Introduction
From our entire team at VolThemes, we want to personally thank you for purchasing/upgrade Neira Theme!
If you have any question that is beyond the scope of this documentation, Please feel free to create a ticket on the Support Forum.
This documentation covers everything you need to know to get the theme up and running in no time. Please read the documentation thoroughly.
Quick note:
Installation Requirements
-
This theme required WordPress 4.7 or above. It’s highly recommended that you have the latest version of your WordPress installed.
All set? Lets roll! 🙂
GETTING STARTED
To install your new theme you must have a working version of WordPress* already installed. For information on how to install the WordPress software, please visit the WordPress Codex Installing WordPress.
*Preferably the latest available version of the WordPress software.
Installing Theme
When you are ready to install your theme, you will need to extract/unzip the theme package first that you’ve download from Member area or Marketplace (where you purchase the theme).
Make sure you are uploading only the installable theme (that inside the package you download which is called neira.zip) through your WordPress admin section.
When you have uploaded the theme, you will need to activate the theme itself.
There are 2 ways to upload your theme files:
Step 1: Install Theme Via WordPress Dashboard
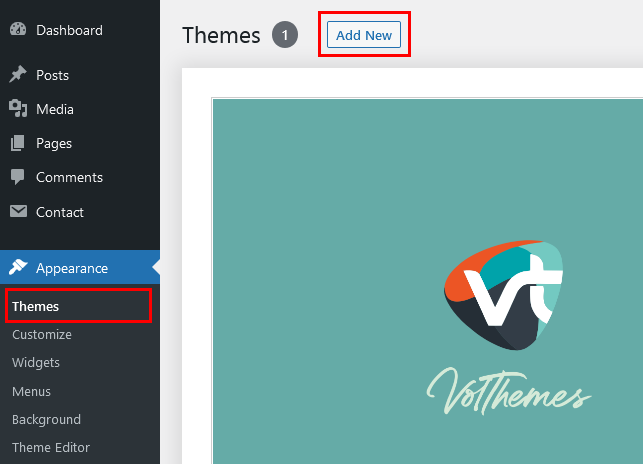
2. Click ‘Add New’ and select the ‘Upload Theme’ option

3. Choose the neira.zip file and press ‘Install Now’.
4. Click Activate it.
5. Go to ‘WordPress Dashboard Appearance Customize‘ to get started customizing theme.
If you face any problem during upload through dashboard, please upload the theme using FTP as guided below.
Step 2 (Alternative) : Install Theme Via FTP
2. Go to the
/wp-content/themes folder of your WordPress installation3. Extract the
neira.zip file in the theme package and put in /wp-content/themes/ folder4. Go to ‘WordPress Dashboard Appearance Themes‘ section, Click Activate to use your new theme right away.
5. To get started customizing the theme, go to Appearance Customize
Child Theme
It is better to use child theme as if you need to modify anything you modify in child theme only. This way you can easily update your parent theme whenever new update becomes available. Read more about Child Themes.
We have attached a basic child theme to the download package which contains the minimum of required files. If you are planing any code customization we highly recommend to do this inside the child theme! Learn more about Using Child Theme.
For minor CSS changes, you can also make use of the Custom CSS field inside the Theme Options Panel. A very simple and mighty tool. The advantage of this technique is quite simple. If you are running a theme update this data is stored inside the database and does not gets overwritten with the next update!
To install child theme, you need to upload the
neira-child.zip and activate it in the same way as you uploaded and activated the parent theme’s neira.zip.
Setting up your theme
Once you have uploaded and activated your theme, you’re ready to set-up your brand new theme.
You’re one step closer to getting your site up and running with Neira theme!
Activating Plugins (Required & Recommended)
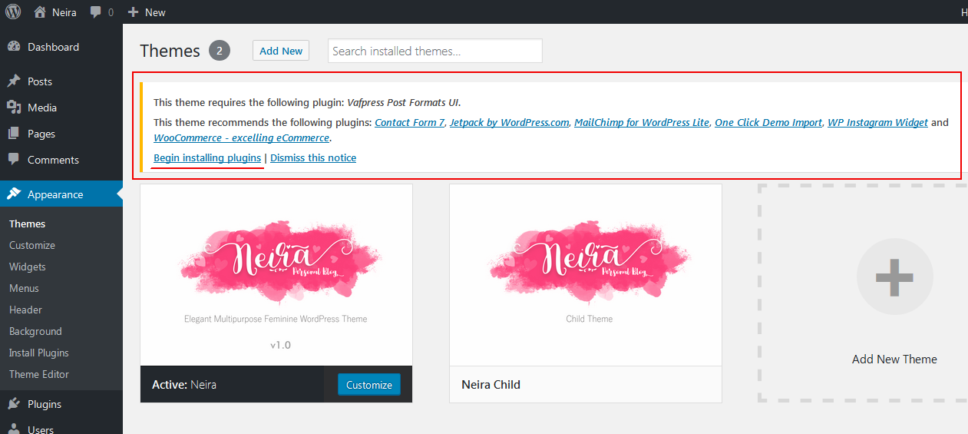
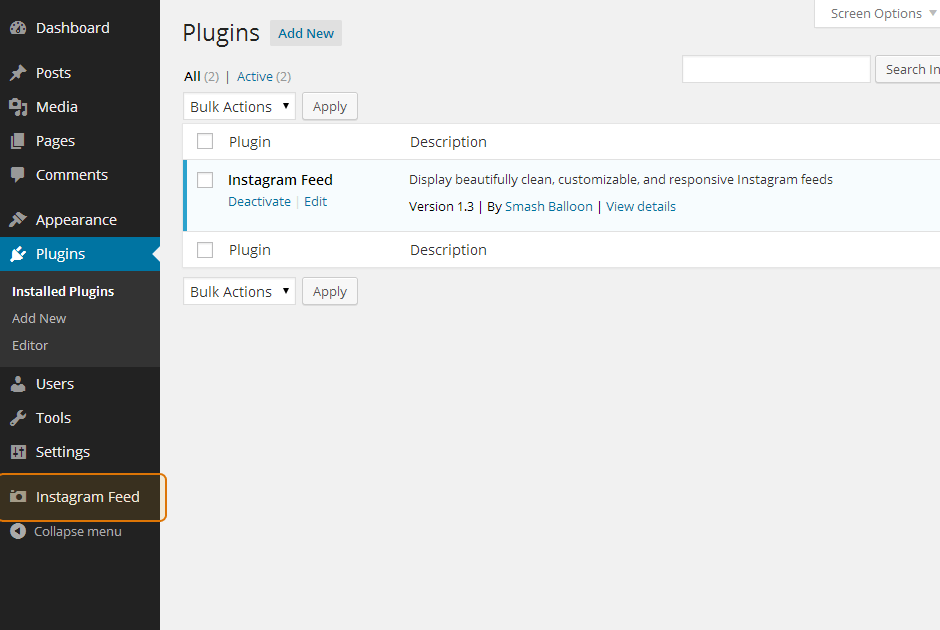
After you have installed and activated the theme, there’ll be a message of Required & Recommends plugins at the top of the WordPress dashboard.
Click on Begin Installing Plugins and it will take you to Appearance Install Plugins.
Import Demo Content
To see how the theme works, importing the demo content can be helpful as the starting point to make your website. You’ll be able to delete everything at any time and only keep what you need.
Note: We do not recommend to import demo content if you have existing content in your WordPress installation.
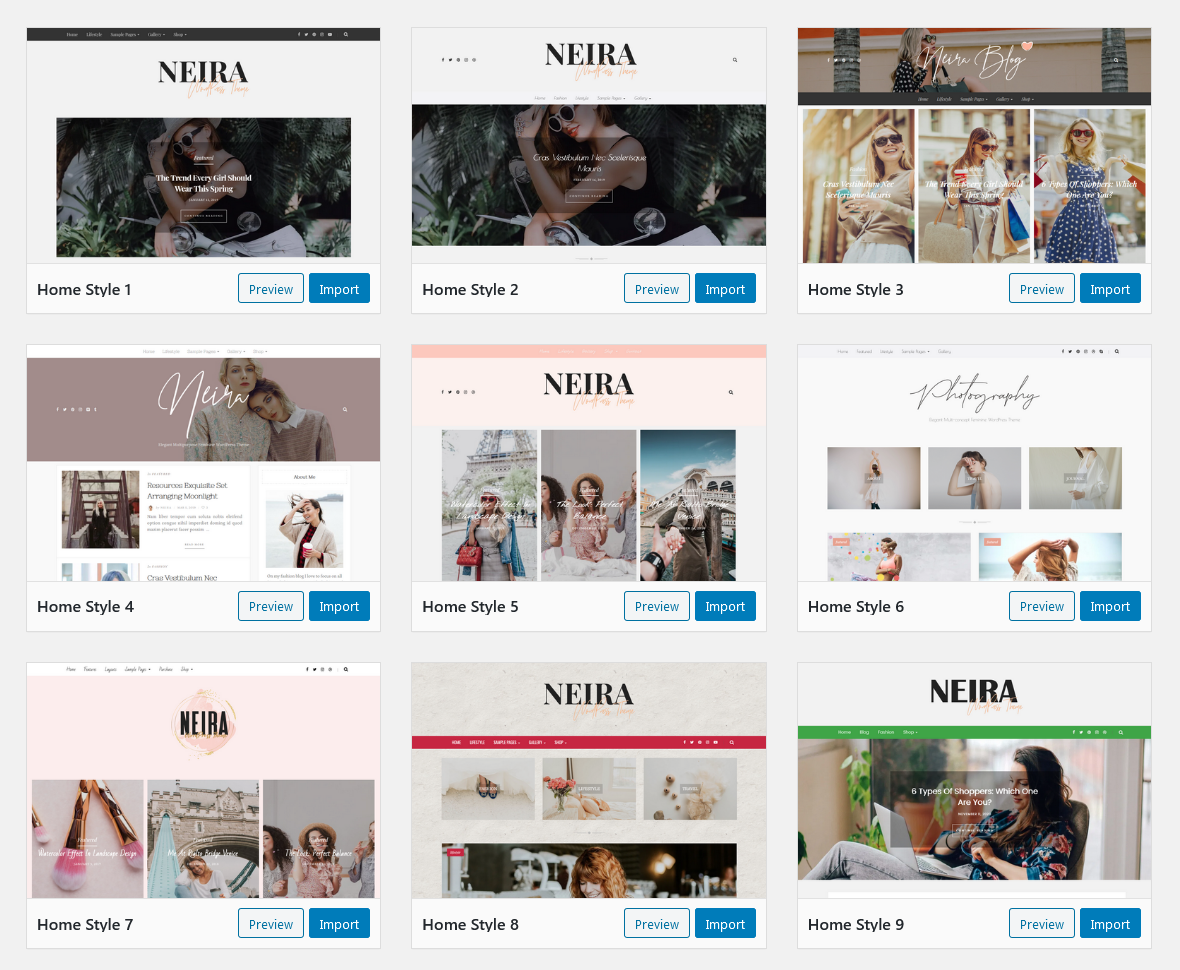
Once you’ve installed the plugin, navigate to “Appearance Import Demo Data ” in your WordPress menu.

