post Excerpts/ Read More Button
To edit a post that already exists on your site, go to Posts > All Posts in your WordPress dashboard. Click on the title of the post you want to edit in the list provided.
In your Visual Editor’s toolbar, click on the the “Insert Read More tag” button. You can find the More Tag button in the first row:

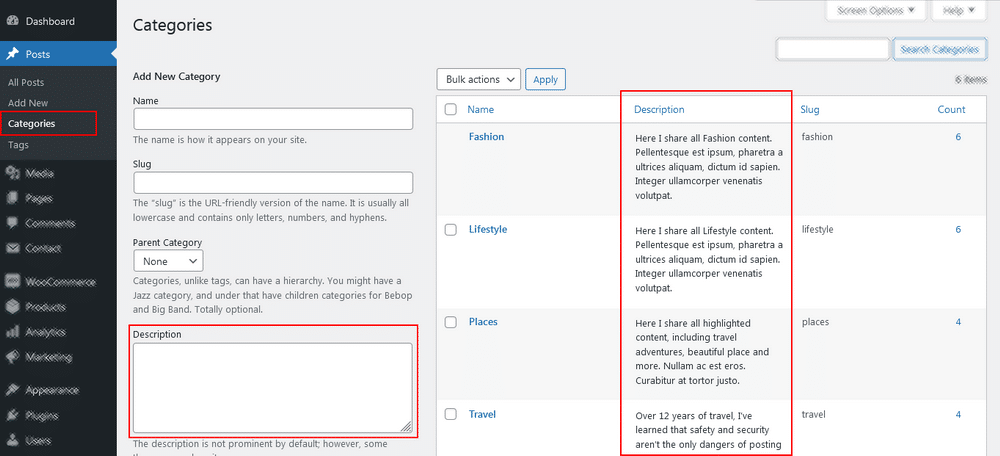
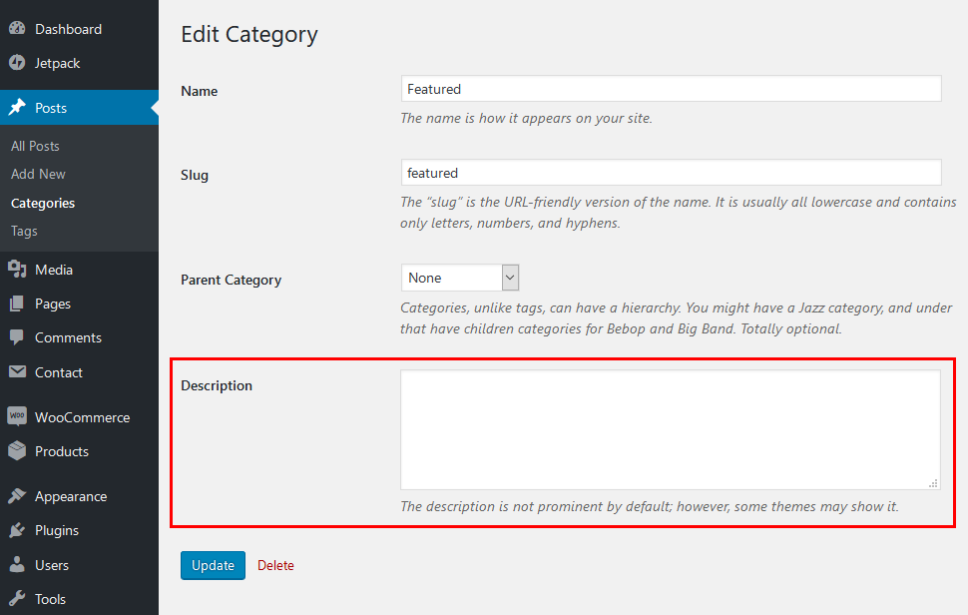
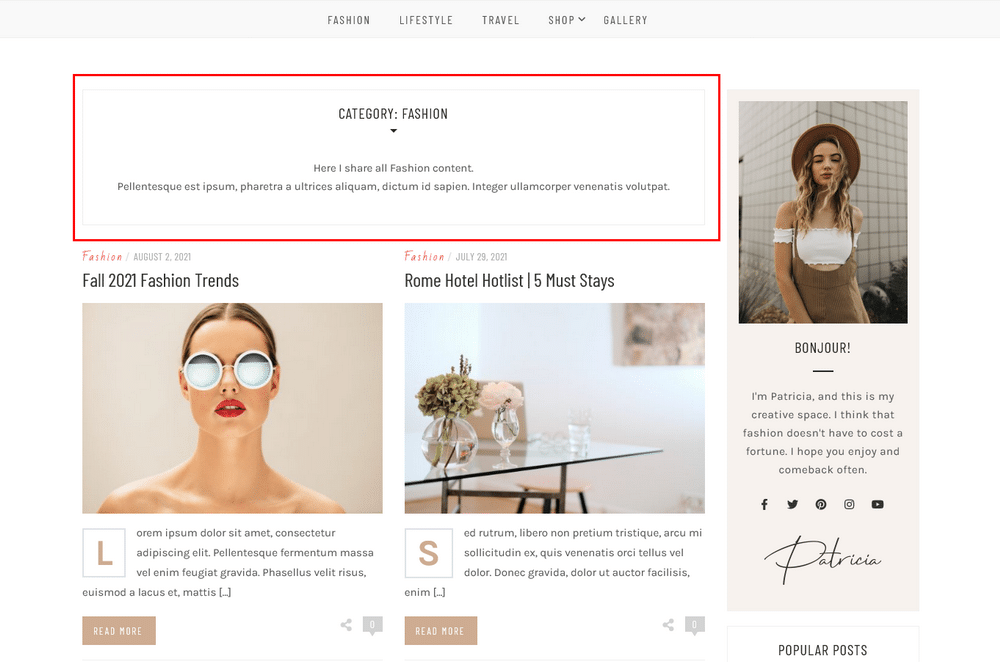
Display Category Description
Categories can help you get better SEO results. And also, Categories come with another interesting feature – the description.
This function will return the description of a category defined in the category settings screen for the current category (Posts > Categories). Category Description only show on the category archive page.
Click “Edit” on the category. On the resulting page, provide the description, and click “Update“. This will add the description to the category. You can add descriptions to all of your categories.
Example:

