GETTING STARTED
Installing Theme
Installation Requirements
To install your new theme you must have a working version of WordPress* already installed installed on your self-hosted site.
For information on how to install the WordPress software, please visit WordPress Codex – Installing WordPress.
-
This theme required WordPress at least 5+. It’s highly recommended that you have the latest version of your WordPress installed.
Theme Installation Process
You can install Feminine Lite WordPress theme through your WordPress dashboard, like you would do with any other WordPress theme.
- Log in to your WordPress site
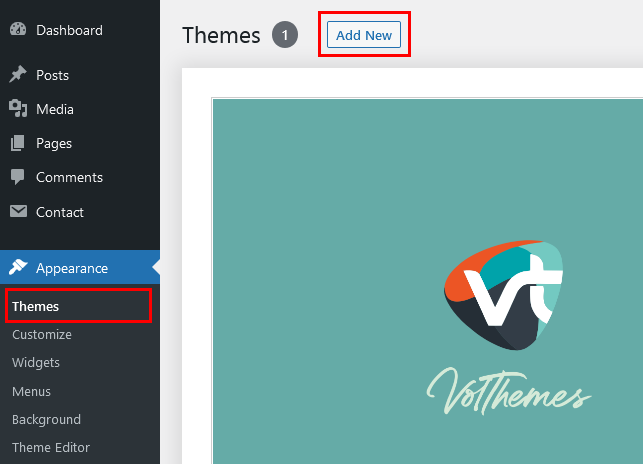
- Go to Appearance >> Themes
- Click Add New Theme
- Type “Feminine Lite” into the search field on the right side
- Click Install

When the theme installation is finished you should see a message “Theme installed successfully“. Click Activate to activate the theme.