Choose the demo you like, and click “Import” button.
*you don’t need to import each demo.
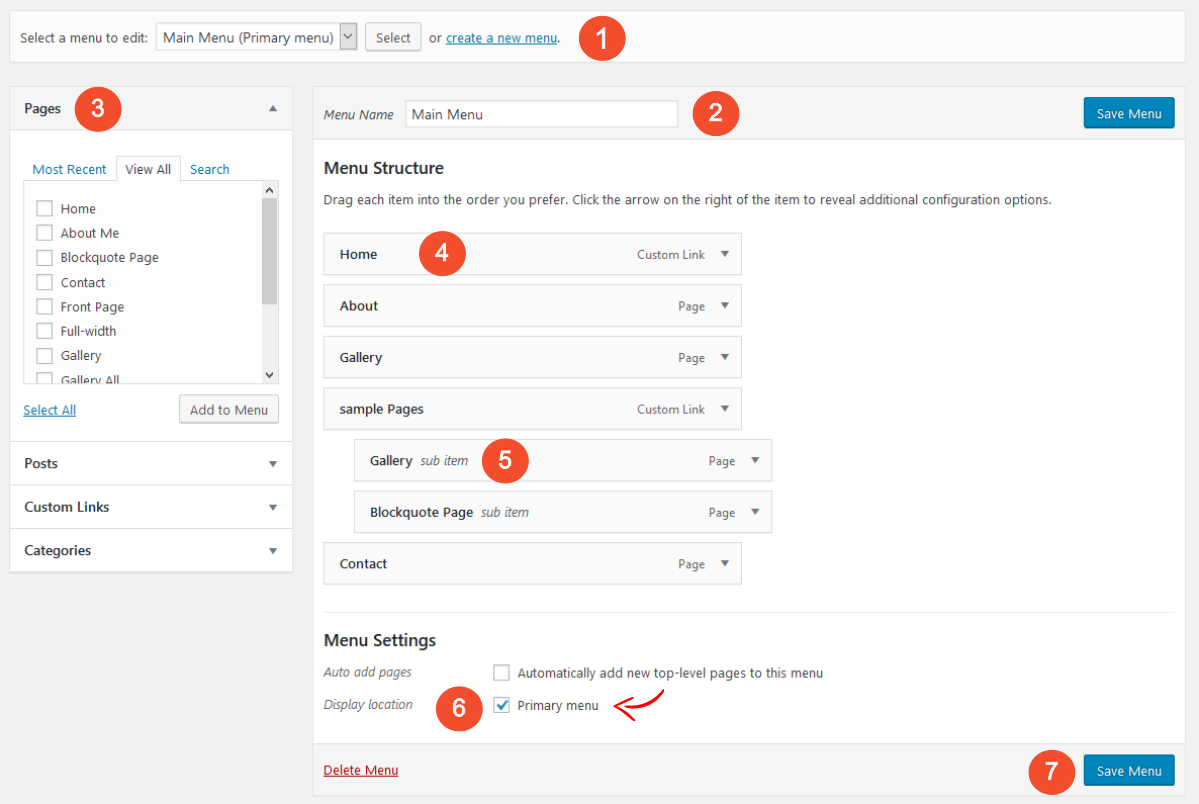
Setup Menu
2. Select “create a new menu” at the top of the page.
3. Enter a name for your new menu in the Menu Name box.
4. Select the “Pages” by clicking the check box next to each “Pages” that you want to include in the menu.
5. Click the “Add to Menu” button located at the bottom of tab to your menu.
6. Click the “Save Menu” button.
Note: if you want a new menu just click “create a new menu”, then you can move the items from the left side.
At the bottom “Menu Settings Display locations”, checklist the menu position to “Primary menu” and click “Save Menu”.
Note: if you want a new menu just click “create a new menu”, then you can move the items from the left side. At the bottom “Menu Settings Theme locations”, checklist “Primary Menu” and “Save Menu”.
Creating Posts
Make sure the “Vafpress Post Formats UI” plugin installed and active. (see menu section number 5. Plugins Suggested)
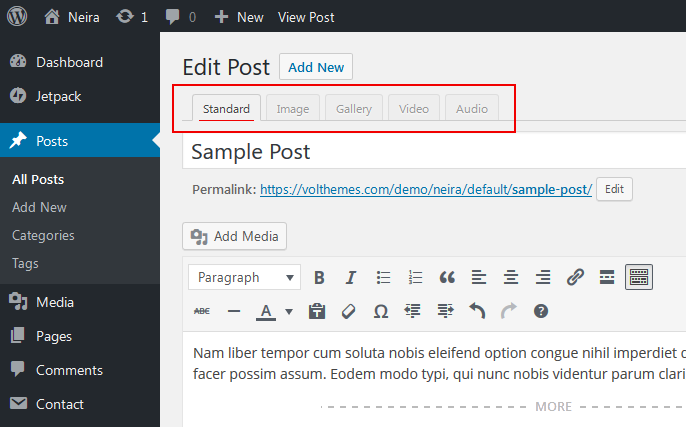
Neira supports the following post formats:
– Image
– Gallery
– Video
– Audio

To learn more about post formats: WordPress Post Formats
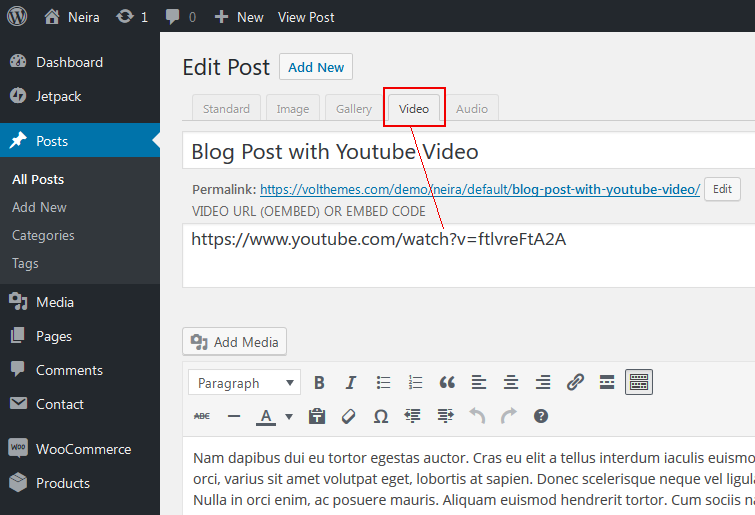
Sample Video Post Format:
Video tab and enter full video link url or Embed Code under post title.