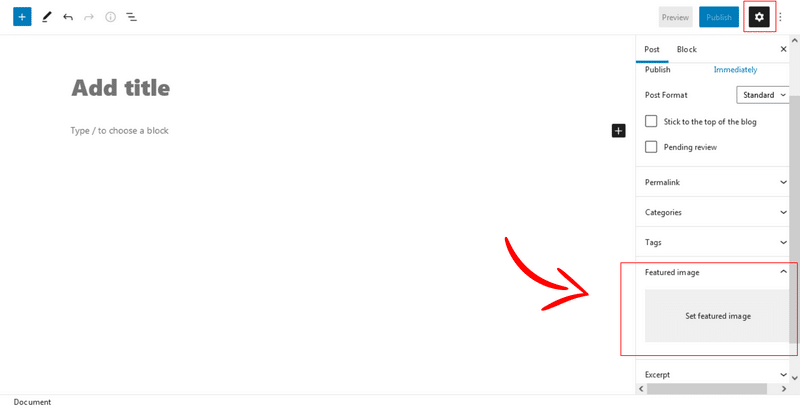
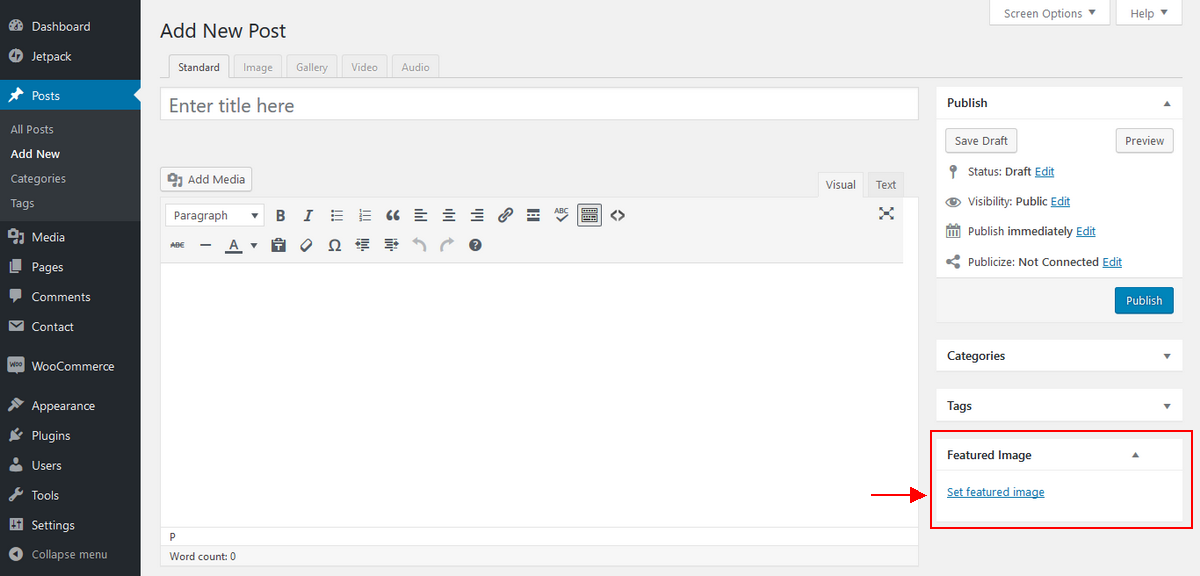
Add Featured Posts Images
Featured images also known as post thumbnails are a popular feature in WordPress themes.
in Classic Editor:

This will open the WordPress Media Uploader. You can use that to upload an image from your computer or use an existing image from your media library. Once you select the image, simply click on Set Featured Image button.
*Minimum Image size: width 850px.
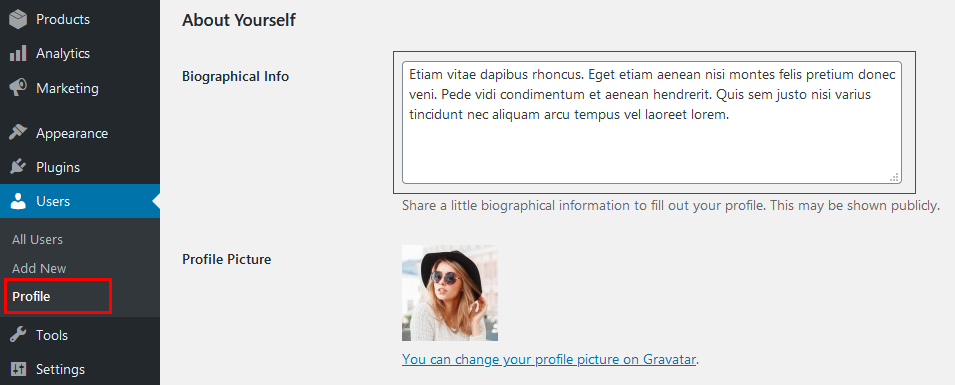
Set/ Show Author Avatar on Post Meta
The theme support to display the Authors avatar image.
If you have a Gravatar set for the email address you used on your website, it will automatically be used.
![]()
If you do not have a Gravatar, you may sign up and create one here: http://en.gravatar.com
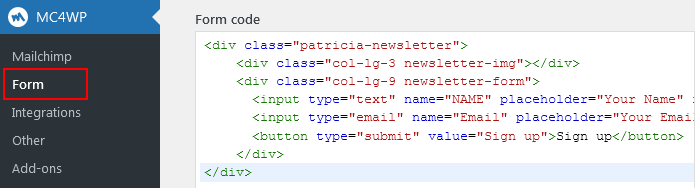
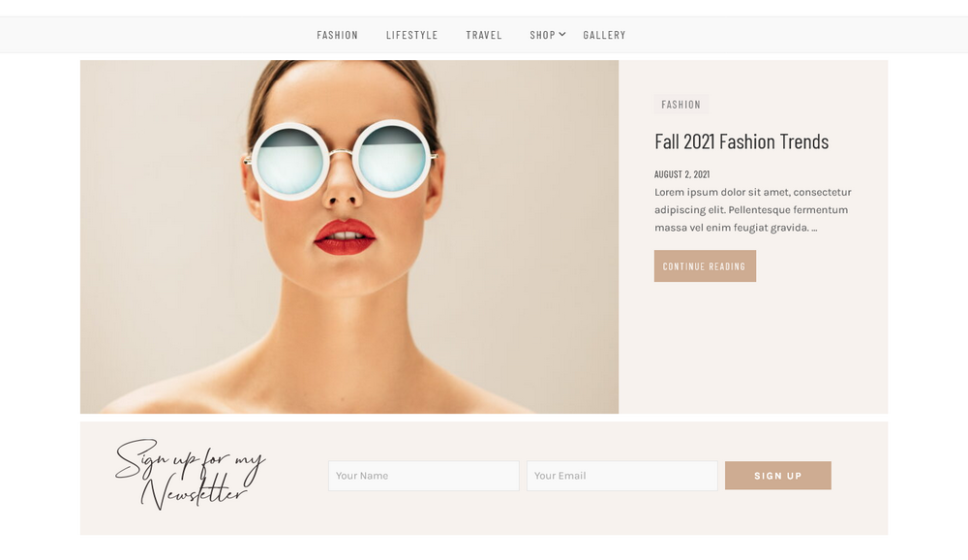
MailChimp Form
To add Subscribe box, go to MailChimp for WP tab > Forms in WP Admin and create new subscribe box.

|
1 2 3 4 5 6 7 8 9 |
<div class="patricia-newsletter"> <div class="col-lg-3 newsletter-img"></div> <div class="col-lg-9 newsletter-form"> <input type="text" name="NAME" placeholder="Your Name" required /> <input type="email" name="Email" placeholder="Your Email" required /> <button type="submit" value="Sign up">Sign up</button> </div> </div> |
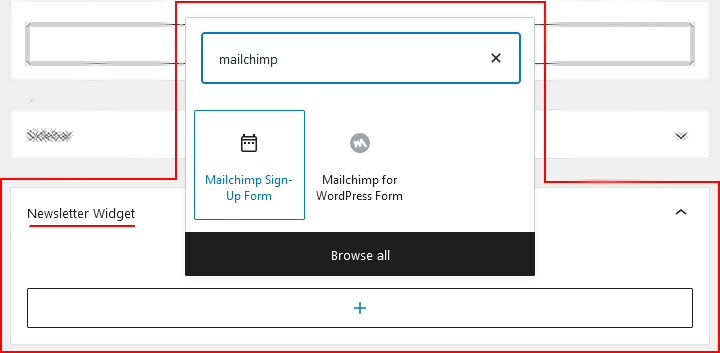
Then, navigate to Appearance > Widgets.
in the Newsletter Widget, add block: “MailChimp Sign-Up Form“.

Click on “Update” (blue button in the top right corner).
That’s it, MailChimp Form will appear on the front page.

