New documentation (from pdf file) has been moved here to online documentation
created: Feb 25, 2019
Introduction
From our entire team at VolThemes, we want to personally thank you for purchase Kerli Theme or upgrade from Kerli lite Theme!
If you have any question that is beyond the scope of this documentation, Please feel free to create a ticket on the Support Forum.
This documentation covers everything you need to know to get the theme up and running in no time. Please read the documentation thoroughly.
Quick note:
Installation Requirements
-
This theme required WordPress at least 4.3. It’s highly recommended that you have the latest version of your WordPress installed.
All set? Let’s roll! 🙂
GETTING STARTED
To install your new theme you must have a working version of WordPress* already installed. For information on how to install the WordPress software, please visit the WordPress Codex Installing WordPress.
*Preferably the latest available version of the WordPress software.
Installing Theme
When you are ready to install your theme, you will need to extract/unzip the theme package first that you’ve download from Member area or Marketplace (where you purchase the theme).
Make sure you are uploading only the installable theme (that inside the package you download which is called kerli.zip) through your WordPress admin section.
When you have uploaded the theme, you will need to activate the theme itself.
There are 2 ways to upload your theme files:
Step 1: Install Theme Via WordPress Dashboard
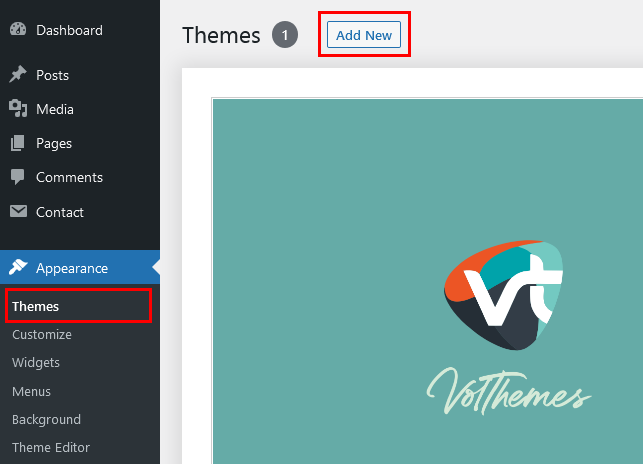
2. Click ‘Add New’ and select the ‘Upload Theme’ option