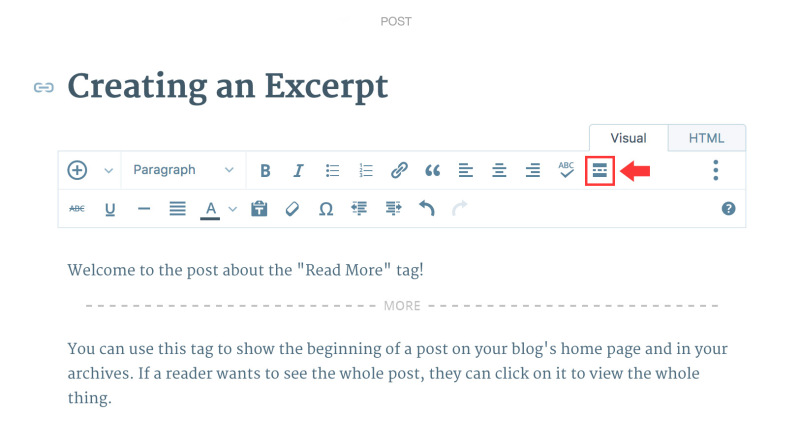
Post Excerpts/ Read More Button
To edit a post that already exists on your site, go to Posts > All Posts in your WordPress dashboard. Click on the title of the post you want to edit in the list provided.
In your Visual Editor’s toolbar, click on the the “Insert Read More tag” button. You can find the More Tag button in the first row:

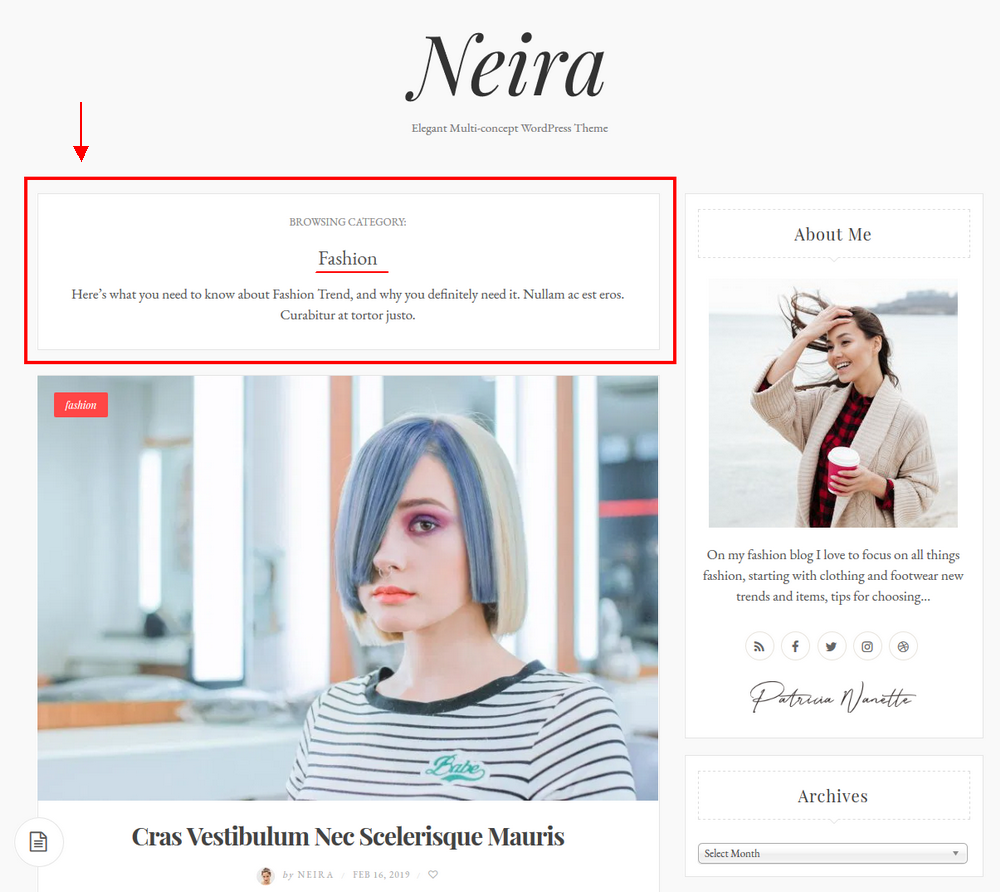
Display Category Description
Categories can help you get better SEO results. And also, Categories come with another interesting feature – the description.
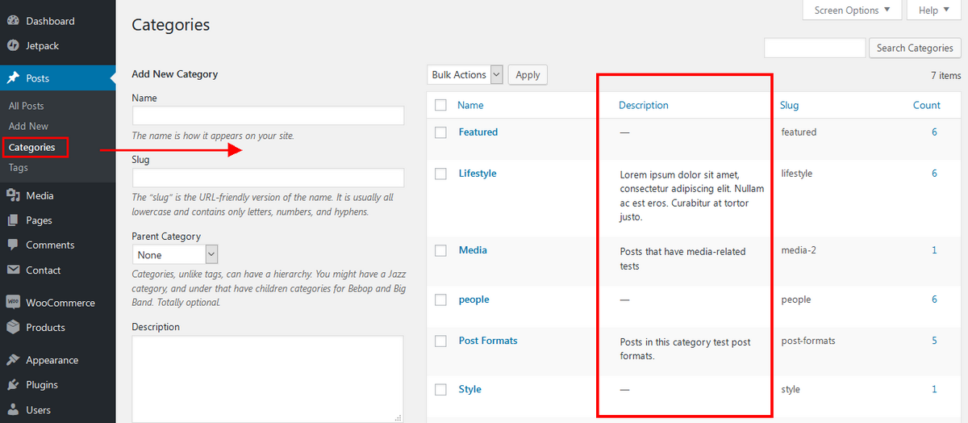
This function will return the description of a category defined in the category settings screen for the current category (Posts > Categories). Category Description only show on the category archive page.
"Posts Categories". This will take you to a page containing all the categories of your website.
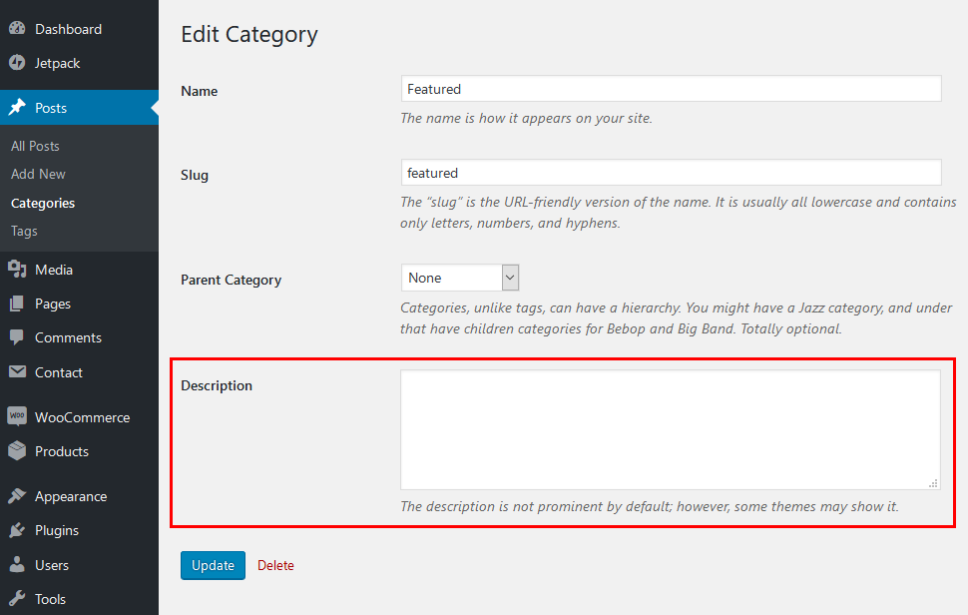
Click “Edit” on the category. On the resulting page, provide the description, and click “Update“. This will add the description to the category. You can add descriptions to all of your categories.
Example:

"Posts Tags". Similar to the categories, you can add a new tag with descriptions, or add descriptions to the existing tags by clicking the “Edit” link.
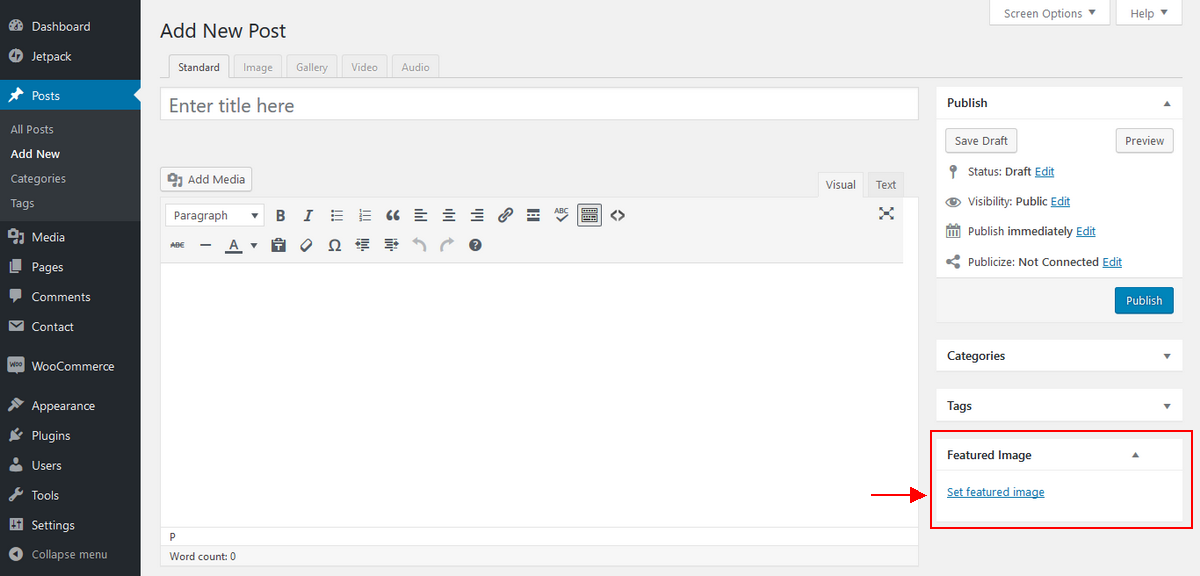
Add Featured Posts Images
Featured images also known as post thumbnails are a popular feature in WordPress themes.