Menu Setup
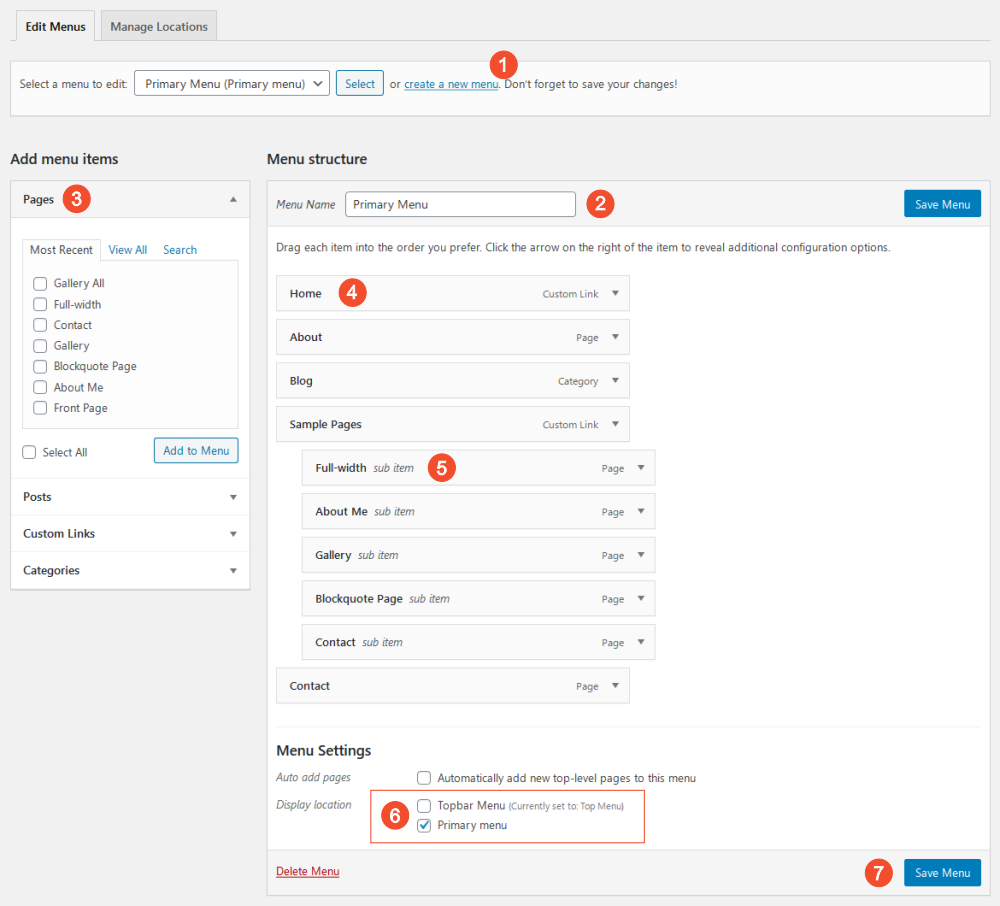
1. Go to “Appearance > Menus”
2. Select “create a new menu” at the top of the page.
3. Enter a name for your new menu in the Menu Name box.
4. Select the “Pages” or “Categories” by clicking the check box next to each “Pages” or “Categories” that you want to include in the menu.
5. Click the “Add to Menu” button located at the bottom of tab to your menu.
6. Click the “Save Menu” button.
Note: If you already have Menu name and list, then you can select the menu position to: “Topbar Menu” or “Primary Menu” at the bottom “Menu Settings Theme locations”, and “Save Menu”.
Customize/ Theme Customizer
All of the options provided in Feminine Lite theme are handled using the WordPress Theme Customizer.
To get started customizing theme, go to “Appearance Customize” in the WordPress Admin Panel. Once you are there, you will be presented with a screen consisting of the options panel on the left and the preview of your site on the right. It should be noted that nothing you change in the Theme Customizer will be committed until you select “Save & Publish.”
This is an incredibly handy feature as it lets you to view everything you’re changing on your site before any of your visitors see anything you’re updating, allowing you to get 4 things exactly the way you want them before making them live.
Color Settings