3. Choose the kerli.zip file and press ‘Install Now’.
4. Click Activate it.
5. Go to ‘WordPress Dashboard Appearance Customize‘ to get started customizing theme.
If you face any problem during upload through dashboard, please upload the theme using FTP as guided below.
Step 2 (Alternative) : Install Theme Via FTP
2. Go to the
/wp-content/themes folder of your WordPress installation3. Extract the
kerli.zip file in the theme package and put in /wp-content/themes/ folder4. Go to ‘WordPress Dashboard Appearance Themes‘ section, Click Activate to use your new theme right away.
5. To get started customizing the theme, go to Appearance Customize
Child Theme
We have attached a basic child theme to the download package which contains the minimum of required files. If you are planing any code customization we highly recommend to do this inside the child theme! Learn more about Using Child Theme.
For minor CSS changes, you can also make use of the Custom CSS field inside the Theme Options Panel. A very simple and mighty tool. The advantage of this technique is quite simple. If you are running a theme update this data is stored inside the database and does not gets overwritten with the next update!
Installing Child Theme
kerli-child.zip and activate it in the same way as you uploaded and activated the parent theme’s kerli.zip.
Setting up your theme
Once you have uploaded and activated your theme, you’re ready to set-up your brand new theme.
You’re one step closer to getting your site up and running with Kerli theme!
The Customizer
All of the options provided in Kerli theme are handled using the WordPress Theme Customizer, which was added in WordPress version 3.4. This provides numerous distinct advantages over 3rd party options panels, including:
- Utilizing native WordPress features.
- A simple, intuitive interface.
- Live preview of options changes before committing them.
- Cutting down on code bloat.
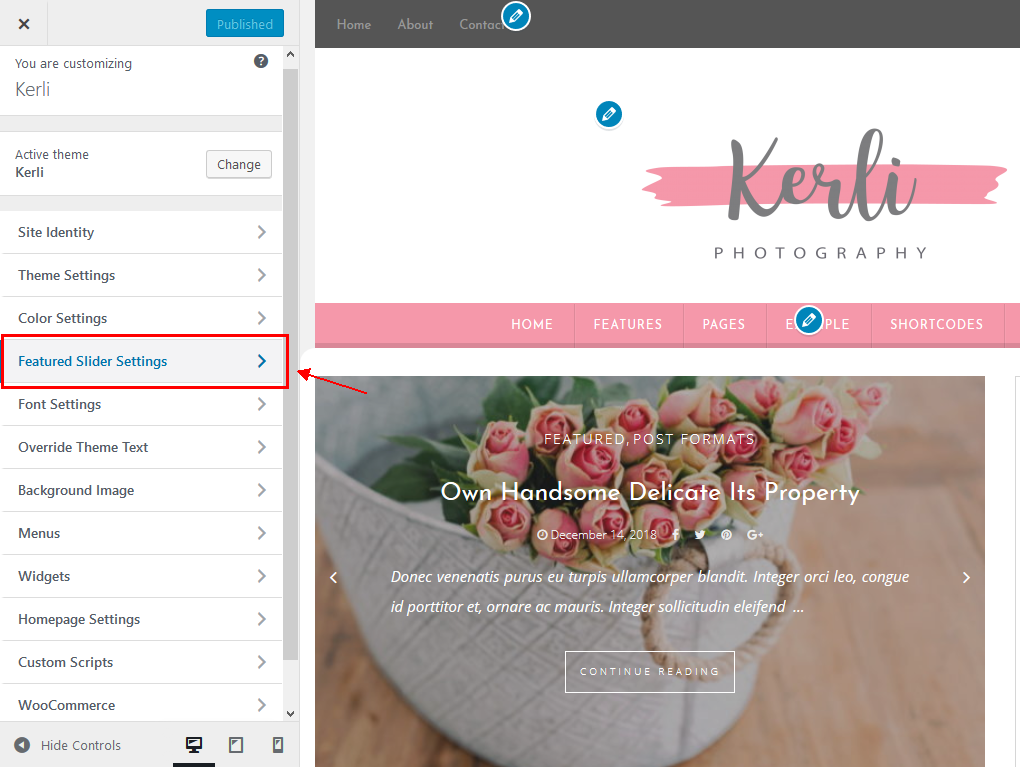
To get to the WordPress Theme Customizer, go to “Appearance Customize” in the WordPress Admin Panel. Once you are there, you will be presented with a screen consisting of the options panel on the left and the preview of your site on the right. It should be noted that nothing you change in the Theme Customizer will be committed until you select “Save & Publish.”
This is an incredibly handy feature as it lets you to view everything you’re changing on your site before any of your visitors see anything you’re updating, allowing you to get 4 things exactly the way you want them before making them live.
Start using your new theme
Once you have uploaded, installed, active and set-up your theme, you’re ready to start using your new theme!
Activating Plugins (Required & Suggested)
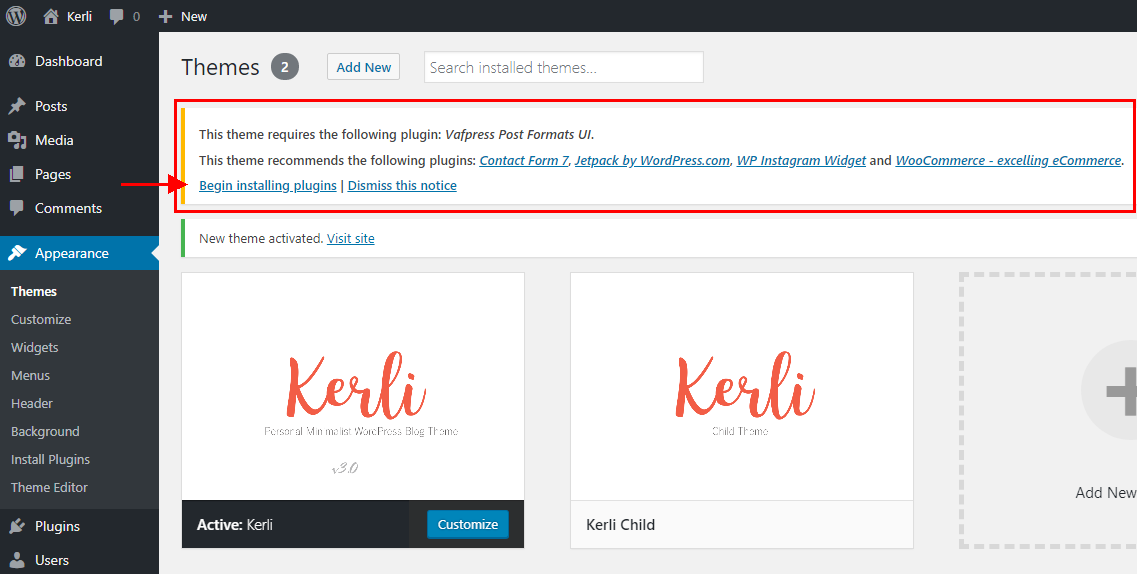
After you have installed and activated the theme, there’ll be a message of Required & Recommends plugins at the top of the WordPress dashboard.
All our Themes include a suggested plugin selection for each theme. Our themes work best with the suggested plugins. Activate the plugins for the best experience.
– Select Plugins you would like to install (we recommend activating
Contact Form 7, Jetpack, WP Instagram Widget and WooCommerce, as they work well on Kerli Demo site)– Click Install
– Click Activate
– Read through plugin details, read plugin documentation to learn how to use
– Use plugins for additional functionality.
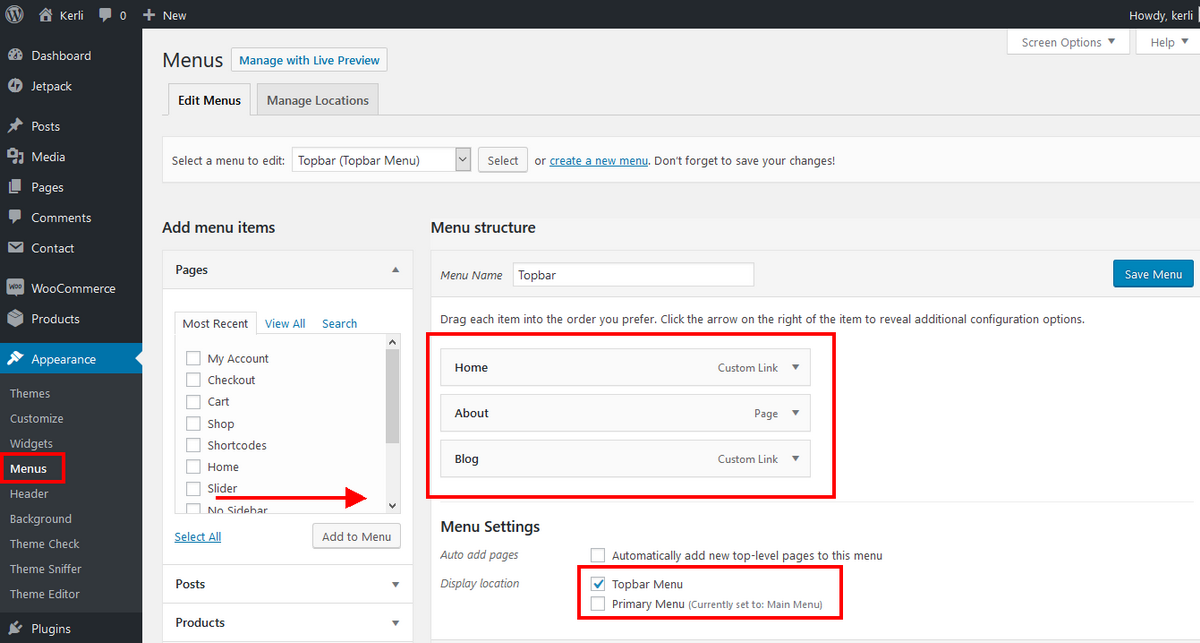
Setup Menu
2. Select “create a new menu” at the top of the page.
3. Enter a name for your new menu in the Menu Name box.
4. Select the “Pages” by clicking the check box next to each “Pages” that you want to include in the menu.
5. Click the “Add to Menu” button located at the bottom of tab to your menu.
6. Click the “Save Menu” button.
Note: if you want a new menu just click “create a new menu”, then you can move the items from the left side.
At the bottom “Menu Settings Display locations”, checklist the menu position you want to display “Topbar Menu or Primary menu” and click “Save Menu”.
Configure Slider