This will open the WordPress Media Uploader. You can use that to upload an image from your computer or use an existing image from your media library. Once you select the image, simply click on Set Featured Image button.
Set/ Show Author Avatar on Post Meta
The theme support to display the current authors avatar.
If you have a Gravatar set for the email address you used on your website, it will automatically be used.
![]()
If you do not have a Gravatar, you may sign up and create one here: http://en.gravatar.com
Widgets
Neira theme currently have 8 additional widget:
– NEW [Neira] Newsletter Widget
– [Neira] About Widget
– [Neira] Ad Widget
– [Neira] Latest Post Widget
– [Neira] Random Posts Widget
– [Neira] Recent Comments &
– [Neira] Social Widget
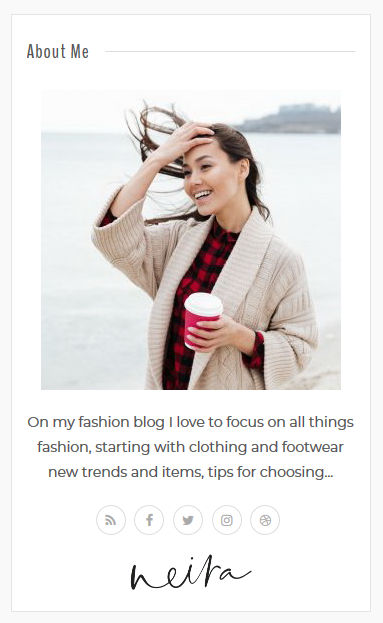
About Widget
2. Click on “Select Files”
3. Upload a square or circle image of you. (Ideal size 300x300px)
4. Click on “edit”
5. Copy the link from “File URL”
6. Go to “Appearance > Widgets”
7. Move/ drag the
“[Neira] About Widget” to the Sidebar8. Paste the url in the “Image URL”
9. Write a text in “About Description”
10. Enter the url of your social profile
11. Optional Signature Image
12. Click on “Save”
Latest Post Widget
To add The Latest Posts Widget,
2. Move/ drag the
“[Neira] Latest Post” widget to the Sidebar3. Select a Category you want to display and enter Number of posts to show.
Setting Instagram Feed
*Required “Instagram Feed” plugin installed. see Activating Plugins section.
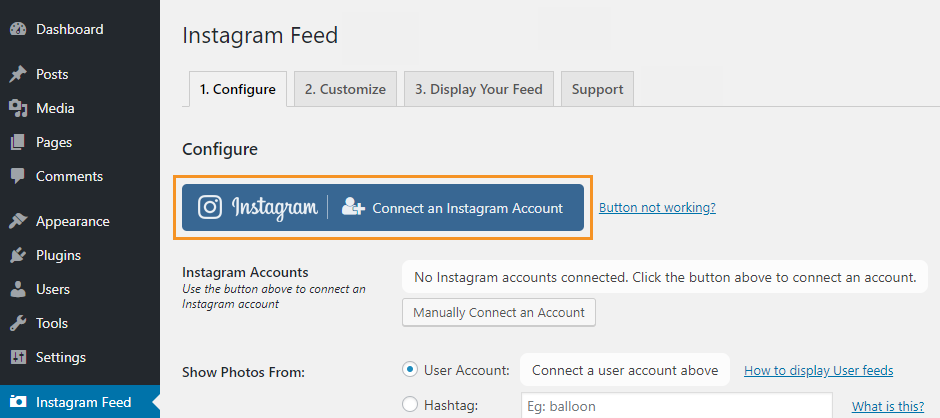
1) Once you’ve installed the plugin click on the Instagram Feed item in your WordPress menu

2) Click on the large blue button to connect your Instagram account.

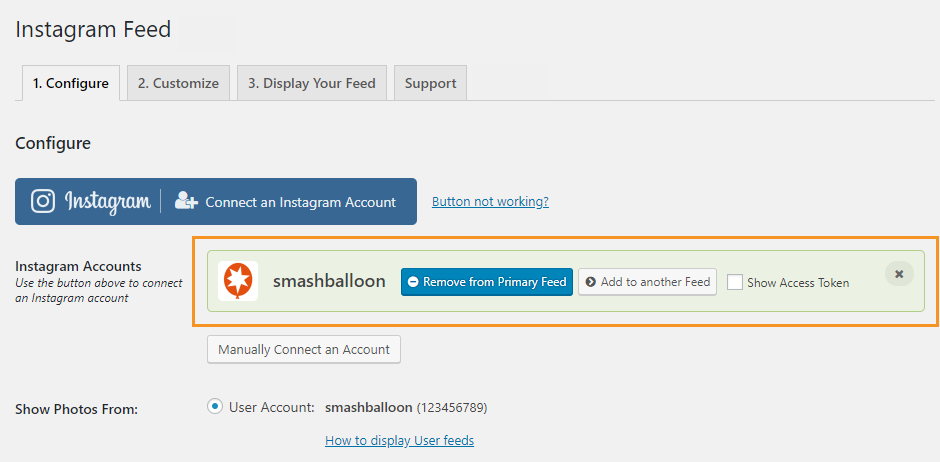
3) Once you’ve connected your Instagram account you can use the associated buttons to add or remove it from your Primary user feed, or to add it to another feed on your site.

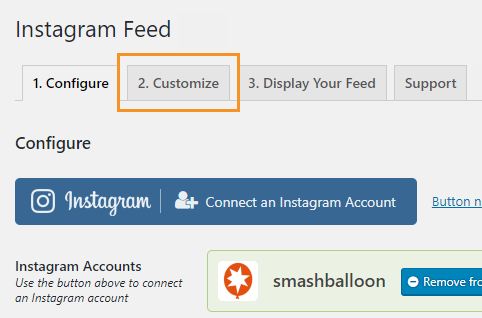
4) Navigate to the Customize page to customize your feed.

To setup like it’s demo:
General
Width of Feed: 100%
Height of Feed & Background Color: Leave empty
Layout
Number of Photos: 4. (Ideal number of photos to show: 4-8 )
Number of Columns: 4
Padding around Images: 5px
Header
Show Feed Header: Uncheck/disable
‘Load More’ Button: Uncheck/disable
‘Follow’ Button
Show the Follow button: Check/enable.
Button Background Color: #1d1f20
Button Text Color: #ffffff
*You can customize both Color.
Disable Icon Font
Scroll down to bottom, above “Icon Method”, Checklist: “Disable Icon Font”
*Another settings are Optional.
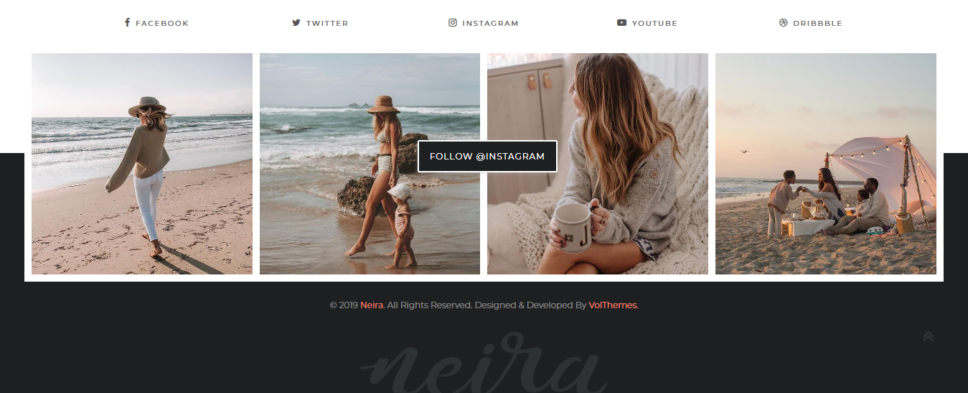
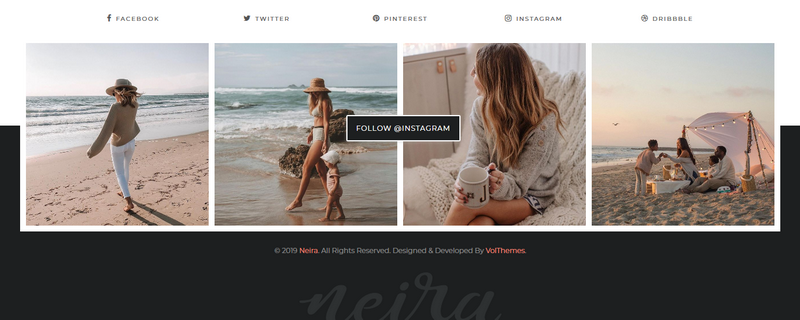
This is how the instagram feed looked on our demo site

5) Once you’ve customized your feed, go to “Appearance > Widgets”,
Move/ drag the “Text” widget to Instagram Footer Widget.
Copy and paste: [instagram-feed] shortcode into widget, and click Save.