You can change the colors of sections: Color Scheme, Menu Background, Header Text Color and Background Color.
Add Featured Slider

Select Post Category to display on the Slider and set Amount of Slides.
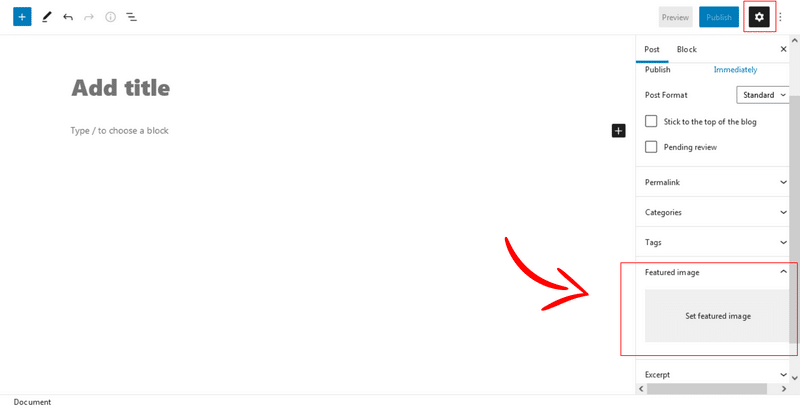
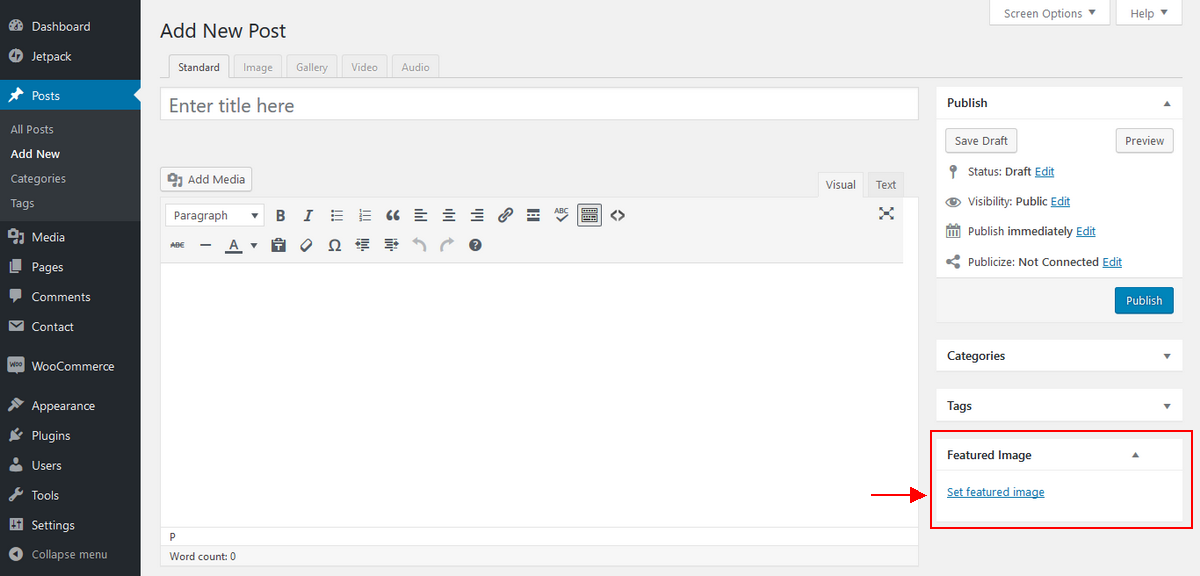
Add Featured Image
Featured images also known as post thumbnails are a popular feature in WordPress themes.
Simply create a new post and scroll down a little to see if there is a meta box called featured images on the right hand side of the screen.
This will open the WordPress Media Uploader. You can use that to upload an image from your computer or use an existing image from your media library. Once you select the image, simply click on Set Featured Image button.
Ideal Image size with Minimum width size: 800px
example: 800 x533 (width:800px – height:533px)
Post Excerpts/ Read More Button
To edit a post that already exists on your site, go to Posts > All Posts in your WordPress dashboard. Click on the title of the post you want to edit in the list provided.
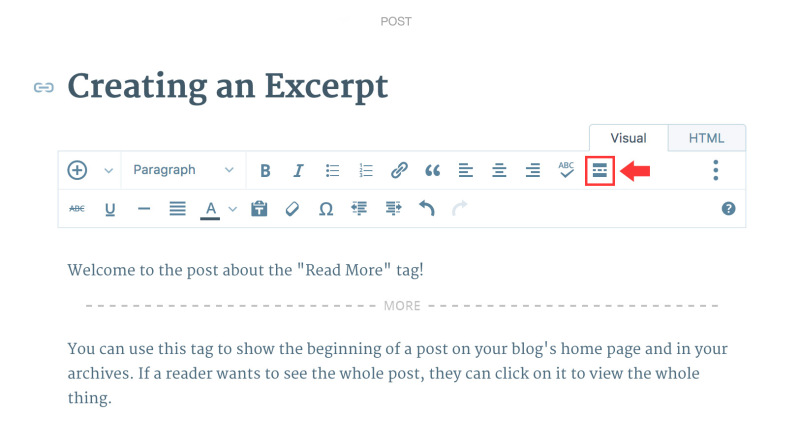
In your Visual Editor’s toolbar, click on the the “Insert Read More tag” button. You can find the More Tag button in the first row:

Set/ Show Author Avatar on Post Meta
The theme support to display the current authors avatar.
If you have a Gravatar set for the email address you used on your website, it will automatically be used.