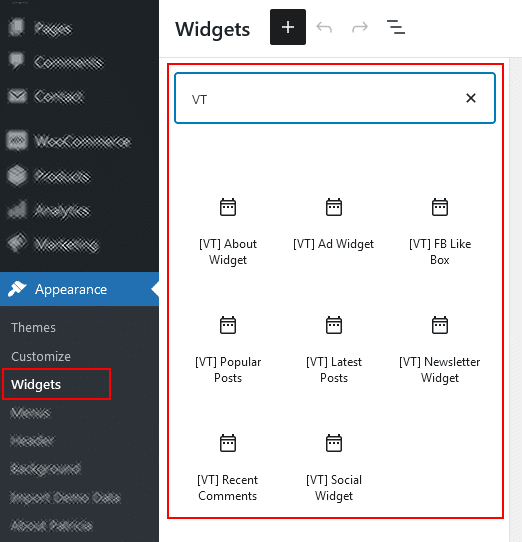
WIDGETS
Patricia theme currently have 8 additional widget:
- [VT] About Widget
- [VT] Ad Widget
- [VT] Facebook Pages/ Like box
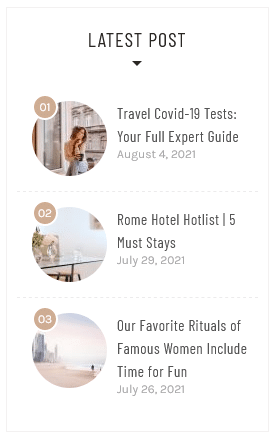
- [VT] Latest Post Widget
- [VT] Newsletter Widget
- [VT] Popular Posts Widget
- [VT] Recent Comments &
- [VT] Social Widget
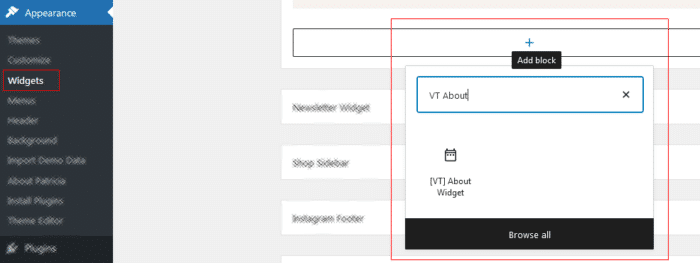
About Widget
2. Click on “Add Block”, search and click
VT About Widget3. Click “Upload Image“. (Ideal Image width size 300px)
4. Write a text in “Title and Description”
5. Enter the url of your social profile you want to display on this widget.
6. To add signature image, simply click “Upload Image“. (Ideal Image width size 160px).
7. Enter specific of signature Image “Width and Height” in the column
8. Click on “Update” (blue button in the top right corner).
Latest Post Widget
 To add The Latest Posts Widget,
To add The Latest Posts Widget,
2. Click on “Add Block”, search and click
[VT] Latest Post3. Select a Category you want to display
4. Enter “Number of posts to show“.
5. Checklist “Display post count?” to show number order.
6. Click on “Update” (blue button in the top right corner).
Setting Instagram Feed
*Required “Social Feed Gallery” plugin installed. see Activating Plugins section.

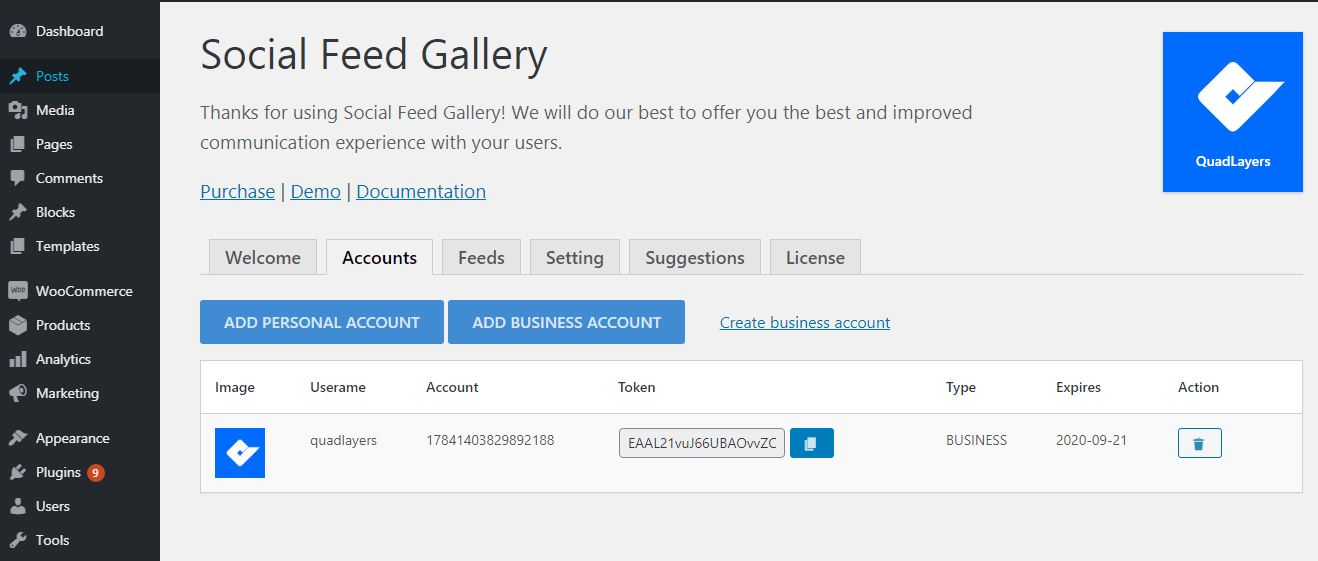
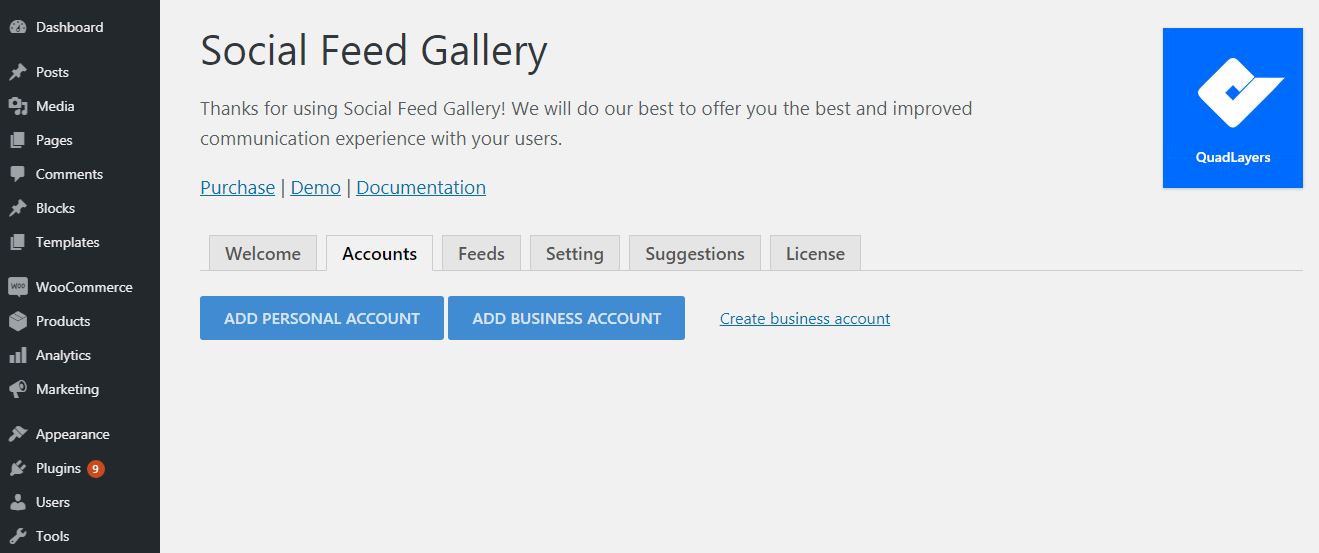
2) Click on the “Account” tab to connect your Instagram account.

by default, the plugin is linked to QuadLayers’ Instagram account.
The feeds you will display are taken from the account or accounts added to Instagram Feed Gallery so the first thing you need to do is delete QuadLayers’ account and add yours.