Newsletter Widget
This form works with any Email Marketing services like AWeber, ConvertKit and MailChimp, etc.
To create a Subscribe form/Newsletter Widget:
2. Move/ drag the “[VT] Newsletter Widget” widget to the Sidebar
please only paste the pure/minimal form code, only put:
<\form>, <\input> and <\button>. without: \
No extra CSS styles and Javascripts.
Example code:
*See example code here.
To cange custom background images, go to “Appearance Customize Theme Settings Newsletter Settings.”
Remove or Change file with your own images.

Social Widget
To add Social Widget,
2. Move/ drag the
“[Neira] Social Widget” to the Sidebar widget3. Enter your social profile links to displaying social icons in the sidebar. (Leave blank the text boxes to not display icons.)
Add an Author Info Box
The theme have built-in support for author bio boxes. which is no need to install additional plugin.
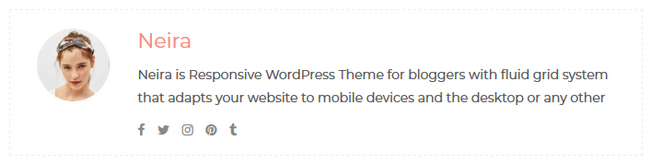
This is example how the author info box looked on our demo site.

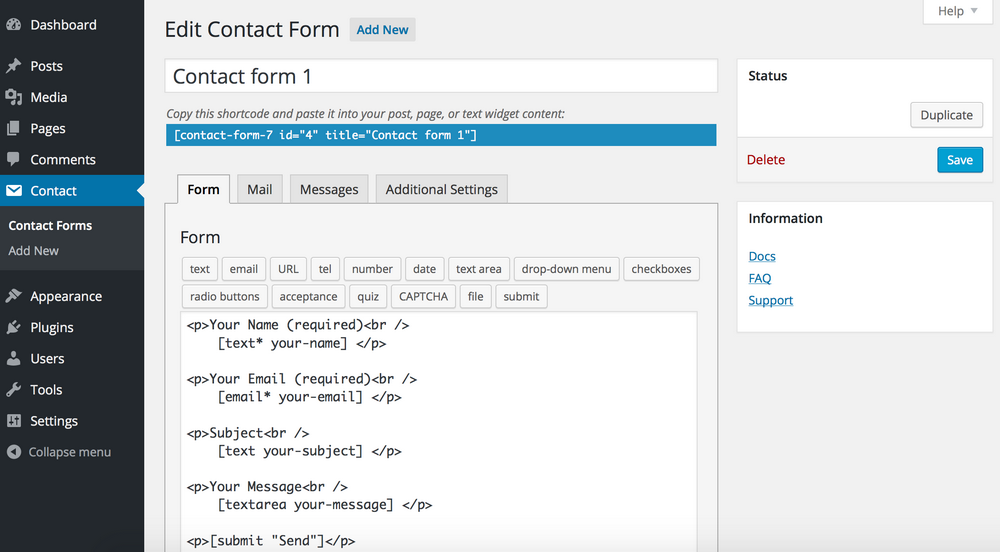
Contact Page
The theme supports the popular plugin “Contact Form 7” to easily create working contact forms.
Please read this to learn more: How to create a working contact page in WordPress.
Page Templates
for example, see below
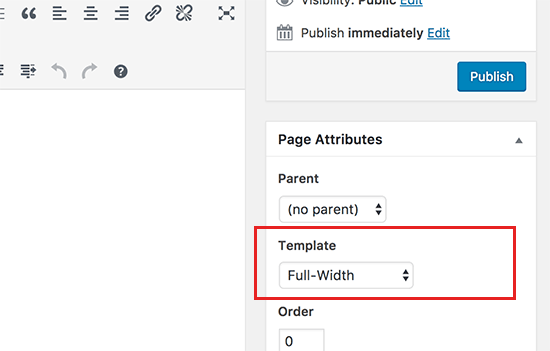
Fullwidth Page template
To create a Fullwidth Page:
- Step 1 – Go to your wordpress admin >> Pages and click the Add New button or Edit the page you need to make Fullwidth page.
- Step 2 – Find the page attributes box and locate the template select box and choose “Fullwidth”.
- Step 3 – Save or Publish the page, by click the appropriate button in the top right of your screen.
- Step 4 – You will see a page that looks like the one below. Edit the fields for the desired output.
How To Create Tiled Galleries
To use Tiled Galleries, first make sure the Jetpack WordPress plugin installed and the module is activated in your Jetpack dashboard. (see section number 5. Plugins Suggested)
With Tiled Galleries you can display your image galleries in three new styles: a rectangular mosaic, a square mosaic, and a circular grid. The rectangular and square tiled layouts also have hover-over captions to save space while making captions accessible.
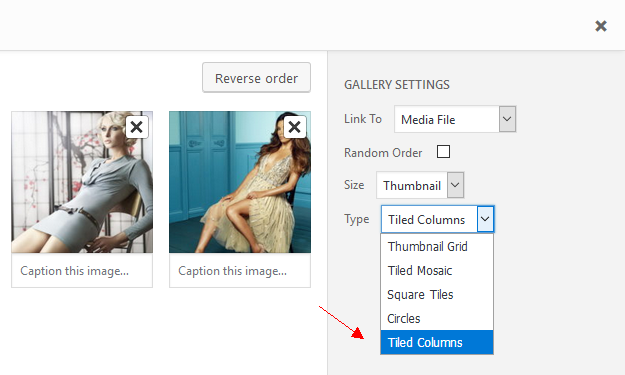
You can create your Tiled Gallery by following these steps:
2. Create a new gallery with the “Tiles” option selected.
3. Optional: To make all of your galleries tiled by default, go to “Settings > Media” in your blog’s dashboard and select the box next to “Display all your gallery pictures in a cool mosaic.“