![]()
If you do not have a Gravatar, you may sign up and create one here: http://en.gravatar.com
Widgets
Feminine lite currently have 2 additional widget:
– [VT] Latest Post
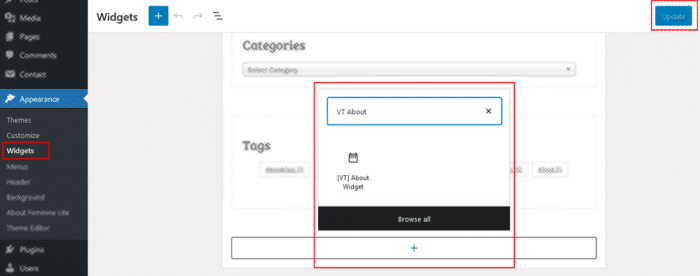
About Widget
2. Click on “Add Block”, search and click:
VT About Widget3. Click “Upload Image“. (Ideal Image width size 300px)
4. Write a text in “Title and Description”
5. Enter the url of your social profile you want to display on this widget.
6. Click on “Update” (blue button in the top right corner).
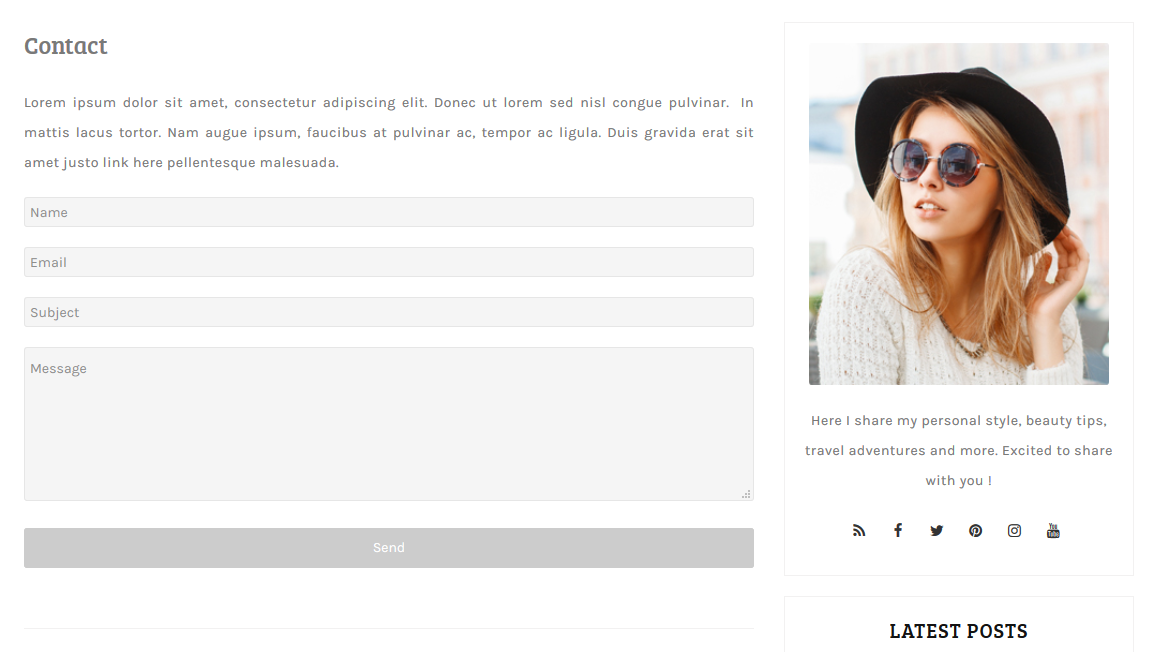
Contact Page
The theme supports the popular plugin “Contact Form 7” to easily create working contact forms.
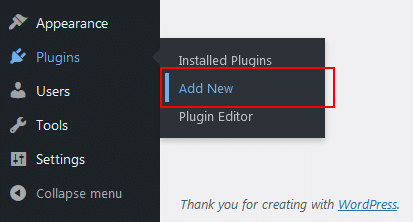
To do this, please install Contact Form 7 WordPress plugin.
Type “Contact Form 7” in the search box, install and activate the plugin.
Please read this to learn more: How to create a working contact page in WordPress.