You can feed slider contents from following sources:
- Post Category – It will attach properties to your slides (Very easy to use)
- Post/Page IDs – You can display slider by entering Post/Page IDs (Multiple ID use separator: comma). example: 208,1907,1656,1407,1433
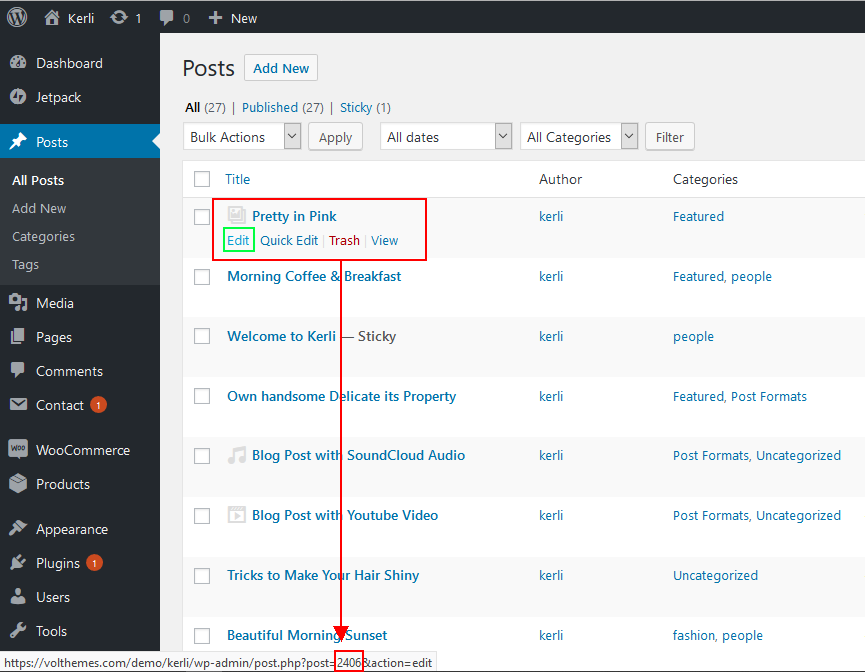
How to Find the Post ID in WordPress
The easiest and quickest way to find a post ID is done from the All Posts screen.
In the WordPress dashboard, navigate to Posts > All Posts.
Simply hover your mouse over the post you want to find the ID for. Take a look in the bottom left-hand corner of the screen.
post= and before the &
Creating Posts
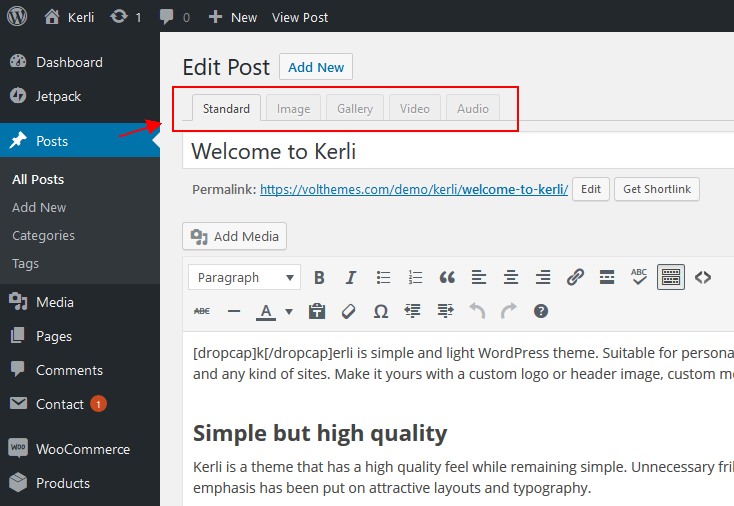
Make sure the “Vafpress Post Formats UI” plugin installed and active. (see menu section number 5. Plugins Suggested)
Kerli supports the following post formats:
– Image
– Gallery
– Video
– Audio