Connect a personal or business account. Depending on the feeds you need to.
Take in mind that the new personal API has limited some data respect to the previous one, and now it is not possible to display number of likes and comments with the personal token.
If you want to display number of comments and like please consider creating a business account and update your token.
Tag feed are only allowed with business account to be able to consume public content (#tag).
– If you are logged-in to Instagram in your browser, the plugin will get this data automatically.
– If you are not logged in, you will be redirected to the official Instagram site to log-in.
– To connect a business account click on “ADD BUSINESS ACCOUNT” and the login is on Facebook page here is a sample video explanation.
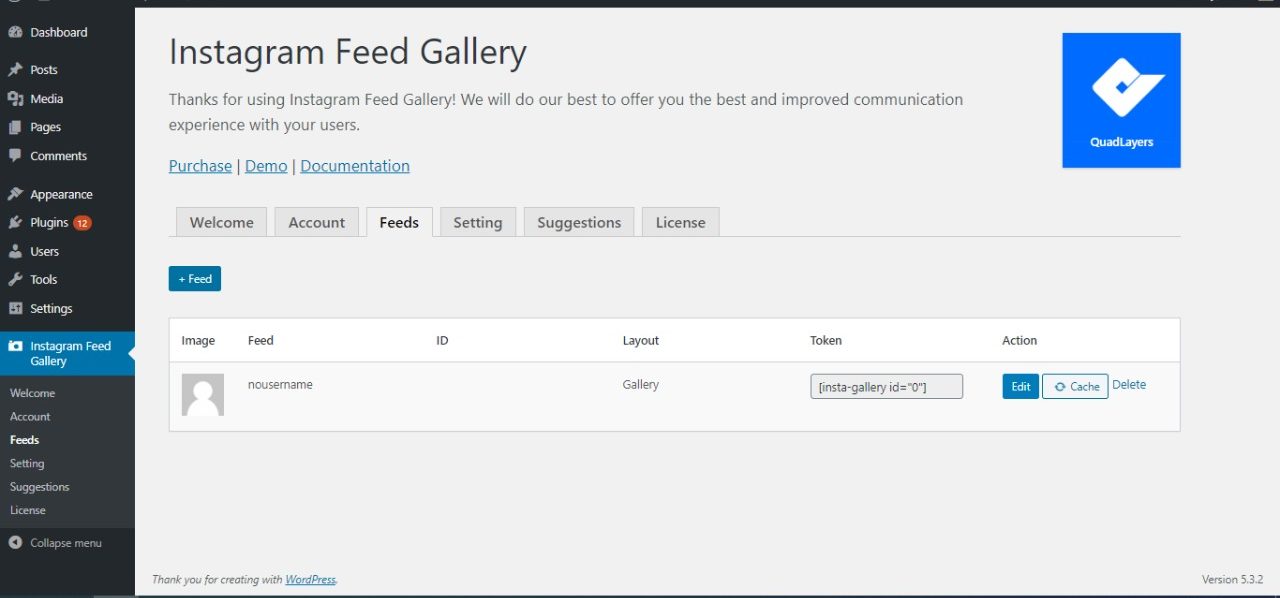
3) Once you’ve connected your Instagram account, explore the Feeds tab and set your preferences about how to display your Instagram feeds.
After adding your account or accounts, you can select the feed you want to display on your site. This option is available in the Feeds tab and you can include as many accounts as you want.

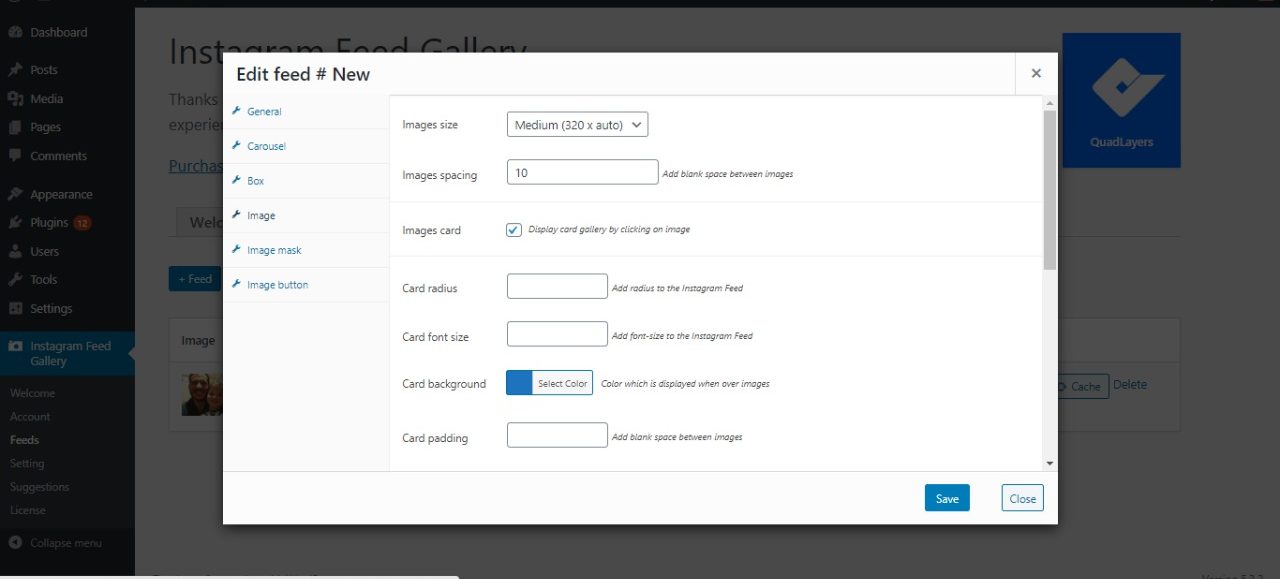
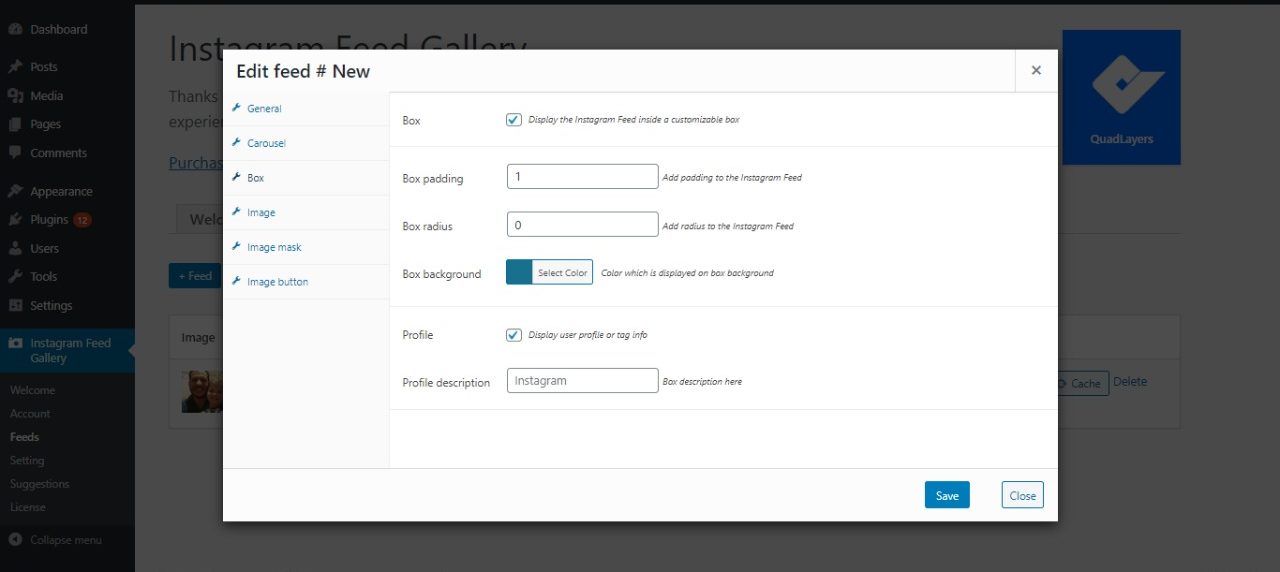
When you add a new feed, you will see a pop-up where you can customize the settings.
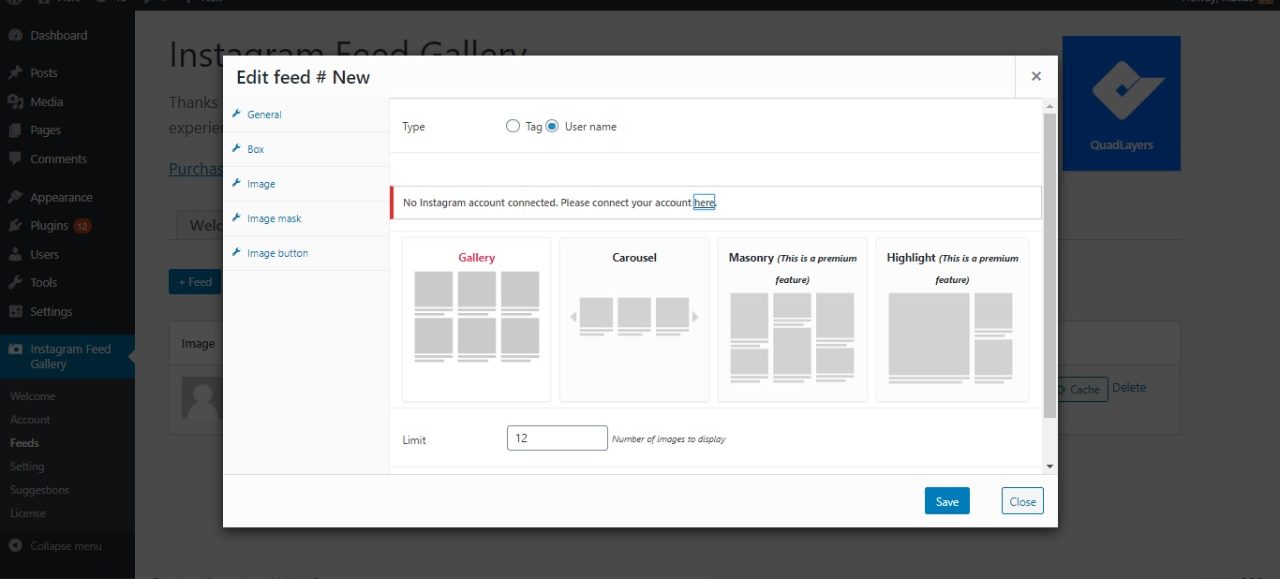
Here, you will be able to configure what you want to display in the Instagram Feed Gallery.
For every feed, you have to select whether it is coming from a tag or a user, and then choose the layout you want.