The Customizer
 All of the options provided in Neira theme are handled using the WordPress Theme Customizer, which was added in WordPress version 3.4. This provides numerous distinct advantages over 3rd party options panels, including:
All of the options provided in Neira theme are handled using the WordPress Theme Customizer, which was added in WordPress version 3.4. This provides numerous distinct advantages over 3rd party options panels, including:
- Utilizing native WordPress features.
- A simple, intuitive interface.
- Live preview of options changes before committing them.
- Cutting down on code bloat.
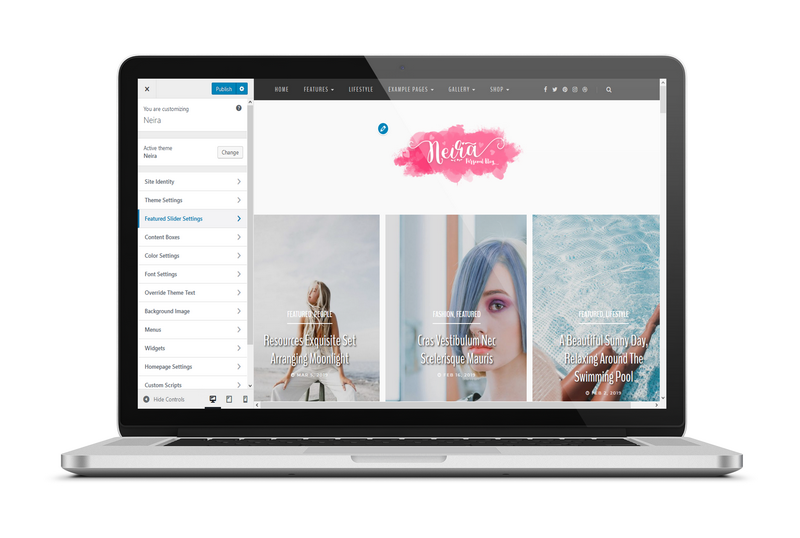
To get to the WordPress Theme Customizer, go to “Appearance Customize” in the WordPress Admin Panel. Once you are there, you will be presented with a screen consisting of the options panel on the left and the preview of your site on the right. It should be noted that nothing you change in the Theme Customizer will be committed until you select “Save & Publish.”
This is an incredibly handy feature as it lets you to view everything you’re changing on your site before any of your visitors see anything you’re updating, allowing you to get 4 things exactly the way you want them before making them live.
Once you have uploaded, installed, active and set-up your theme, you’re ready to start using your new theme!
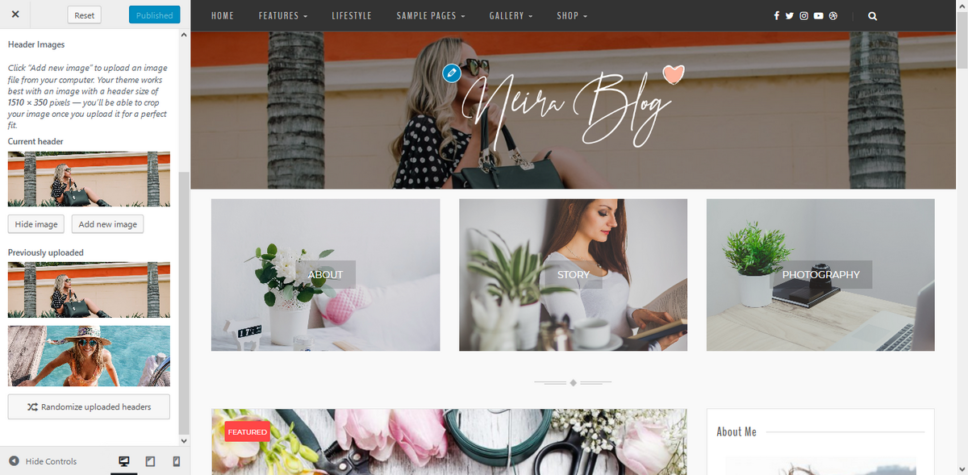
Customize Header
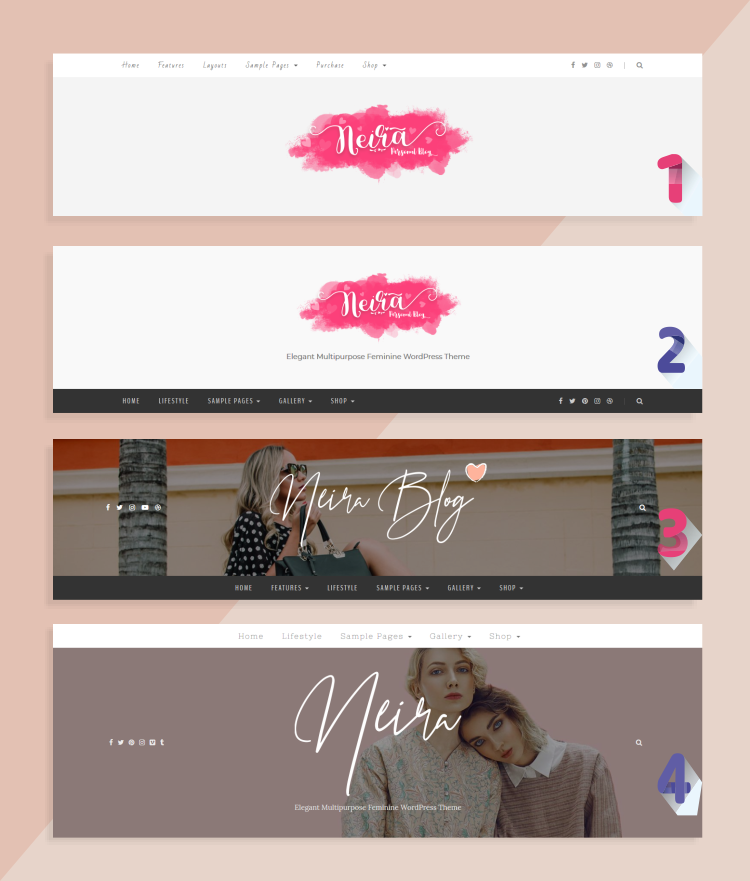
– Header Layout
Select header layout option from drop-down menu. 4 Layout Option

– Header Image
You can upload a custom header as a Header background. The Customizer tells you the sizes suggested.
2. Click on “Select files”
3. Select your header image
4. Click on “Select and Crop”
5. on the bottom, select “Full screen header images” to make the header image fit the container
6. Save & Publish to apply changes.
To make Header Images change randomly, simply click on ‘Randomize uploaded header’ button under recently uploaded images and then save your changes.
You can now visit your website and reload it to see header images change randomly.
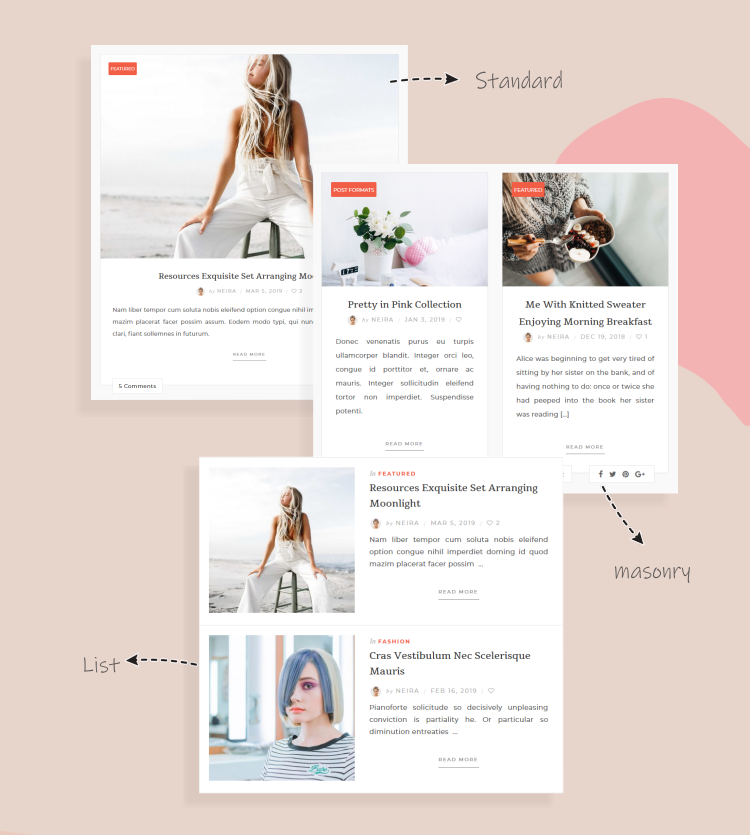
– Blog Layout Setting
Homepage & Archive Page Layout Option:
2. List Layout
3. 1st Standard + 2 Column Grid,
4. 1st Standard + List Column
5. 2 Column Grid
There also option “Hide Sidebar on HOMEPAGE”. so you can make other variation.
– Featured Area/ Slider Settings
 In the “Appearance Customize Featured Slider Settings,
In the “Appearance Customize Featured Slider Settings,
Here you can activate Featured Slider that will appear on the Home page.
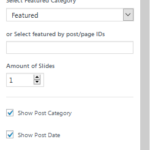
– Select “Slider Type” from 4 variation
– Select Featured Category or Select by post/page IDs number
– Select/ Enter Amount of Slides
– Scroll down to bottom, there’s an Post meta and Color settings too
*To display full slider/ variation 1, minimum image size: 1170×780
*if using fullwidth slider/ variation 2, recommended image size with minimum width: 1500px
You can feed slider contents from following sources:
- Select Featured Category (Post Category) – It will attach properties to your slides (Very easy to use)
- or Select featured by post/page IDs (Post/Page IDs) – You can display slider by entering Post/Page IDs (Multiple ID use separator: comma).
example: 208, 1907, 1656, 1407
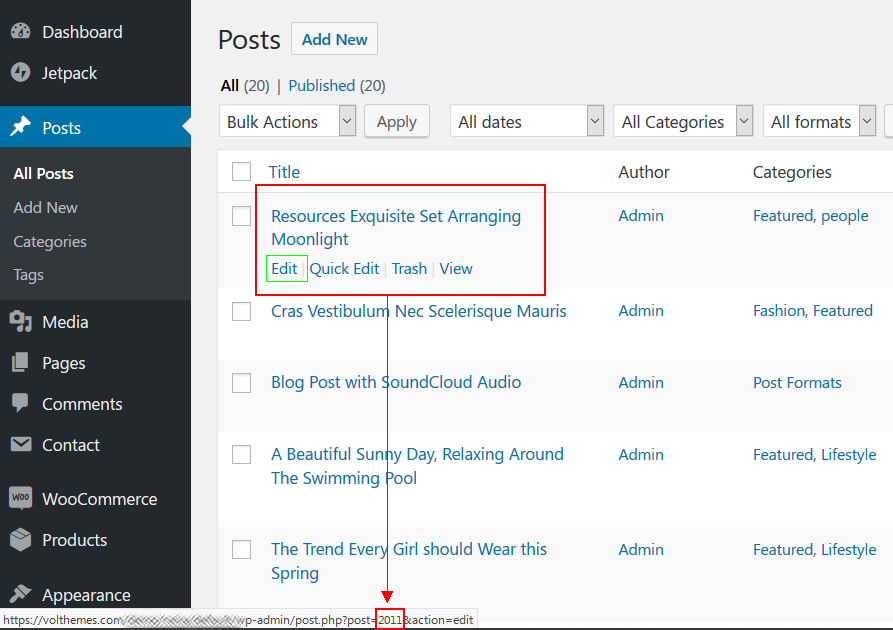
How to Find the Post ID in WordPress?
The easiest and quickest way to find a post ID is done from the All Posts screen.
In the WordPress dashboard, navigate to Posts.
Simply hover your mouse over the post you want to find the ID for. And take a look in the bottom left-hand corner of the screen.
post= and before the &
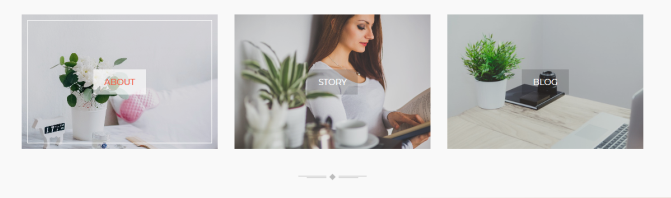
– Add Content Boxes