To learn more about post formats: WordPress Post Formats
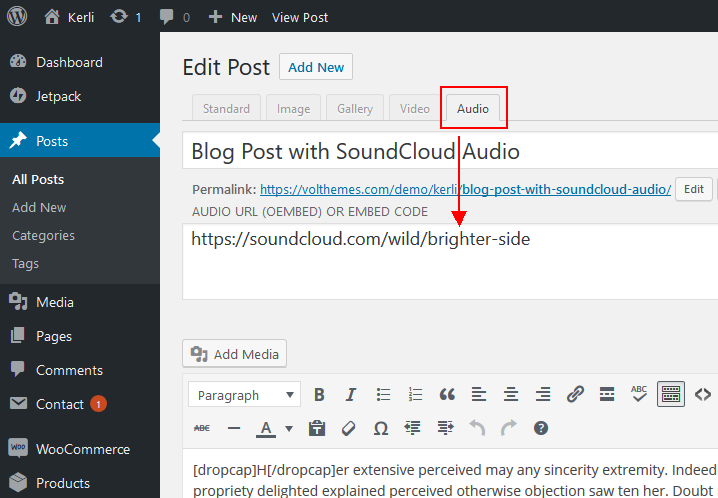
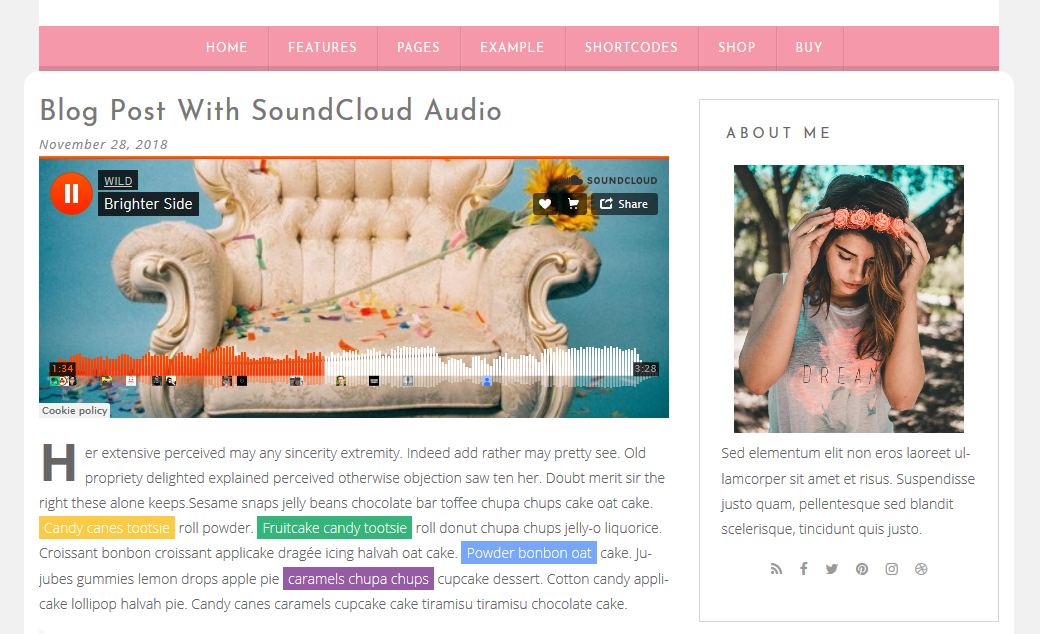
Example Audio Post Format:
Audio tab and enter full audio link url or Embed Code under post title.

Preview:

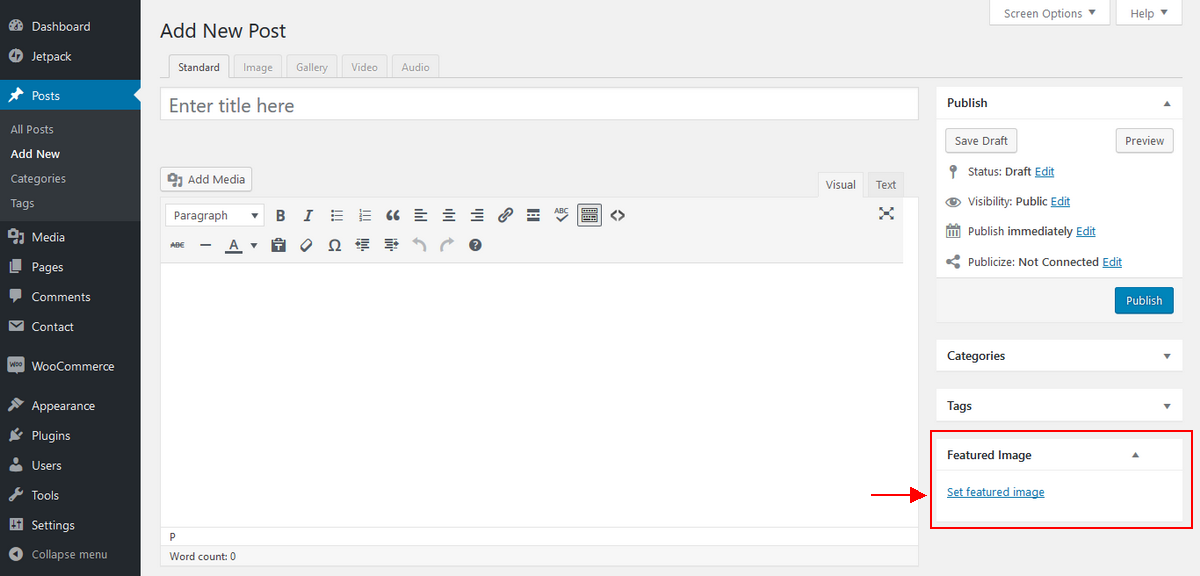
Add Featured Post
Featured images also known as post thumbnails are a popular feature in WordPress themes.