Once you select the layout from the General tab, you have other options to customize your feed. Simply scroll down and select the options you want.
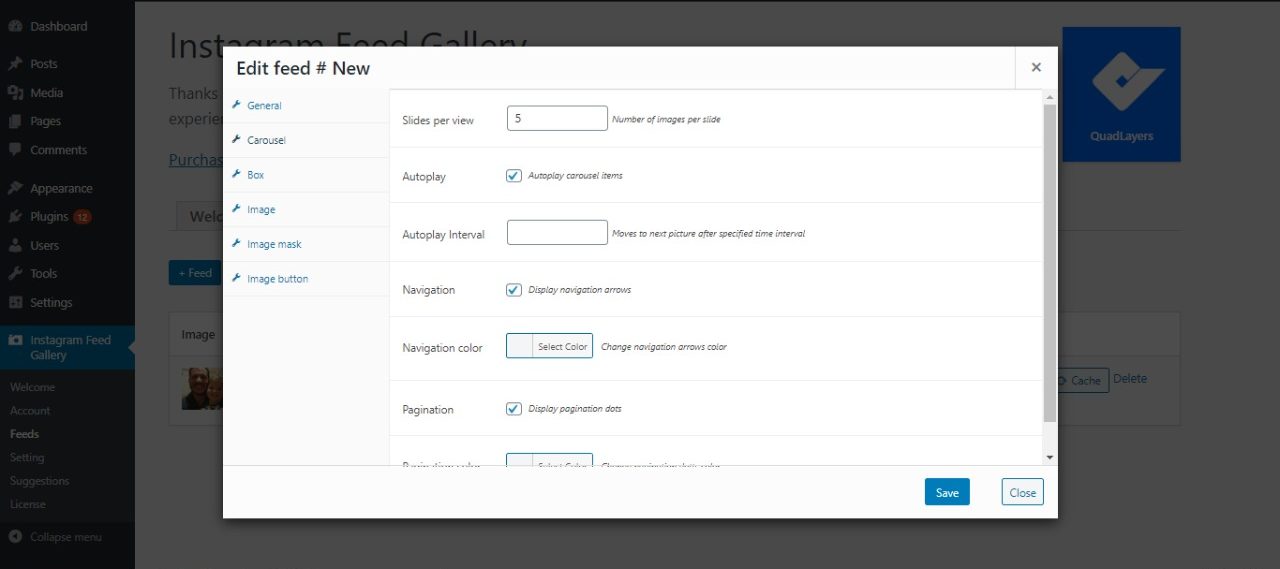
The Carousel settings, however, have a specific customization menu as shown on the following image:

You can choose to display the gallery in the default box or create a customized one. Additionally, you can select the box’s color background.