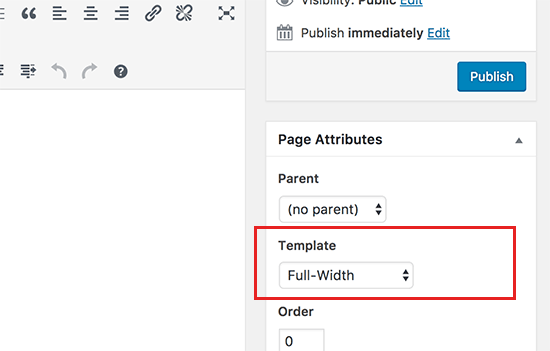
Fullwidth Page template
To create a Fullwidth Page:
- Step 1 – Go to your wordpress admin >> Pages and click the Add New button or Edit the page you need to make Fullwidth page.
- Step 2 – Find the page attributes box and locate the template select box and choose “Fullwidth”.
- Step 3 – Save or Publish the page, by click the appropriate button in the top right of your screen.
- Step 4 – You will see a page that looks like the one below. Edit the fields for the desired output.
Additional Features/Options
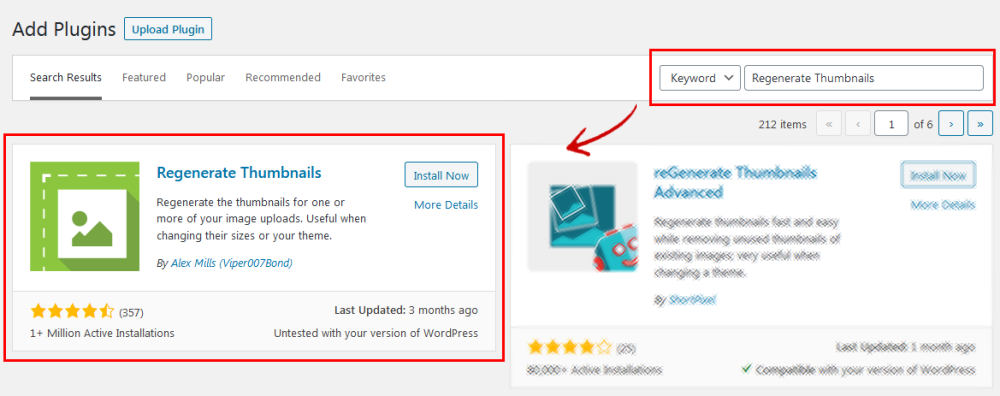
Image Sizes
If you are migrating to Feminine Lite from another theme you may wish to resize your images first so that they fit better within the new theme.
To do this, please install Regenerate Thumbnails WordPress plugin.

Type “Regenerate Thumbnails” in the search box, install and run the Regenerate Thumbnails plugin.
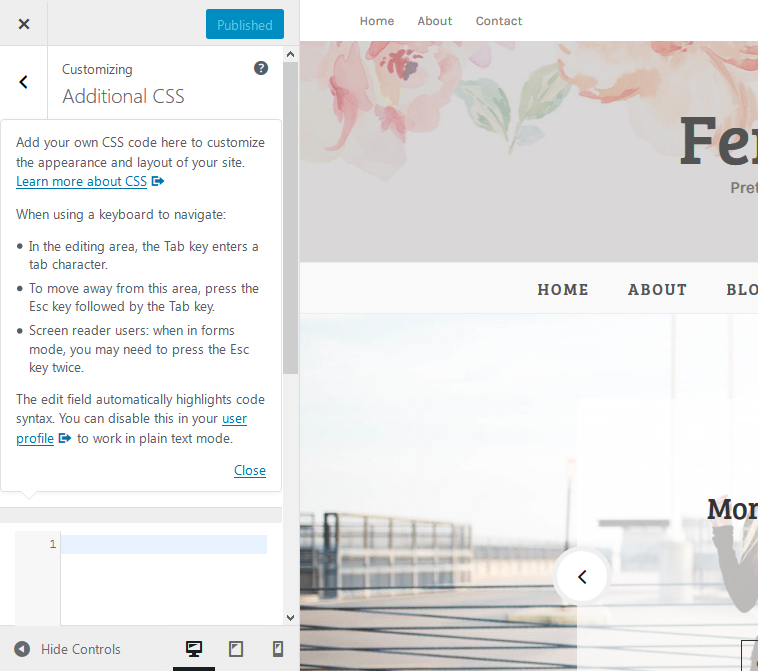
Additional CSS
To add additional CSS go to “Appearance > Customize > Additional CSS” and simply put your CSS here.