This will open the WordPress Media Uploader. You can use that to upload an image from your computer or use an existing image from your media library. Once you select the image, simply click on Set Featured Image button.
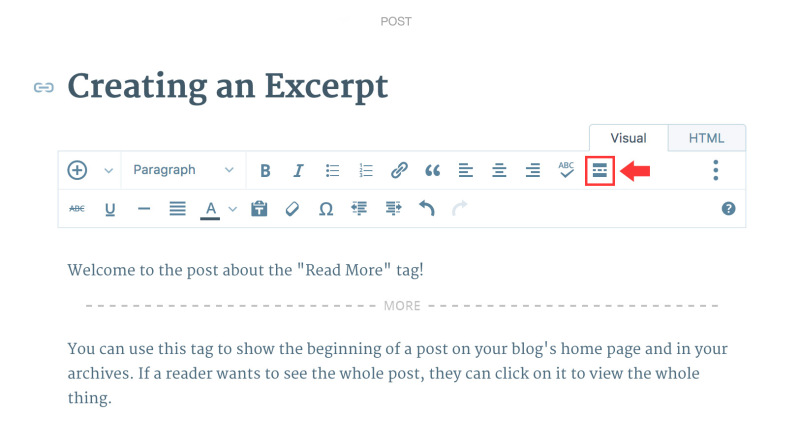
Post Excerpts
The availability of this theme can create full article without ‘read more’ button or excerpt post.
Place your cursor at the spot in the post where you want the More Tag to appear.
In your Visual Editor’s toolbar, click on the the “Insert Read More tag” button. You can find the More Tag button in the first row:

Widgets
Kerli theme currently have 6 additional widget:
– [Kerli] Ad Widget
– [Kerli] Contact Widget
– [Kerli] Custom Posts
– [Kerli] Social Widget
– [Kerli] Media Embed
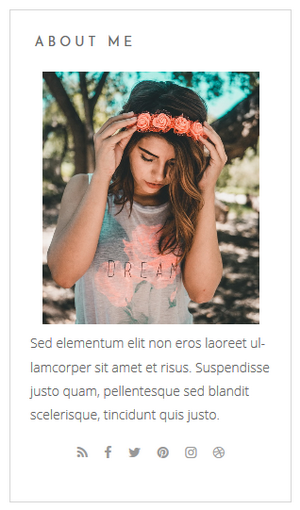
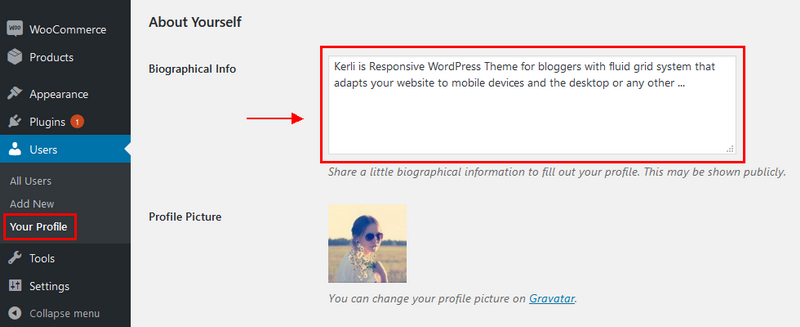
About Widget
Example Adding About Widget

To add The About Widget,
2. Click on “Select Files”
3. Upload a square or circle image of you. (Ideal size 250x250px)
4. Click on “edit”
5. Copy the link from “File URL”
6. Go to “Appearance > Widgets”
7. Move/ drag the
“[Kerli] About Widget” to the Sidebar8. Paste the url in the “Image URL”
9. Write a text in “About Description”
10. Add the url of your social profile
11. Click on “Save”
Social Widget
To add Social Widget,
2. Move/ drag the
“[Kerli] Social Widget” to the Sidebar widget3. Enter your social profile links to displaying social icons in the sidebar. (Leave blank the text boxes to not display icons.)
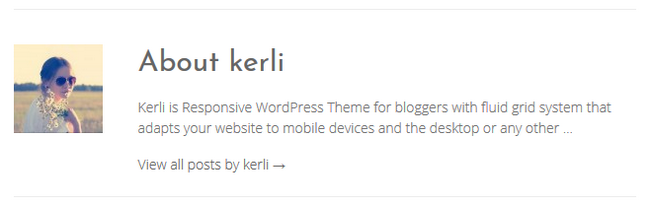
Add an Author Info Box
The theme have built-in support for author bio boxes. which is no need to install additional plugin.

This is example how the author info box looked on our demo site.