For each content box you can add a title, add a link url and add a image. We recommend keeping the titles short so to keep the content boxes looking neat and uniform.
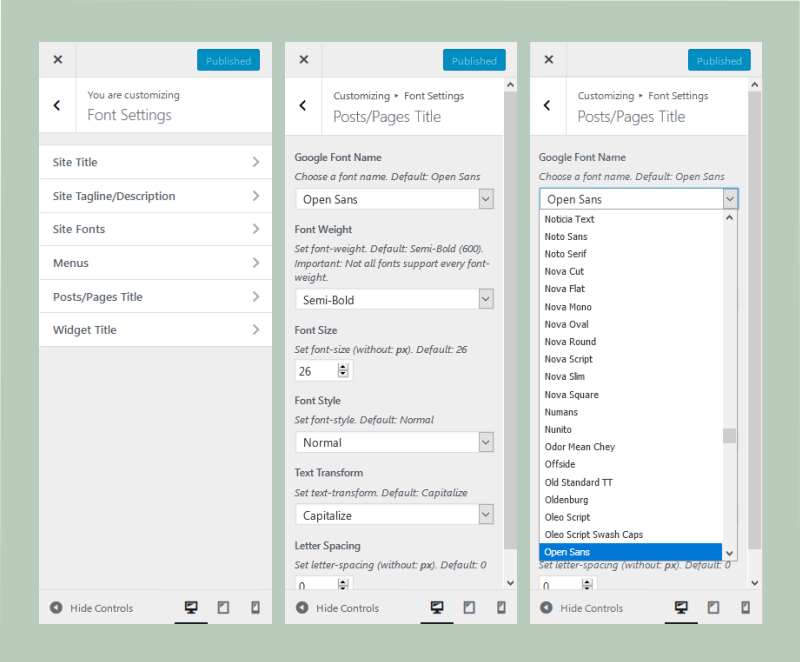
– Fonts Settings
Select section font you want to change (Site Title, Site Tagline/ description, Site Fonts, Menu Navigation, etc). And select the font name from the dropdown menu selector.
For example in the image below:
Select Google font name, Font Weight, Font Size, Font Style, Text Transform & Letter Spacing

-
Important: Not all fonts support every Font-weight, Font Style & Text Transform.
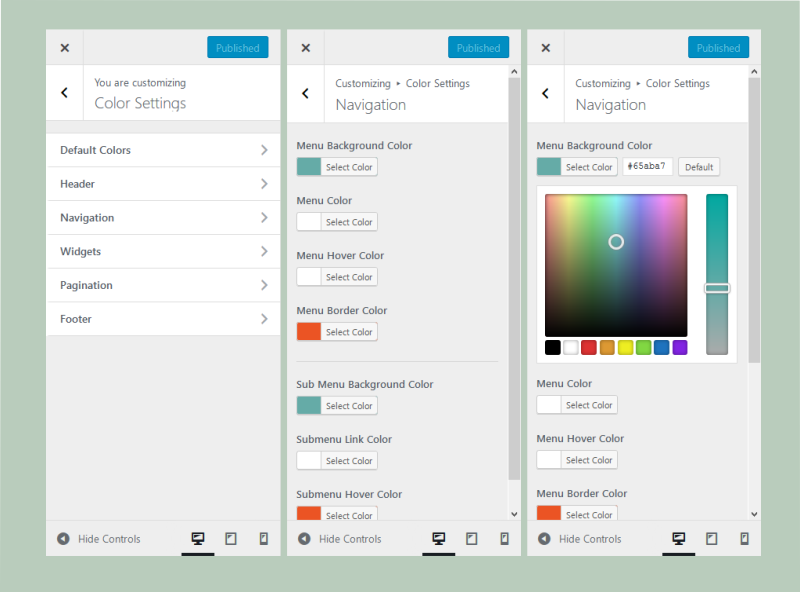
– Color Settings
You can change the colors of a lot of sections and elements like Topbar Background, Header, Menu, Link color, Post titles, Widget Title, etc…

Footer Settings
You can display social profile (3 styling option), disable “Backtotop Button”, enter custom Footer Credits text, and optional upload footer logo.

Custom Scripts
Add Custom Code or Scripts in this section.
They will be added before
< /head> tag.
– Use Footer Script (For example: google analytic, histats,etc)
They will be added before < /body> tag
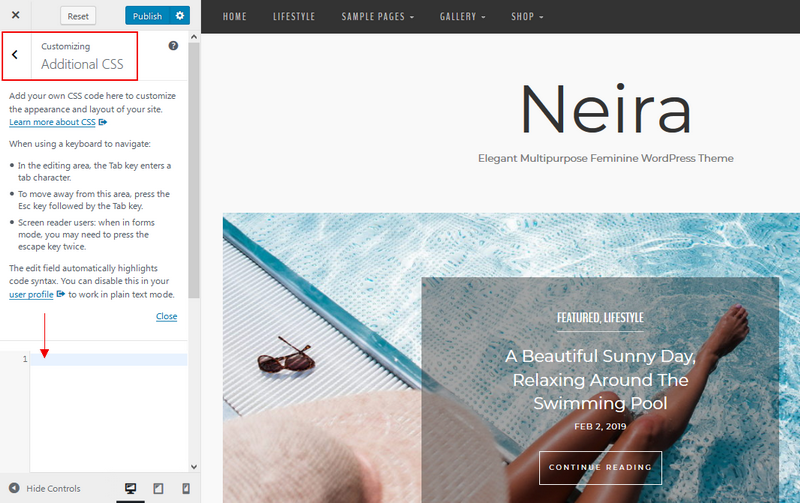
Additional CSS
You’ll be able to add you custom CSS if you want. Add any custom css here. It will override the default values.

You may also like: Master The Basics Of CSS3 Video Guides
Additional Features/Options
Image Sizes
If you are migrating to Neira from another theme you may wish to resize your images first so that they fit better within the new theme.
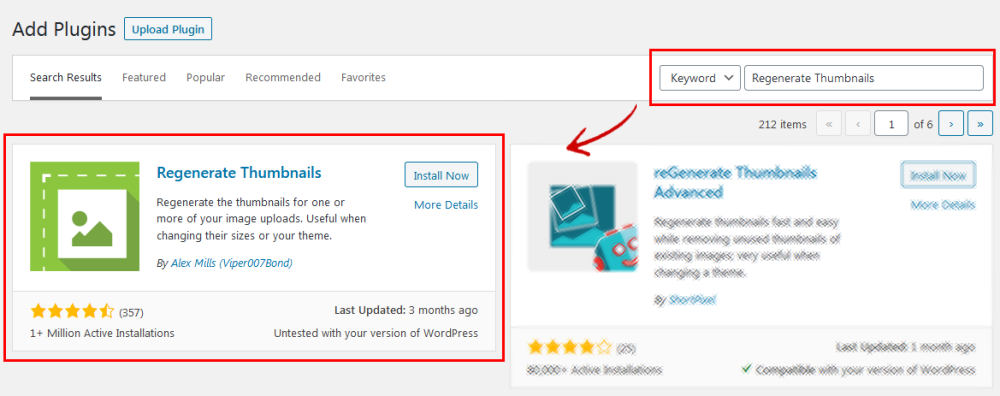
To do this, please install Regenerate Thumbnails WordPress plugin.