Translation
Although Our themes are in English, you can easily translate your new theme you wish.
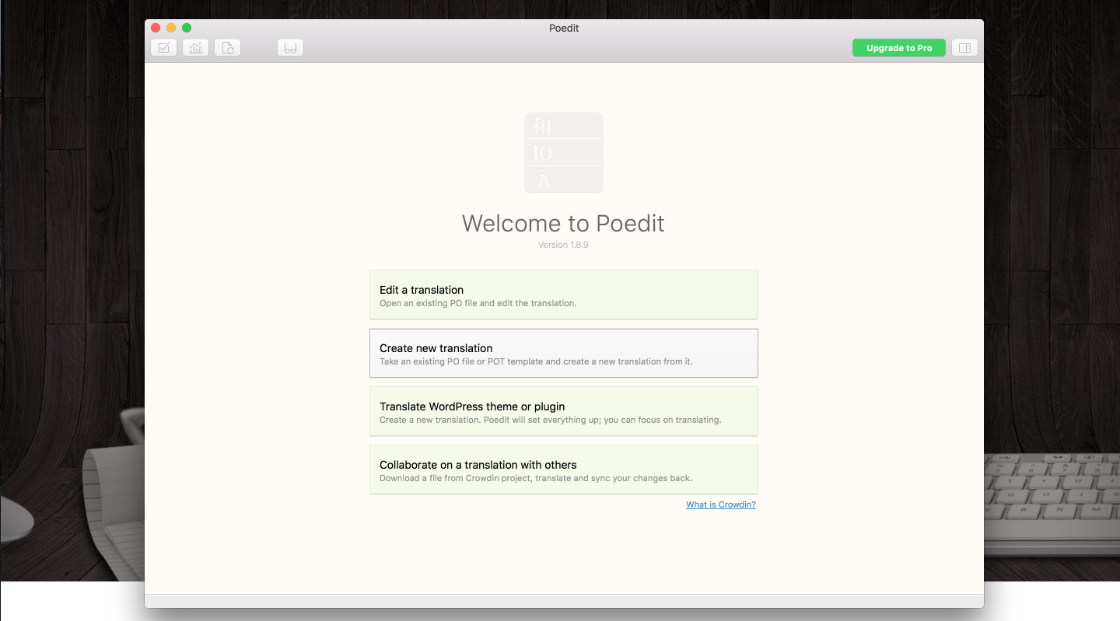
We recommend that you download and install POEdit to translate your theme. https://poedit.net
Once downloaded, open up the application.