Here you can set the size and the spacing between images. It also gives you the possibility to display the image as a card pop-up clicking on the image. If you select the image card option, you will have to set a radius value for the Instagram feed, its font size, and background color.
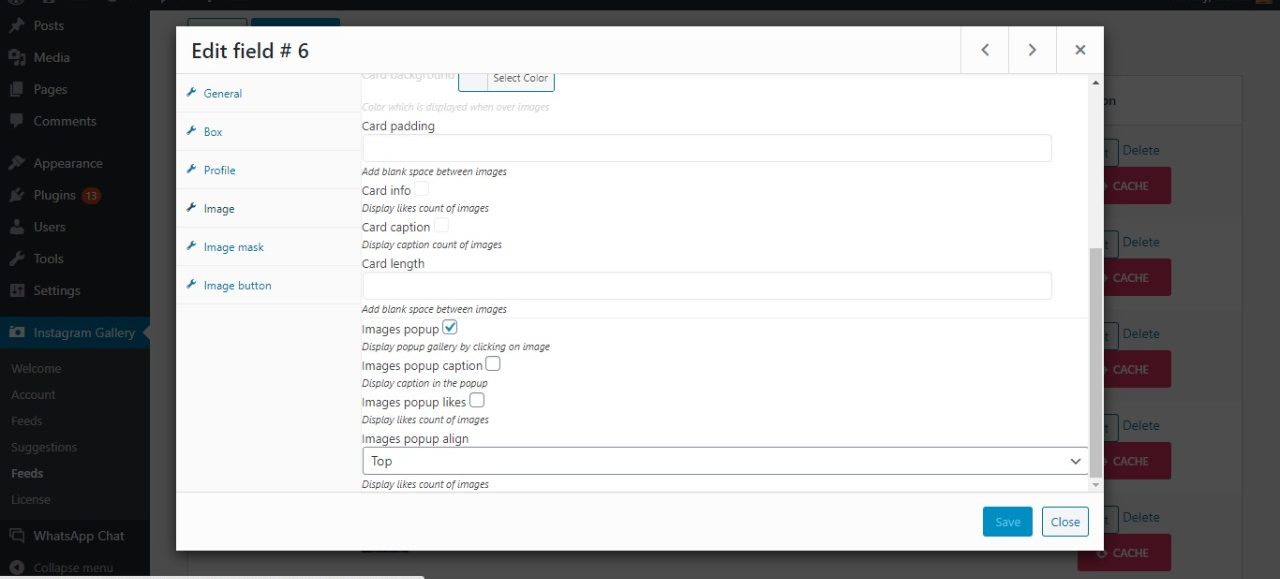
You can also display some card info. For example, you can include the number of likes, the caption of images, and the length of the card description.
Besides all that, it’s also possible to display images pop-up, pop-up caption, and pop-up likes, as well as select the alignment of the pop-ups.
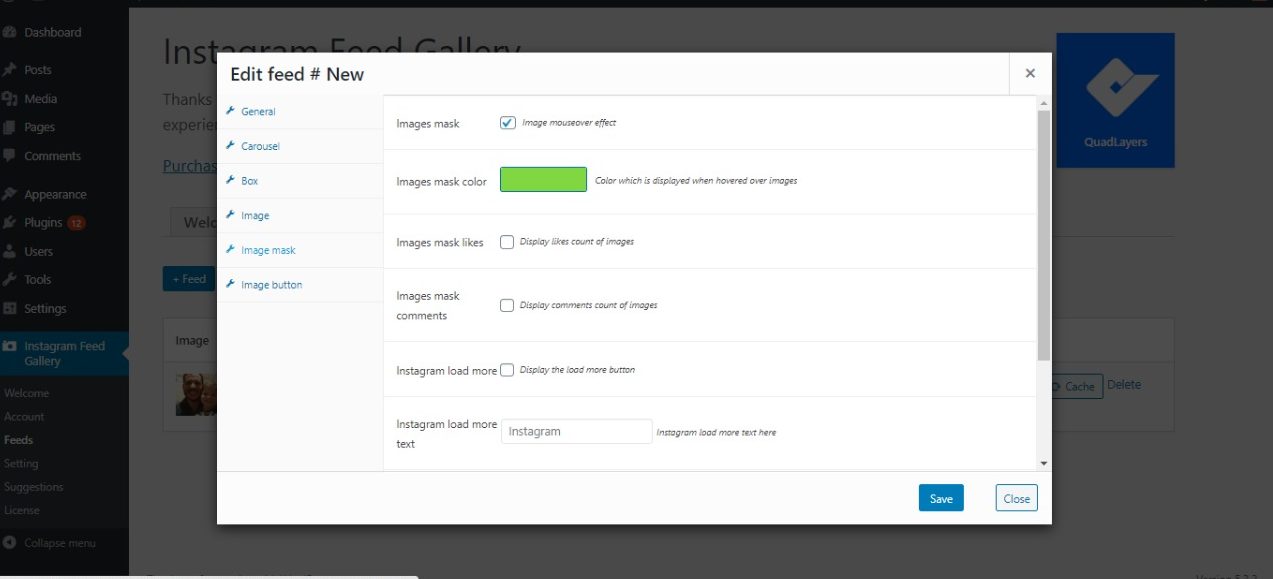
Here you can select a mask color and effect. It’s also possible to display another color over the image and mask the likes with that color. Regarding comments, you can include the counter and a button to load more comments from Instagram.
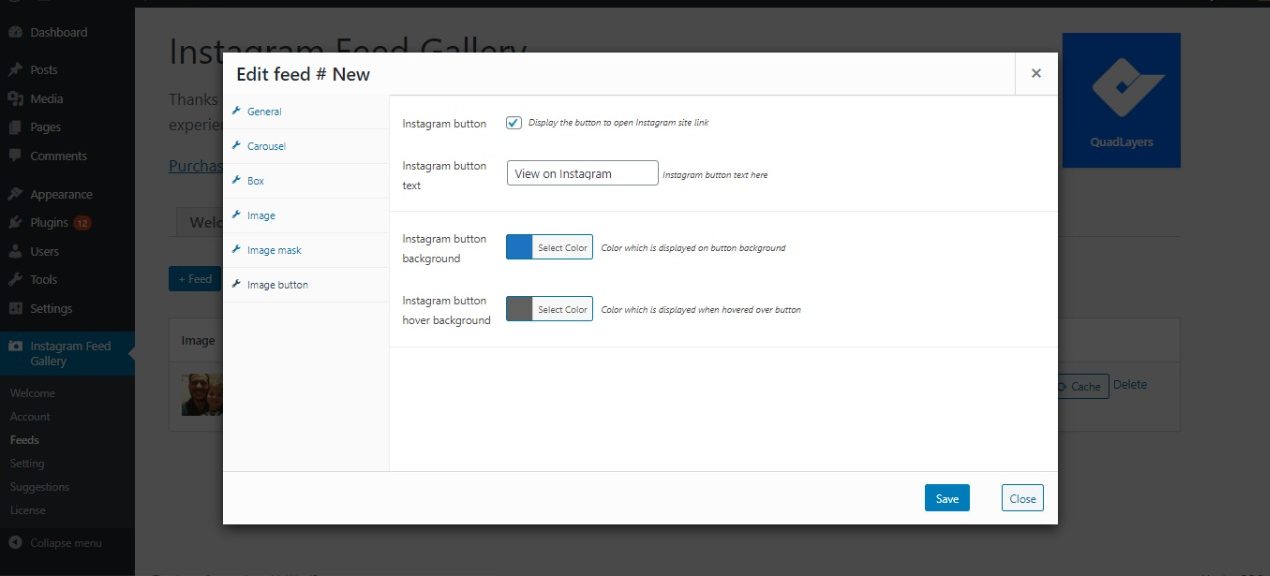
On this tab, you can choose to display the button and allow users to open the link of that image on Instagram. You can also customize the button choosing a background color and defining the button text. Additionally, you can set a different color when a user hovers over the button.
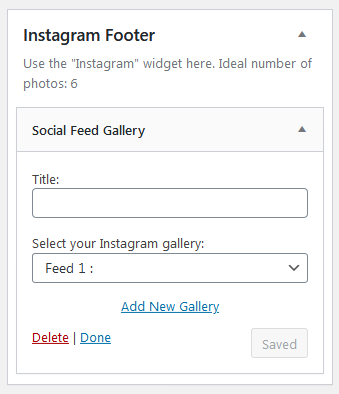
1. Go to “Appearance > Widgets”
2. Click on “Add Block”, search and click the “Social Feed Gallery” to Instagram Footer Section.
3. Select your Instagram gallery
4. Click on “Update” (blue button in the top right corner).

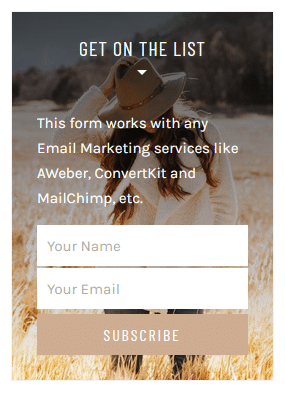
Newsletter Widget
 This form works with any Email Marketing services like AWeber, ConvertKit and MailChimp, etc.
This form works with any Email Marketing services like AWeber, ConvertKit and MailChimp, etc.
To create a Subscribe form/Newsletter Widget:
2. Click on “Add Block”, search and click the “
[VT] Newsletter Widget” to Sidebar Section.
*Try pasting Example code from the link in the widget to see how it works.
*No extra CSS styles and Javascripts.
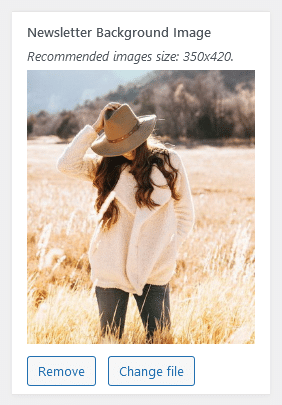
 To cange custom background images, navigate to:
To cange custom background images, navigate to:
Remove or Change default image with your own images.
Social Widget
To add Social Widget,
2. Click on “Add Block”, search and click the “
[VT] Social Widget” to Sidebar Section.3. Enter your social profile links to display social icons in the sidebar. (Leave blank the text boxes to not display icons.)
Add an Author Info Box
The theme have built-in support for author bio boxes. which is no need to install additional plugin.