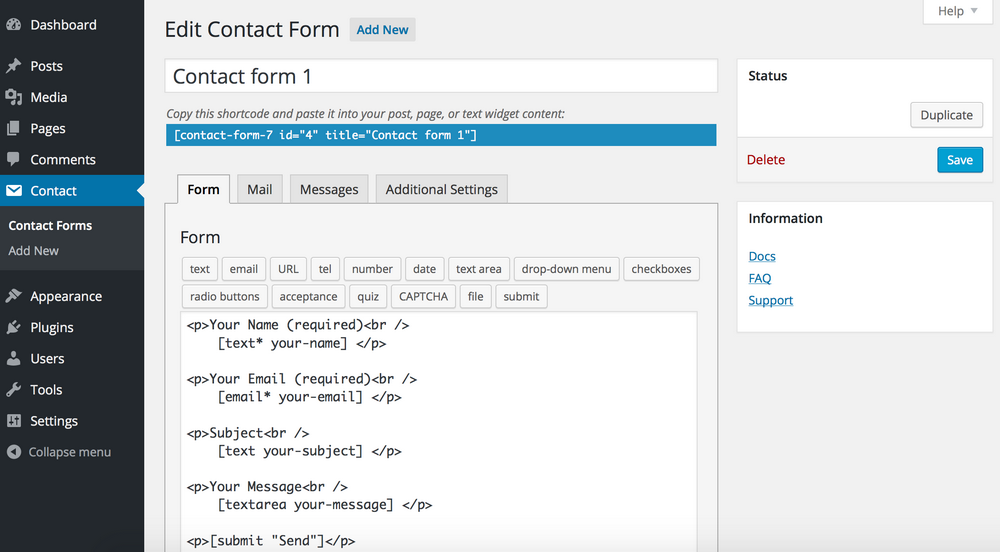
Contact Page
The theme supports the popular plugin “Contact Form 7” to easily create working contact forms.
Please read this to learn more: How to create a working contact page in WordPress.
Page Templates
for example, see below
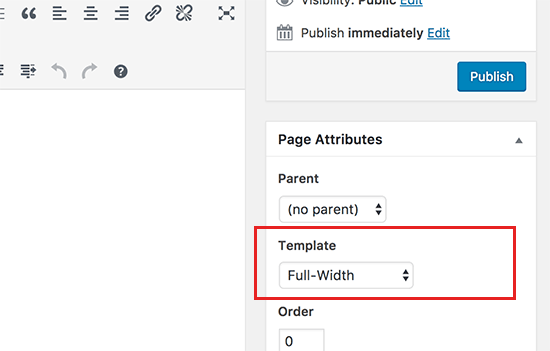
Fullwidth Page template
To create a Fullwidth Page:
- Step 1 – Go to your wordpress admin >> Pages and click the Add New button or Edit the page you need to make Fullwidth page.
- Step 2 – Find the page attributes box and locate the template select box and choose “Fullwidth”.
- Step 3 – Save or Publish the page, by click the appropriate button in the top right of your screen.
- Step 4 – You will see a page that looks like the one below. Edit the fields for the desired output.

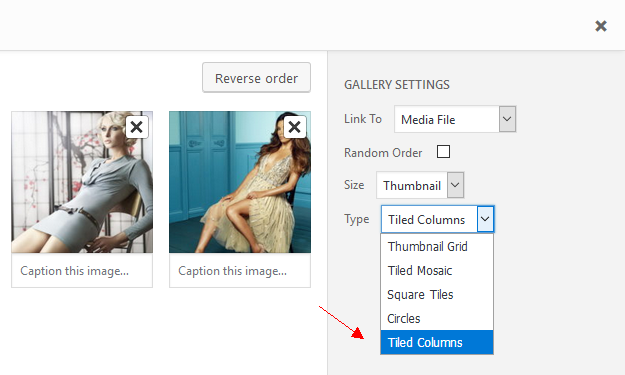
How To Create Tiled Galleries
With Tiled Galleries you can display your image galleries in three new styles: a rectangular mosaic, a square mosaic, and a circular grid. The rectangular and square tiled layouts also have hover-over captions to save space while making captions accessible.
You can create your Tiled Gallery by following these steps:
2. Create a new gallery with the “Tiles” option selected.
3. Optional: To make all of your galleries tiled by default, go to “Settings > Media” in your blog’s dashboard and select the box next to “Display all your gallery pictures in a cool mosaic.“

Shortcodes
On the live demo you can find the page SHORTCODES where you’ll find a lot of code snippets ready to copy and paste wherever you want.
View Shortcodes.
Example Page/Post combine with shortcode:
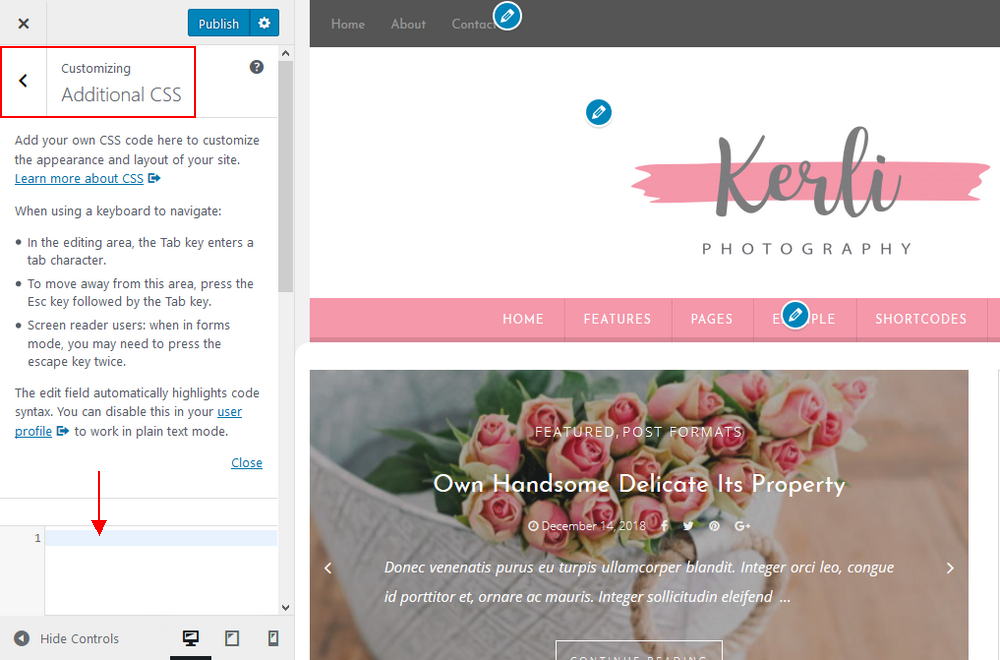
Additional CSS
You’ll be able to add you custom CSS if you want. Add any custom css here. It will override the default values.