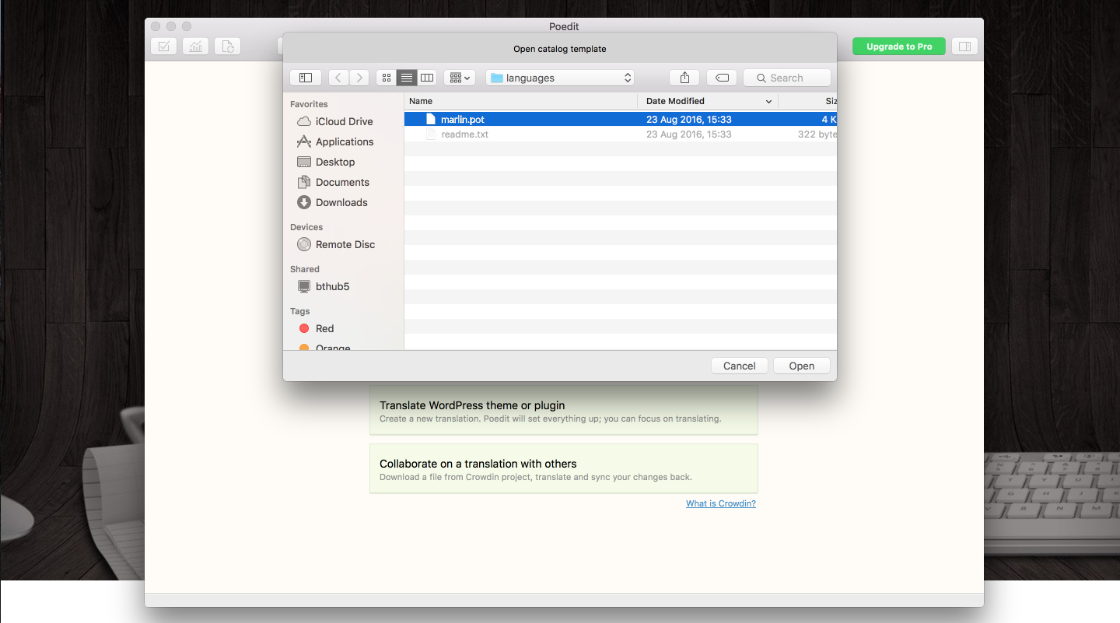
Within the theme files, we have included a .pot file that you will need to use to translate the theme. To locate the .pot file, open the ‘feminine-lite’ theme folder and locate the Language folder. The .pot file will be inside this Language folder.
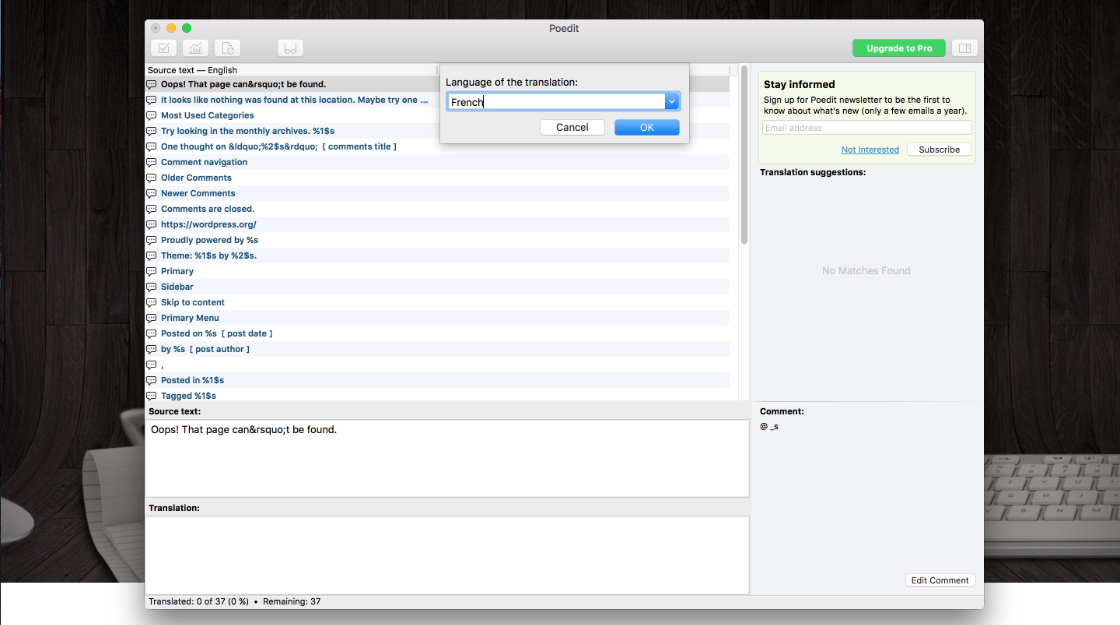
In POEdit, click on the ‘Create New Translation’ button and then open the .pot file.