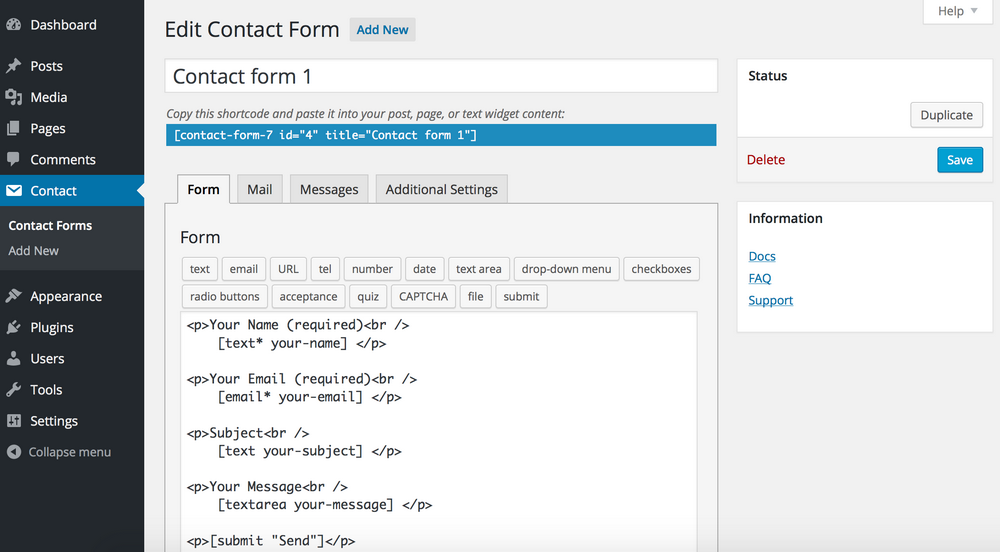
Contact Page
The theme supports the popular plugin “Contact Form 7” to easily create working contact forms.
Please read this to learn more: How to create a working contact page in WordPress.
Page Templates
for example, see below
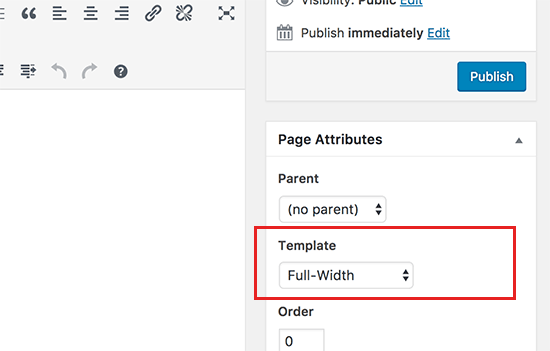
Fullwidth Page template
To create a Fullwidth Page:
- Step 1 – Go to your wordpress admin >> Pages and click the Add New button or Edit the page you need to make Fullwidth page.
- Step 2 – Find the page attributes box and locate the template select box and choose “Fullwidth”.
- Step 3 – Save or Publish the page, by click the appropriate button in the top right of your screen.
- Step 4 – You will see a page that looks like the one below. Edit the fields for the desired output.
Additional Features/Options
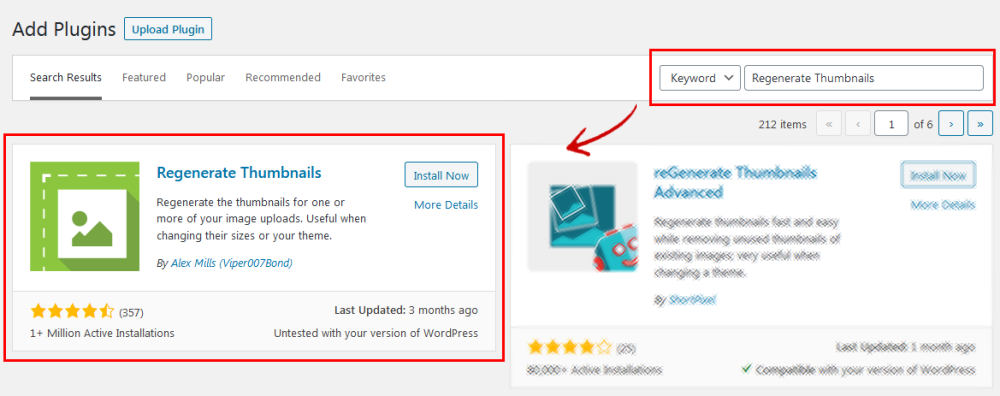
Image Sizes
If you are migrating to Patricia from another theme you may wish to resize your images first so that they fit better within the new theme.
To do this, please install Regenerate Thumbnails WordPress plugin.