You may also like: Master The Basics Of CSS3 Video Guides
Additional Features/Options
If you have followed the above mentioned steps of this documentation, you have completed the basic theme setup of Kerli Theme. Now you can start creating amazing content.
Image Sizes
If you are migrating to Kerli from another theme you may wish to resize your images first so that they fit better within the new theme.
Translation
Although Our themes are in English, you can easily translate your new theme you wish.
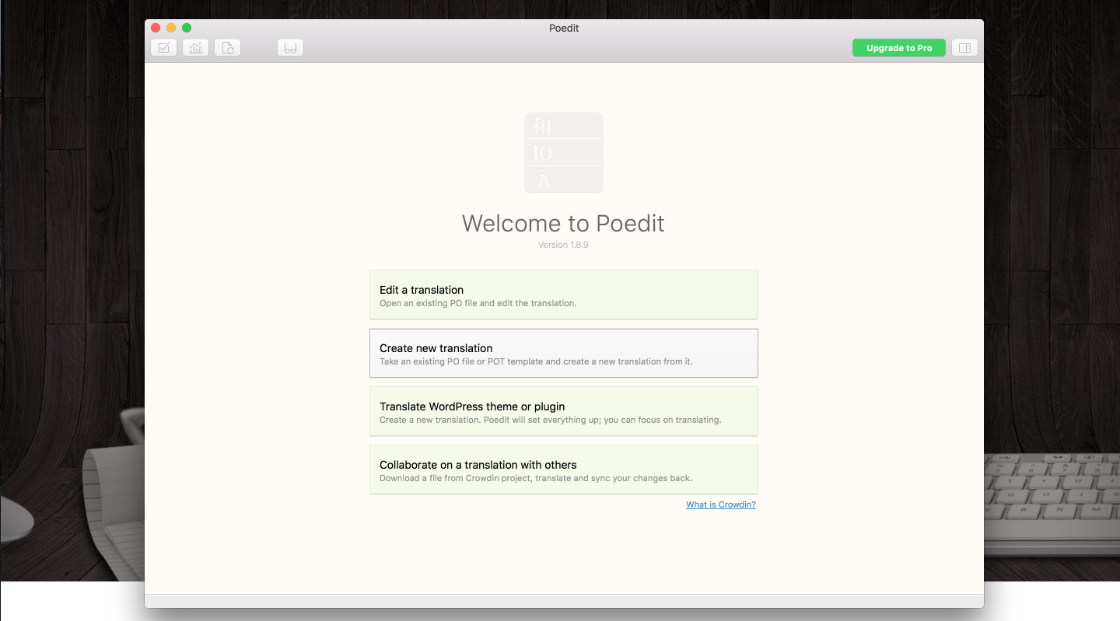
We recommend that you download and install POEdit to translate your theme. https://poedit.net
Once downloaded, open up the application.
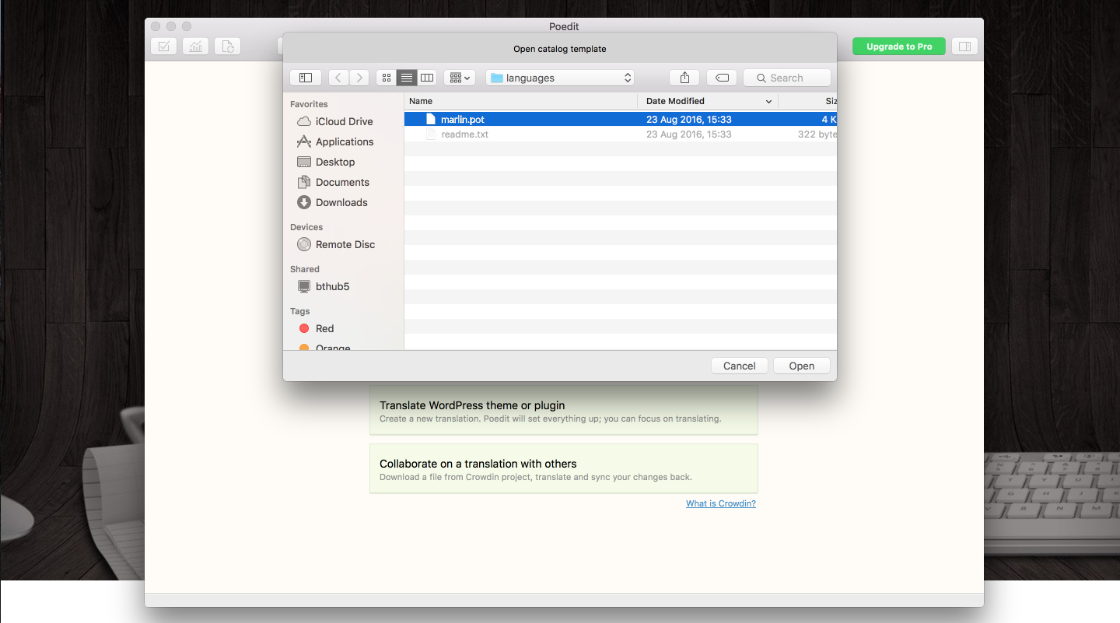
In POEdit, click on the ‘Create New Translation’ button and then open the .pot file.