Next select or type in the language of the translation.

Once you have selected the language, you can start performing the translation of the theme’s strings. Go through each line of readable text in your theme and enter in the translated text in the Translation field to the language that you have chosen. There may also be some translation suggestions that you can choose from in the panel on the right.
When you have translated each line, go to File > Save and save this .po file into the same folder as the original .po file. Please note, POEdit automatically changes the file name to reflect the language selected, for example if you have chosen to translate the theme to French, the file name will be fr.pot. However you may need to adjust it to your selected language. POEdit will also automatically create a .mo file.
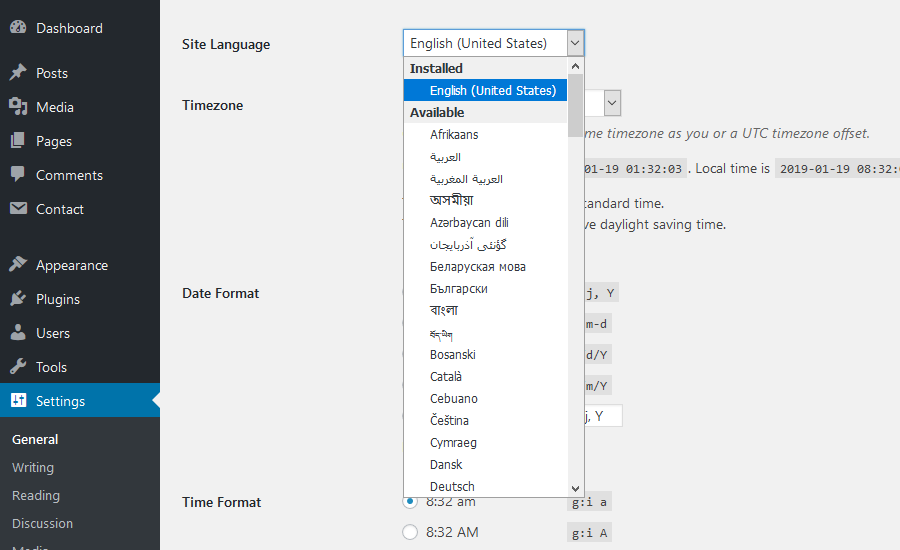
When this is all done, you can now change the language in your WordPress admin area. Go to Settings > General > Site Language and then choose the language you want to load for your website and click Save Changes. To get the theme strings to change language too you now need to upload your edited language files from POEdit to the /language/ folder on your live website.

Share your language files with others
If you’ve already translated a theme then many of our users would be delighted if you could share your translation files with the community. Translating Feminine Lite.
Image Sources
100% of the images used in Feminine Lite demo are from Pxhere.com. published under Creative Commons Public Domain deed CC0.
This means you can copy, modify, distribute and use the images for free, including commercial purposes, without asking permission from or providing attribution to the photographer or Pxhere.
Support
All of our Free Themes are handled exclusively through WordPress.org Support Forum
Please follow the steps below before submitting a support request.
- Make sure you are running the latest version of the theme and the latest version of WordPress.
- Have a close look at theme documentation for the answer to your question.
- Have a close look at the support forum whether the question has been asked before.
- Disable all additional 3rd party plugins that you are using to check if it fixes the issue.
If the above steps didn’t fix your issue please create an account or login on the WordPress.org Support Forum.
Support includes:
- Responding to questions or problems regarding the item and its features
- Fixing bugs and reported issues
- Providing updates to ensure compatibility with new software versions
Item support does not include:
- Customization and installation services
- Support for third party software and plug-ins
Upgrade to Feminine Pro
We hope you enjoy using Feminine Lite by VolThemes. If you would like to have more features and options, you can upgrade to the premium version and benefit from more awesome features and excellent theme support.
Configure your own news website or blog within a few minutes and benefit from endless possibilities to customize your website. Learn more about the premium version of Feminine WordPress Theme.