Type "Regenerate Thumbnails" in the search box, install and run the Regenerate Thumbnails plugin.
Translation
Although Our themes are in English, you can easily translate your new theme you wish.
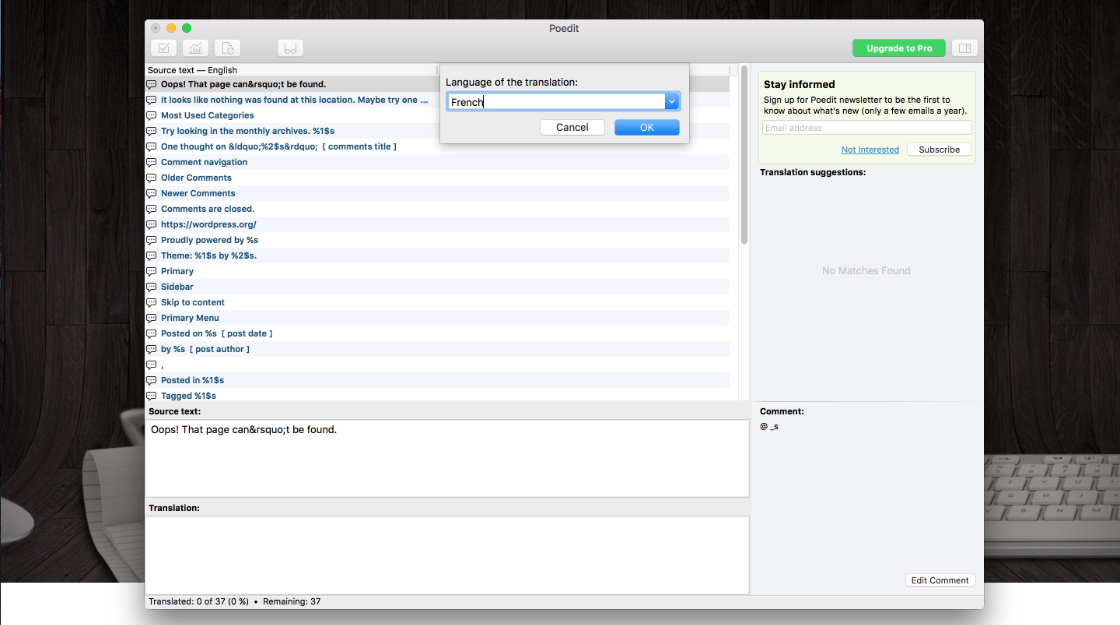
We recommend that you download and install POEdit to translate your theme. https://poedit.net
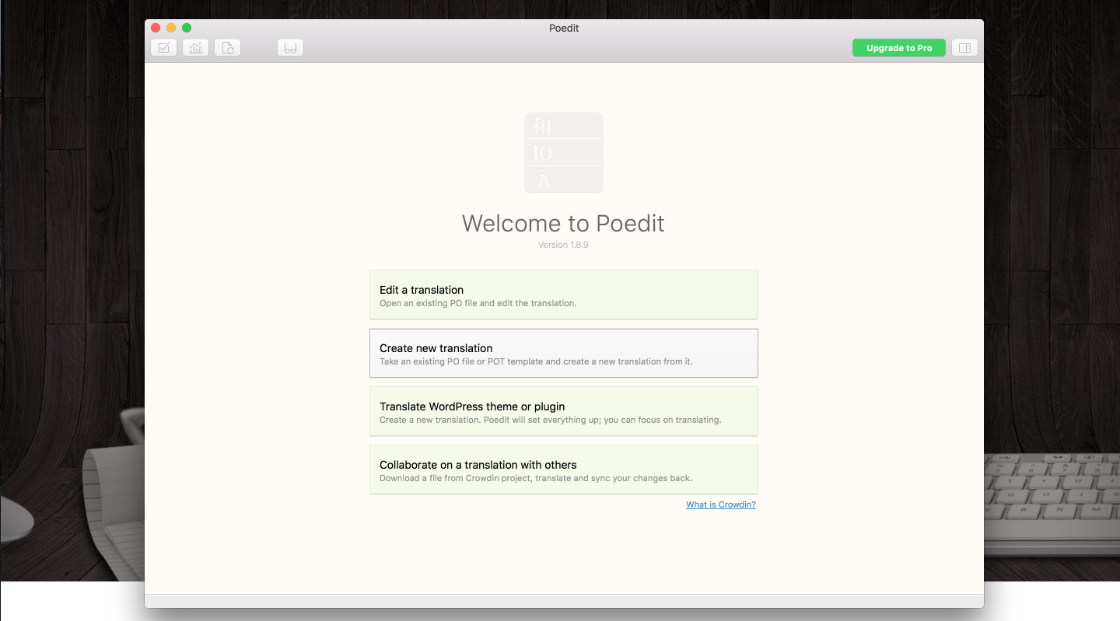
Once downloaded, open up the application.
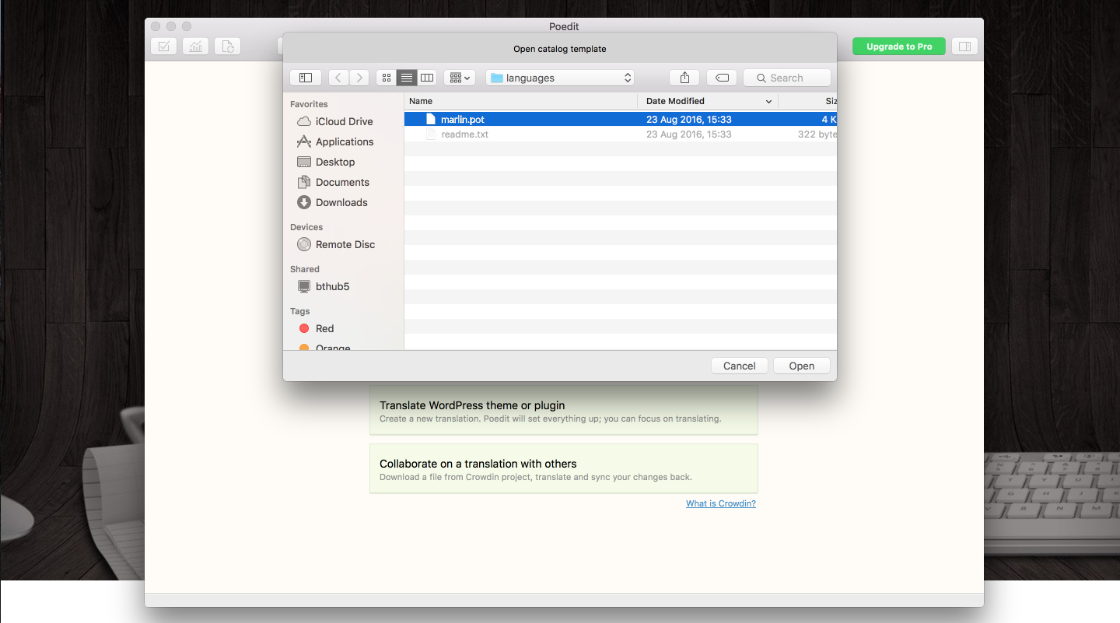
.pot file that you will need to use to translate the theme. To locate the .pot file, open the ‘neira’ theme folder and locate the Language folder. The .pot file will be inside this Language folder.
In POEdit, click on the ‘Create New Translation’ button and then open the .pot file.


Next select or type in the language of the translation.

Once you have selected the language, you can start performing the translation of the theme’s strings. Go through each line of readable text in your theme and enter in the translated text in the Translation field to the language that you have chosen. There may also be some translation suggestions that you can choose from in the panel on the right.
When you have translated each line, go to File > Save and save this .po file into the same folder as the original .po file. Please note, POEdit automatically changes the file name to reflect the language selected, for example if you have chosen to translate the theme to French, the file name will be fr.pot. However you may need to adjust it to your selected language. POEdit will also automatically create a .mo file.
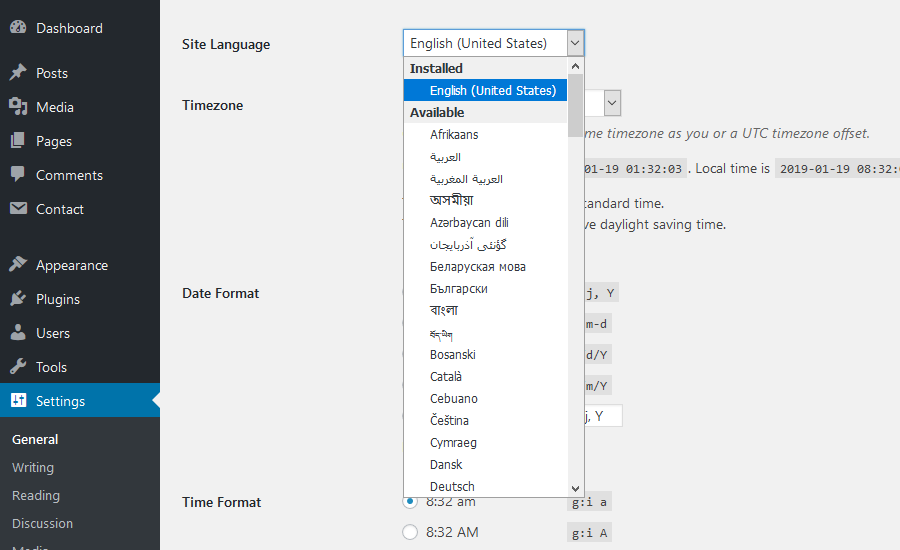
Go to Settings > General > Site Language and then choose the language you want to load for your website and click Save Changes.
To get the theme strings to change the language too, you now need to upload your edited language files from POEdit to the /language/ folder on your live website.

Share your language files with others
"support [at] volthemes.com" and we will include the translation files in the next theme update if possible.
Support
If you need help, please do not hesitate to contact us!
All of our Product Support is conducted via our Support Forum.
Channeling all requests at one place keeps and makes it simple, easier and even more effective for every customers to get quick help. All issues, requests and questions can be discussed and answered at one place.
- Make sure you are running the latest version of the theme and the latest version of WordPress.
- Have a close look at theme documentation for the answer to your question.
- Have a close look at the support forum whether the question has been asked before.
- Disable all additional 3rd party plugins that you are using to check if it fixes the issue.
If the above steps didn't fix your issue please post your ticket at Support Forum.
Support includes:
- Responding to questions or problems regarding the item and its features
- Fixing bugs and reported issues
- Providing updates to ensure compatibility with new software versions
Item support does not include:
- Customization and installation services
- Support for third party software and plug-ins
Each of our themes is a final version when offered for sale to you. If you've got some issues - we gladly help you out.
Eligible customers get support for free. However, there are extra charges for customization. If you are interested in having a product customized, email us.