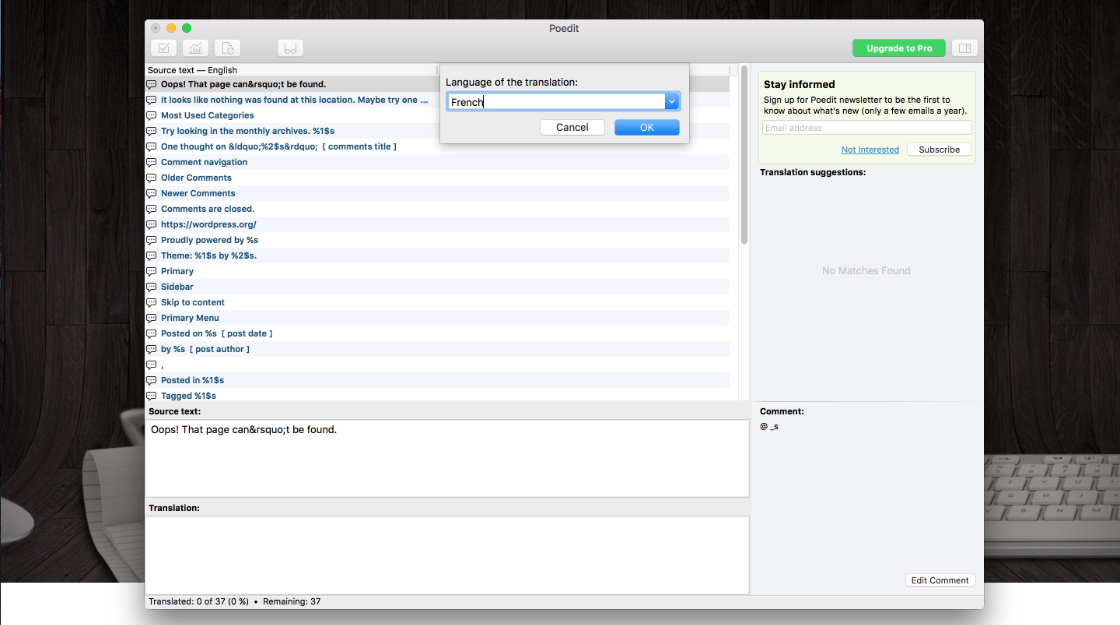
Next select or type in the language of the translation.

Once you have selected the language, you can start performing the translation of the theme’s strings. Go through each line of readable text in your theme and enter in the translated text in the Translation field to the language that you have chosen. There may also be some translation suggestions that you can choose from in the panel on the right.
When you have translated each line, go to File > Save and save this .po file into the same folder as the original .po file. Please note, POEdit automatically changes the file name to reflect the language selected, for example if you have chosen to translate the theme to French, the file name will be fr.pot. However you may need to adjust it to your selected language. POEdit will also automatically create a .mo file.
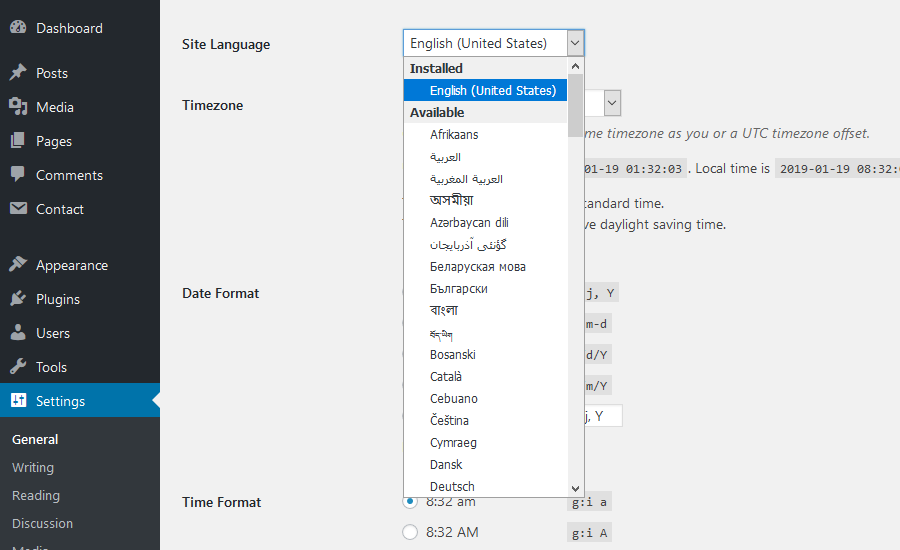
Go to Settings > General > Site Language and then choose the language you want to load for your website and click Save Changes.
To get the theme strings to change language too you now need to upload your edited language files from POEdit to the /language/ folder on your live website.

Share your language files with others
Support
If you need help, please do not hesitate to contact us!
All of our Product Support is conducted via our Support Forum.
Channeling all requests at one place keeps and makes it simple, easier and even more effective for every customers to get quick help. All issues, requests and questions can be discussed and answered at one place.
Please follow the steps below before submitting a support request.
- Make sure you are running the latest version of the theme and the latest version of WordPress.
- Have a close look at theme documentation for the answer to your question.
- Have a close look at the support forum whether the question has been asked before.
- Disable all additional 3rd party plugins that you are using to check if it fixes the issue.
If the above steps didn’t fix your issue please post your ticket at Support Forum.
Support includes:
- Responding to questions or problems regarding the item and its features
- Fixing bugs and reported issues
- Providing updates to ensure compatibility with new software versions
Item support does not include:
- Customization and installation services
- Support for third party software and plug-ins
Each of our themes is a final version when offered for sale to you. If you’ve got some issues – we gladly help you out.
Eligible customers get support for free. However, there are extra charges for customization. If you are interested in having a product customized, email us.