Type “Regenerate Thumbnails” in the search box, install and run the Regenerate Thumbnails plugin.
Translation
Although Our themes are in English, you can easily translate your new theme you wish.
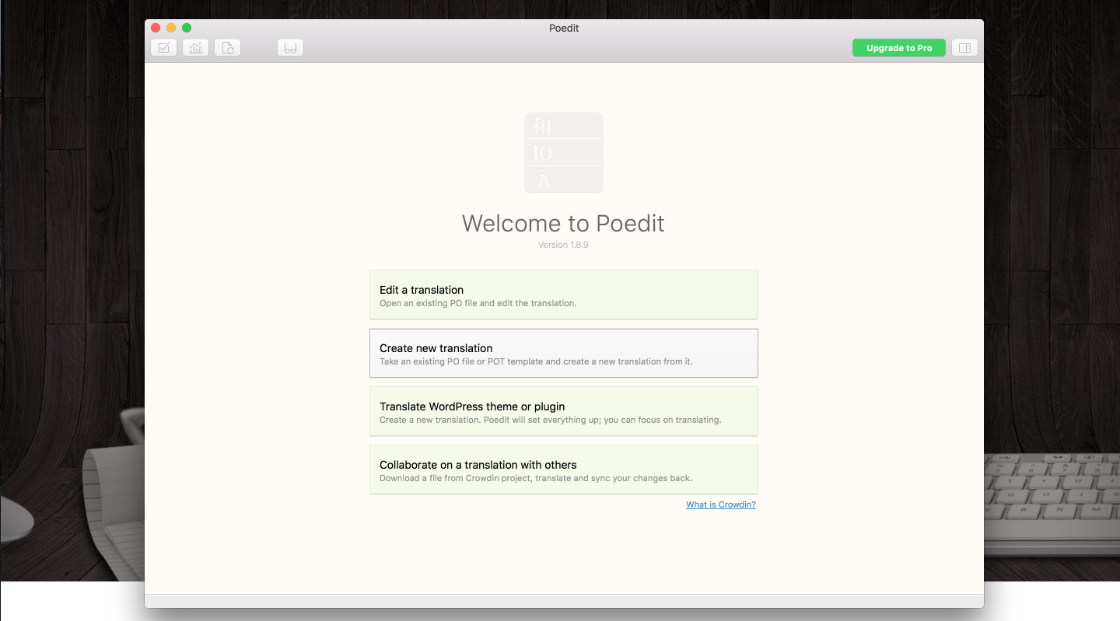
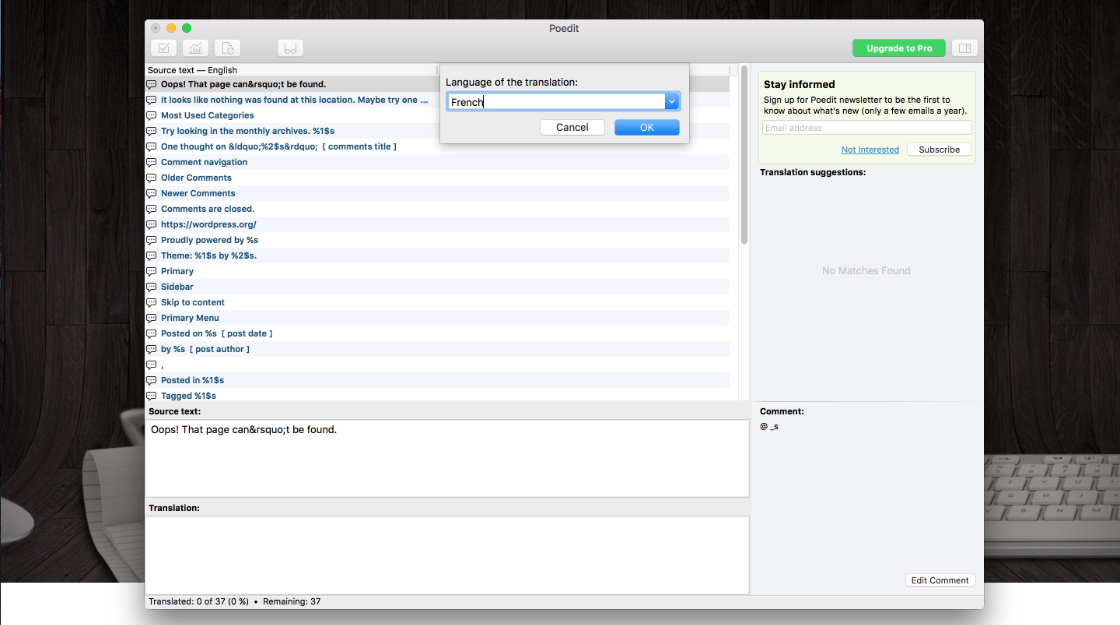
We recommend that you download and install POEdit to translate your theme. https://poedit.net
Once downloaded, open up the application.
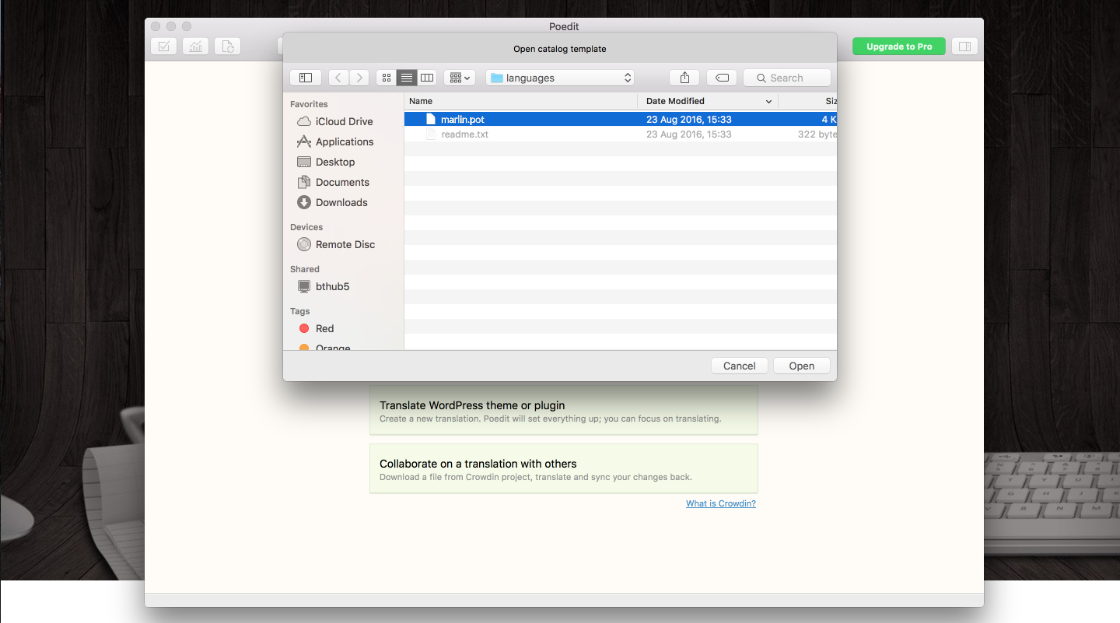
.pot file that you will need to use to translate the theme. To locate the .pot file, open the ‘feminie-pro’ theme folder and locate the Language folder. The .pot file will be inside this Language folder.
In POEdit, click on the ‘Create New Translation’ button and then open the .pot file.


Next select or type in the language of the translation.

Once you have selected the language, you can start performing the translation of the theme’s strings. Go through each line of readable text in your theme and enter in the translated text in the Translation field to the language that you have chosen. There may also be some translation suggestions that you can choose from in the panel on the right.
When you have translated each line, go to File > Save and save this .po file into the same folder as the original .po file. Please note, POEdit automatically changes the file name to reflect the language selected, for example if you have chosen to translate the theme to French, the file name will be fr.pot. However you may need to adjust it to your selected language. POEdit will also automatically create a .mo file.
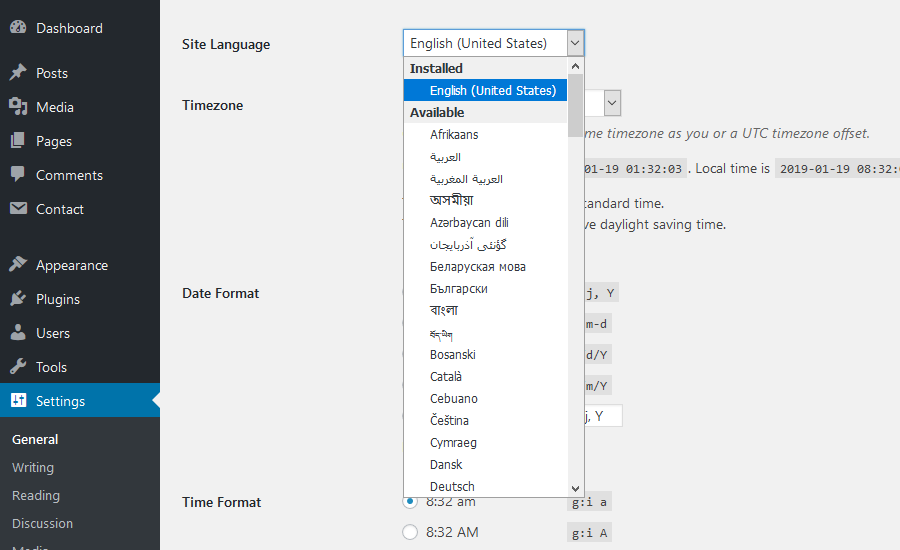
Go to Settings > General > Site Language and then choose the language you want to load for your website and click Save Changes.
To get the theme strings to change the language too, you now need to upload your edited language files from POEdit to the /language/ folder on your live website.

Share your language files with others
“support [at] volthemes.com” and we will include the translation files in the next theme update if possible.
Support
If you need help, please do not hesitate to contact us!
All of our Product Support is conducted via our Support Forum.
Channeling all requests at one place keeps and makes it simple, easier and even more effective for every customers to get quick help. All issues, requests and questions can be discussed and answered at one place.
- Make sure you are running the latest version of the theme and the latest version of WordPress.
- Have a close look at theme documentation for the answer to your question.
- Have a close look at the support forum whether the question has been asked before.
- Disable all additional 3rd party plugins that you are using to check if it fixes the issue.
If the above steps didn’t fix your issue please post your ticket at Support Forum.
Support includes:
- Responding to questions or problems regarding the item and its features
- Fixing bugs and reported issues
- Providing updates to ensure compatibility with new software versions
Item support does not include:
- Customization and installation services
- Support for third party software and plug-ins
Each of our themes is a final version when offered for sale to you. If you’ve got some issues – we gladly help you out.
Eligible customers get support for free. However, there are extra charges for customization. If you are interested in having a product customized, email us.